Vue.js始めるおれおれアドベントカレンダー2016 – 5日目
いよいよVuexを使ってみ始めることにしました。なんかまだよくわかってないけどこれ使うと良い感じになるんでしょ?
困ってること
TODOリストのフォームから新規作成した項目を一覧へ渡す際に、情報のやり取り、コールバックの呼び合いがなんか面倒だった。これを楽ちんにしたい。
デモ
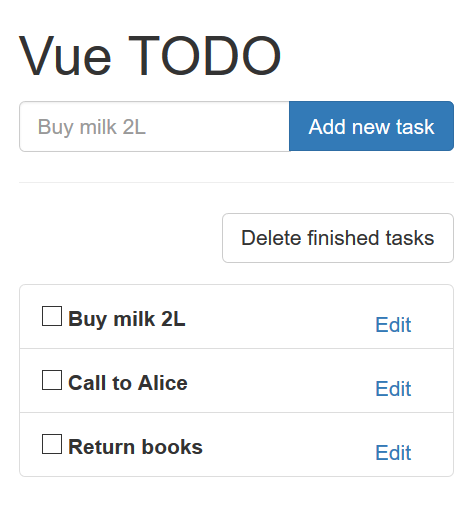
こちらにございます。
- デモ: https://ginpei.github.io/vue-ginpei-advent-calendar-2016/05-vuex/
- コード: https://github.com/ginpei/vue-ginpei-advent-calendar-2016/tree/master/05-vuex

どうやって使うんだろ
と思って見てたら “TodoMVC” といういかにもなのがREADMEのExamplesにあったのでそれを見てみます。
見た結果なんか色々他にも学ぶことがありそうだったのでそっと閉じて、ドキュメントの方を参照することにしました。
始めるを得る
んー自分の場合だと、こんなんだろうか。
var store = new Vuex.Store({
state: {
newTask: { finished: false, name: '' },
tasks: [
{ finished: false, name: 'Buy milk 2L' },
{ finished: false, name: 'Call to Alice' },
{ finished: false, name: 'Return books' },
],
},
mutations: {
add: function(state) {
state.tasks.unshift(state.newTask);
state.newTask = { finished: false, name: '' };
},
},
});
window.app = new Vue({
data: store.state,
methods: {
newTask_submit: function(event) {
store.commit('add');
},
},
...
});
やった動いた! これでコールバック類を削除できる。(今はひとつしかないけど。)
mutations?
mutation
主な意味: 変化、変更、転換、(世の)移り変わり、突然変異、突然変異体、母音変異
どうやらミュータント・ニンジャ・タートルズの「ミュータント」と同源らしい。はあ。あと最近のタートルズはごついな。
普通にオブジェクト
を直接参照するのと何が違うんだろう? 編集の方もコンポーネントに渡したオブジェクトを直接編集してもらってるし。
メソッド呼び出しは commit() を経由するようになるけど、でもそれくらい?
やってることが単純で簡単すぎるせいか、まだVuexの魅力に気付けていない……。もっと難しいアプリを作ったらわかるかしらん。
おしまい
なんかとりあえずVuexの導入はすげー簡単でした。いいのか?