ええいや時計って……という感じはあるんだけど、とにかくNuxt.jsを使ってみたかったのです。あと自分では使う。
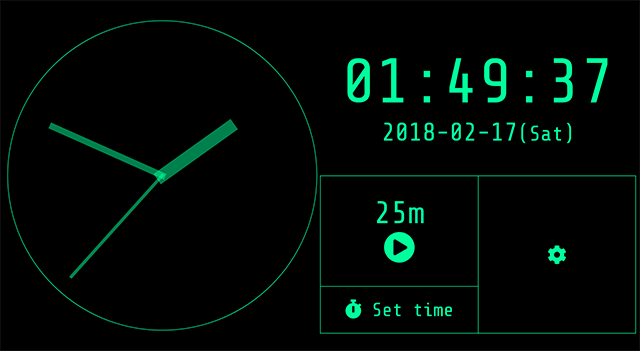
できあがったもの

使った技術
ライブラリ、フレームワーク
ツール
- ESLint + JavaScript Standard Style
- EditorConfig
- Mocha + Chai + SinonJS
- push-dir (new)
- yarn
- vue-cli (new)
- Visual Studio Code (new)
ウェブ標準API
- Web App Manifest in order for PWA
- localStorage
- CSS Grid Layout (new)
サービス
技術系感想
Nuxt.js

この記事の影響。
なんか久しぶりに「動くものがさくさく作れる」という快感を味わうことができたフレームワーク。Ruby on Railsにこなれてきた頃の快感を思い出しました。
vue-cli使って入れたんだけど、最初からディレクトリとか開発用サーバーとか、各種ビルドとか即時部分更新 (HMR) とか、追加のあれこれなしに書くだけですぐ動く。黒魔術的な感じなのもRailsっぽい。いや別にRailsと比べるものじゃないんだけど。
今回は静的HTML (SSR) でやったけど、そのうち動的なやつもやってみたい。Firebaseでホストすればできると聞いたような気がする? 未調査。別に # なURLでも構わないけども。
vue-cilで入れるやつのコマンド(公式ドキュメントより):
$ npx vue-cli init nuxt-community/starter-template my-project
Nuxt + PWA
こいつを yarn add するだけでわりとすぐ動いた。お手軽便利。これを導入するだけで用が済んでしまったので、ServiceWorkerも自前では書いてないです。
ドキュメントはあんまり親切じゃない感じがする。まだ使い方とかがあんまりわかってない。
Visual Studio Code
ずっとVimを使ってきたんだけど(最近はNeoVim)、ちょっと人に教えるのにこれはあれだよなーと思って「普通のエディター」として使い始めてみました。あらでも良いじゃない。

後発なうえに開発体制が盤石なだけあって、さすがに出来が良い。各種OSに対応している点、インストールしてすぐ使える点、プラグインが豊富かつ導入や管理も楽な点、日本語対応している点から、今後は人様にお勧めしていこうかなと思っております。
最初に導入してほしいプラグイン:
- Code Spell Checker
- EditorConfig
- ESLint(JS系のひと向け)
ただ、スクロールがなかなかちょっと。これはCodeじゃなくてたぶんElectron for Windowsの問題で、Slack.exeなんかでも起こる。どうも onscroll で何かやってるとうまくスクロールが動かなくなるみたい。詳細未調査だけど、たしか自分が作ったアプリだとそんな感じだった。まあだいたいの人はMacだから問題ないね……。
あとVimプラグインはキー操作が衝突するんで、案の定アレでした。
CSS Grid
何度か使ったことあったかな。気がつけば一通りのブラウザサポートが揃っていたので。

grid-templateプロパティの場合。
今回複雑なレイアウトをしてはいないけれども、別にそんじょそこらの細かいところでも割と気軽に使えるので、今後はがしがし使って行きたい。
今回使ったのは右側半分。”T”の字に区切ってます。
GitHub Pages + Cloudflare

今回は全部静的ファイルなので、GitHub Pagesで公開してCloudflareでhttps化。
これも簡単にできて楽だったので、今後は同じようにサブドメインにどんどん生やしていく感じで色々作っていこうかなと思いました。
作業内容はこれ↓。
yarn
普段はnpmの方を使っているんだけど、今回はなんとなくこっちに。インストールが早いとかは聞いてるけれども、うーん特に不満はないけど利点を感じるほどでもなかった。npmも今はロックファイルあるし、普通にインストールしたら記録されるしなあ。
アプリの紹介
時計です。
ポモドーロのタイマー付きです。
おしまい
楽しかった。