 このブログのデザインは私自身で作ったものなのですが、最近お褒め頂く事が多くて、嬉し恥ずかしといったところです。
このブログのデザインは私自身で作ったものなのですが、最近お褒め頂く事が多くて、嬉し恥ずかしといったところです。
特に「背景が面白い」と言う感想を幾つか頂戴しましたので、ちょいと仕組みを紹介してみたいと思います。
すりガラスみたいに
一応「すりガラス」スタイルと呼んでみています。
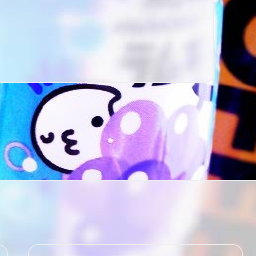
普通の写真やイラストなどをそのまま背景画像として配置しているのですが、文字などの部分は、すりガラスを通して覗いているようにぼやけて見えるようになります。そうすれば、主張の強かった画像の上に文字を置いても、問題なく読めますよね。
画像は二枚
すりガラス越しのような画像は、何の事はありません、そういう画像を用意しておきます。別にCSSでどうこうというわけではありません。
作り方は人それぞれと思いますが、今回は主に以下二点の加工を行っています。
- 白っぽく
- ぼかし
白っぽくするだけなら領域の背景色にrgba()を入れれば良いのですが、それだと眩しい感じがするのと、画像のエッジが文字にかぶるのとで、ちょっと読みづらいです。
背景画像の位置を固定
背景画像はposition:fixedを指定し、スクロールしても常に同じ位置に表示されるようにします。
実物をご覧になればすぐお解り頂けると思いますが、background-position:fixedの座標系は、要素に依らず画面全体になります。しかし表示される領域はその要素の範囲だけです。そこで先の二枚の画像を重ねると、まるでそこにすりガラスの窓を置いたように表現できる、という寸法です。
この特性は他にも応用が効きそうです。
おまけ:すりガラスっぽい画像の作り方
コリスさんのところにPhotoshopでのチュートリアルがありました。
ちなみに私はPhotoshopは持っていないのですが、便利そうですねえ。

