CSSを駆使して「地獄のミサワ」風のキャラクターを描いてみました。
CSSを駆使して「地獄のミサワ」風のキャラクターを描いてみました。
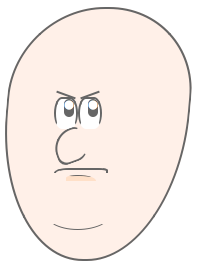
CSS3のミサワ
jsdo.itで公開しているコードの100番目という事で、ちょっと凝ったものを作ろうと思ったのがきっかけです。
完全にHTML+CSSだけで地獄のミサワ風の絵図を描いてみました。
コードはjsdo.itのサイトで公開してあります。よろしければご覧ください。(実物の実行サンプルもこちらです。)
CSS3のミサワ
ポイント
以下のCSS3の指定がポイントです。
border-radiustransform:before,:after
曲線を描く
まずは線の書き方を見てゆきましょう。線は全て、何の変哲もないborderを使って描いています。
/* 四角 */
#square {
border: solid 3px #999;
}
これをborder-radiusを使って曲線にしているわけです。(-moz-のようなベンタープレフィックスは省略します。以下同様。)
/* 角丸 */
#curve {
border: solid 3px #999;
border-radius: 20px;
}
このようにしての径を決められるわけですが、実はこれ真円だけでなく楕円を作る事もできるんですよ!
楕円の場合は水平方向の径と垂直方向の径をスラッシュで区切って記述します。(詳細後述)
/* 楕円 */
#ellipse {
border: solid 3px #999;
border-radius: 50px / 20px;
}
また値は四つ並べる事で、左上から時計回りに、別々に指定する事ができます。背景色など諸々の指定も組み合わせると、顔の輪郭の出来上がりです。
/* 輪郭 */
#rinkaku {
background-color: rgb(255, 240, 232);
border-color: #666;
border-style: solid;
border-width: 2px;
border-radius: 90px 90px 90px 90px / 90px 90px 150px150px;
height: 250px;
width: 180px;
}
楕円について
真円は半径がひとつです。対して楕円は水平方向の半径と垂直方向の半径と、二種類ある事になります。
これについてHTMLクイックリファレンスに非常に分かりやすく図示されていました。是非ご覧くださいませ。
border-radius …… 角丸をまとめて指定する
微調整
これで曲線を描けました。でもなんだか違うなー……そんなときは、transformの出番です。
transformはその名の通り、要素を変形させるプロパティです。以下のような機能を持ちます。
- 移動
- 回転
- 傾斜
今回はこのうち傾斜を利用します。平行四辺形に変形させる機能です。
傾斜はskew()という関数を使います。プロパティの値として設定し、傾ける角度を指定します。
/* ミサワ?な輪郭 */
#misawa {
background-color: rgb(255, 240, 232);
border-color: #666;
border-style: solid;
border-width: 2px;
border-radius: 90px 90px 90px 90px / 90px 90px 150px 150px;
height: 250px;
transform: skew(-5deg);
width: 180px;
}
degは一般に言うところの「度」です。(360度で一回転になります。)
もうひとつ、回転rotate()も眉のところで使いました。この機能は説明しなくても想像付きますよね。
自動的に要素を追加
最後に、プロパティではなくセレクターです。:beforeと:afterというものがあります。(劇的!)
これは疑似要素と言うものです。:hover疑似クラスなんかの仲間です。
contentプロパティと併用して、指定した要素の前後に自動的に要素を生成して追加するという機能を持ちます。引用<q>の前後に引用符を付ける、というのがおそらく最も一般的な使用方法かと思います。
.talk:before {
content: "「";
}
.talk:after {
content: "」";
}
師曰く<q class="talk">ボンカレーはどうつくってもうまいのだ</q>
CSS3のミサワでは、目の前に眉、後に目玉、また口の後に口許を追加しました。それぞれのスタイルについては、ここでは省略します。(実際のコードを見てね。)
あとは、勘
最終的な線の作りとかは、結局勘になると思います。これくらいの角度だからー径をX pxにしてーY deg傾けてーというのは少しずつ数値を当てはめ試しながら作りました。
まー力技っすよ……。
実行サンプル
jsdo.itに、今回の実行サンプルを公開しておきました。よろしければご覧ください。
CSS3のミサワの作り方のサンプル
おまけ : 派生型
これを公開してすぐ、Geckoたんがforkして植毛した上にマウスボタンをおすと「ぐにゅー」ってアニメーションするのを作ってくれました。なにこれきもいすごい!
植毛済み forked from: CSS3のミサワ
さらにその後agoさんがまたforkして、ぶん投げられるようになってました。これは別途JavaScriptのライブラリを使ってるみたいですね。
落としてみた forked from: 植毛済み forked from: CSS3のミサワ
よければどなたか、その先もforkして手を加えてみてくださいな。というか、いい加減頭髪を加えてあげてください。
お願いしましたよ。