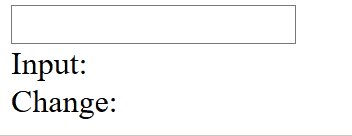
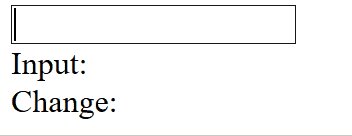
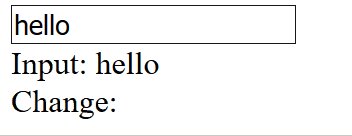
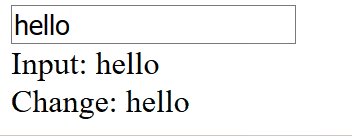
input イベントを使います。

jQueryを使った例。
change イベントは入力を終えてフォーカスを外した際に発火するのに対して、 input イベントは入力の度に発火します。
対象要素
<input><textarea><select>… IE、Edgeでだめcontenteditable属性付きの要素 … IEでだめ
<select> は change イベントを使います。この場合は変更したらフォーカス残したままでも、すぐ発火する。(よね? しない環境ある?)
contenteditable は、逆に change イベントが発火しない。
チェックボックスとかはだめ
MDNによると、歴史的経緯により <input type="checkbox"> とかは click イベントを使う必要があるそうです。
あ、Firefoxだけ動くみたい。今後動くの増えるかなあ。
動作はIE 9+
基本機能は一般的なブラウザ各種と、IEは9+で利用可能です。
ただし一部機能が使えなかったりするみたいです。まあ普通に <input type="text"> で使う分には、特に。
昔話
昔はこの input イベントがなかったので、 setTimeout() を使って自前で監視してました。それ用のJavaScriptライブラリも多数あったと思う。
今はもう、そんな苦労する必要はないのだ……。
参考
- input – Event reference | MDN … 日本語版なし