
CSS おれおれ Advent Calendar 2012 – 04日目
iOSでよくみるあのメニューっぽいのをCSSで組んでみたいと思います。
必要になる知識はこんな感じ:
border-radius:first-child,:last-childbox-shadow
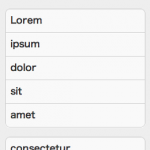
デモ
先に完成品です。
作り方
HTML
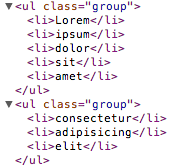
グループを括る要素と各項目の要素が必要です。
何でも良いですが、今回は愚直にul>liにして、ulの方にクラス名を与えました。
最初のCSS
まずは枠を用意します。
全体を括る枠があるのですが、ulではなくliの方に付けます。そして項目の境界部分が太くならないよう、下側を空けます。
あ、分かりやすいように枠の色を目立つ色にし、また各項目間に隙間を設けました。今後も同じ。
最後の項目だけ、下枠を付ける
最後の項目だけは下枠を設けて、これで全体を括る枠とします。
ここで:last-childというのが出てきました。疑似クラスというやつで、:hoverの仲間です。この場合は「兄弟の中で最後のもの」を指します。
兄弟?
あ、「兄弟」とかわかりますかね? HTMLの入れ子構造を図にするとツリー型なりますが、その中の同じ要素の直下にある要素たちの事を兄弟と呼びます。
今回のものだと、ulが二つあるので、liの兄弟も二組ある事になります。ul.group li:last-childはそれぞれの兄弟の最後に置かれた要素、を指す事になります。

ulの末子というと、”amet”と”elit”のliになる。
ちなみにli:last-childは「兄弟最後のli要素」ではありません。「li要素で、かつ兄弟最後のもの」という意味になります。なのでもしliの次にdivなんかが(HTML的には不正なんだけど)設置されていたら、このセレクターにはヒットしなくなります。
最初と最後の角を丸める
角を丸めるのはborder-radiusです。四つの数字を並べると、順に左上から時計回りに各頂点の丸さを指定する事ができます。
その他を整える
あとはちょっと影を付けたりとかしてます。先頭だけ暗色、他は明色で下1pxの部分に線を追加しています。
詳しくはデモの方のコードを見てみてくださいな。
IEとか
あー9以上じゃないと動きません。(:first-childだけは7から。)
モバイル向けですかね。Androidは動くんじゃないですか、知らないけど。Webkit系だし。
知らないけど。
参考
- Selectors Level 3
- :first-child – CSS | MDN … 日本語
- :last-child – CSS | MDN … 日本語
- CSS Backgrounds and Borders Module Level 3
- border-radius – CSS | MDN … 日本語