というわけで、いまさら初めて使いました。
実は生まれて初めて `position: sticky` 使ったんだけど、「……いいじゃん!」となった。 pic.twitter.com/bzm6q0vY2T
— 高梨ギンペイ (@ginpei_jp) January 11, 2018
デモ
フッターも追加したよ。
使い方
.sticky-header {
background-color: #fff;
position: sticky;
top: 0;
}
position: sticky にして、位置と背景色の指定も併せて行う。背景色がないと見えちゃうから。
position: fixed と違ってサイズ分の余白を自前で用意する必要がないのがらくちん。
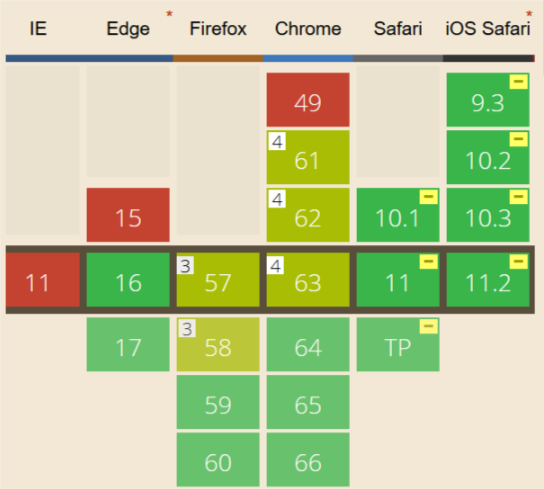
利用可能状況
IE以外で使える。大丈夫そうだ。

table 関係が現行版だとちょっとまだアレっぽいけど、今回の目的には関係ない。
と思いました
思いつきなので細かいとこ調べてないや許して。スタック文脈とか絡んでくるときっと面倒くさそうな予感がする。
本来は長いコンテンツにたくさんの見出しがあって、みたいな場合に使うものだと思うんだけど、単純に上下端に固定する目的で使うのも悪くないんではないだろうか。だめです?