
jQueryより軽量なZepto.jsよりもよっぽど軽量なVanilla JSの紹介です。
(この記事は誤解を招きやすい箇所が含まれているので、よく注意して読んでくださいね。)
公式サイト
Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications.
『Vanilla JSは驚異的で強力なJavaScript製アプリケーションのための、高速で軽量、クロスプラットフォームなフレームワークです。』
(いやクロスプラットフォームは嘘だろう、と思うのですが……。)
概要
膨大なシェア、実績
あまり知られていませんが、jQueryをも凌ぐシェアを誇ります。(正確に言うと、jQueryやPrototype.jsが内部的にVanilla JSを利用しています。) 公式サイトでは全世界の著名なウェブサービスが利用実績としてGoogleやFacebook、Twitter、Amazonなどが挙げられています。
もちろん当サイト、Ginpen.comでも利用しています。
軽量
とにかく軽量である点が特徴です。具体的なファイルサイズは、公式サイトの “Download” の項でご確認ください。
そのあまりに小さなファイルサイズに目を疑う事でしょう。
高速
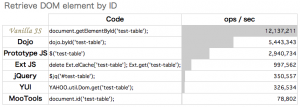
私の知る限り、Vanilla JSを凌ぐ速度を実現するJSフレームワークはありません。
実際に計測したものは、検証に用いたコード付きで公式サイトに掲載されています。
そういえばフレームワークではありませんが、JSXだと、書き方によってはVanilla JSより高速になる場合があるそうです。これは書き方の問題だろうとは思います。
手軽
jQueryでもGoogleのCDN等を利用して、ファイルのダウンロードなしで利用できますが、Vanilla JSもファイルのダウンロードなしでの利用が可能です。
HTML中に以下を記述してください。
これでVanilla JSを利用できるようになります。
ね、すごいでしょう?
あなたもVanilla JSに挑戦してみませんか?
実は来月あたりから「jQueryからVanilla JSへ乗り換える」という連載を始めようかなと思っていたりします。
……あ、ええと、”vanilla” って?
バニラエッセンスのバニラですが、俗語(?)では “plain and without any extras or adornments” という意味もあるようですね。
こちらをどうぞ。
最後に
情報は出処(ソース)をよく確認し、自分の中でよく咀嚼するようにしてください。鵜呑みにしてはいけません。
Don’t believe it, try it!