スマホでも存分にご理解頂けます。
見た目
こんな感じ。
— 高梨ギンペイ (@ginpei_jp) November 13, 2018
この動画だけでも十分理解できそう。
matrix() とは
動かして完全理解して頂きましたら、改めてこの関数を紹介したいと思います。
matrix() は、 transform で使える各種関数すなわち translate(), scale(), rotate() 及び skew() を置き換え得る最強の関数です。配列の reduce() 的な立ち位置、といえばJavaScriptに明るい皆さまに通じるかと思います。わかりづらさも同様。ちなみに3D用途の matrix3d() もあります。
一時期Chrome DevToolsが複雑めの transform の値を勝手に matrix() に置き換えてた時期があったと思うんだけど気のせいだったろうか。
使い方
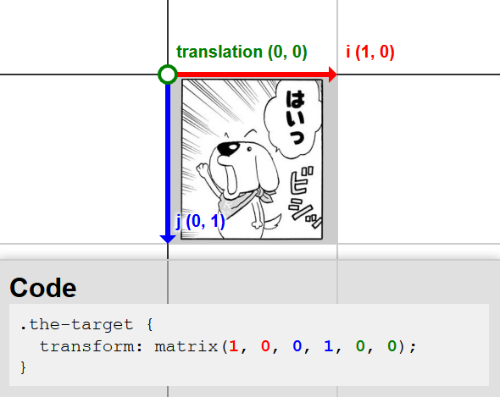
こんな感じです。え、なにこれ。
.the-target {
transform: matrix(1, 0, 0, 1, 0, 0);
}
MDNから引用します。
matrix(a, b, c, d, tx, ty)Values
abcd- Are
<number>s describing the linear transformation.txty- Are
<number>s describing the translation to apply.
なるほどわからん。
MDNのページをもう少し下へ見ると数学の行列も出てきたりして、わからん度が天元突破します。
完全理解後の使い方
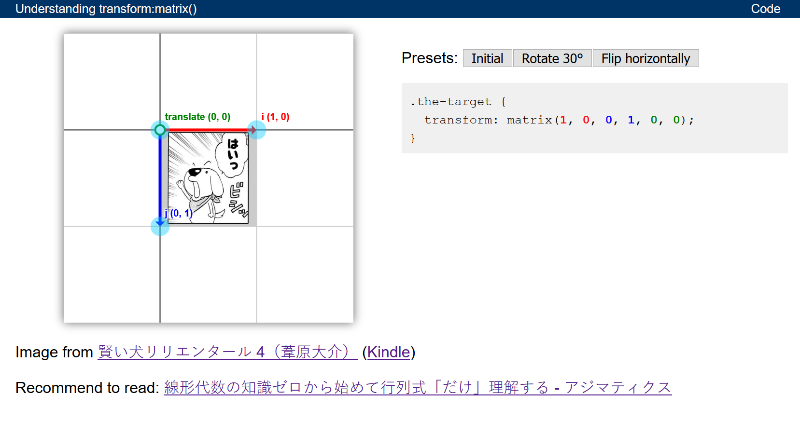
というわけで今回作ったやつを試してみてください。お試し頂いた上で、ちょっと表現を変えてこんな感じの説明でどうでしょうか。
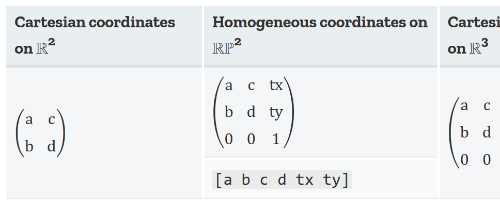
matrix(
ix, iy,
jx, jy,
tx, ty)
ix,iy… 水平方向線形変換 i (比率)jx,jy… 垂直方向線形変換 j (比率)tx,ty… 移動量 (px)

引数の数が多いのに加え、i と j が比率(基準が1)なのに対し移動量はただのpxと、単位が違うのが混乱のもとだったんじゃないでしょうか。
ちなみに移動量のところの型はあくまで <number> であり <length> ではないため、単位の記述はなしです。つまり 10% とかできない。 translate() と違うね。
という感じで
いかがでしょうか。
まあぶっちゃけ、理解したとしても使わないかなーという気はします。いいんだよ、それで。知らんけど。
CSSの `transform: matrix()` を
— 高梨ギンペイ (@ginpei_jp) November 13, 2018
と思ったら意外と使ってる人もいるんだなあ。 いややっぱり多くなかった。
行列と線形代数
元々今回のやつを作ったのは、この記事↓を読んで「うおおおなるほどおおお」と思ったからです。
そういうわけですから、CSS関係ないし行列より行列式に焦点を当てた記事ではあるけれど、一度お読み頂くことを強くお勧めします。おれは感動したよ!

(第2話 賢い犬リリエンタールとあかいかいだん)
高校でやった頃はとにかくわけわからなかったという記憶。
技術的なところ
コードはこちら。
構成
ほとんど素です。
- Vue.js
- vue-class-component
- TypeScript
- vue-cli-service
- GitHub Pages
Vue on VS Code
しばらくReactやってたので久しぶりにVueです。
VS Codeの補助がReactほど動いてくれなくてちょっと面倒だった。テンプレートのHTML書いてるときにコンポーネントのプロパティをもっとサジェストして欲しいなとか。
あとCSSじゃないところでCSSのサジェストしないで欲しいとか、同じくEmmetが変なの出してきたりするのが小さなストレスだったんだけど、慣れてくると無意識にそのあたり回避するようになった。人間すごい。
プラグインが足りないのかな、と今見たら2つしか入ってねえや。こんなもん?
Vue CLI v3
Nuxt.jsじゃなくてVue CLIの方で作ってみました。オプションが豊富で良い。
インストールが vue-cli じゃなくて @vue/cli になったんだね。
Vue + TypeScript
たしか過去に一度挑戦して挫折した気がする。あまりよくおぼえていない。
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component({
components: {
ChildComponent,
},
})
export default class MyComponent extends Vue {
@Prop() protected n!: number;
@Prop({ default: 'Hello' }) protected message!: string;
protected get sNumber() {
return n.toFixed(2);
}
public mounted () {
console.log('Yo!');
}
}
</script>
vue-cli-service がよくわからないタイミングでCPU 100%食って止まるとかあったけど、それを除けば大変やりやすかった。
Vuex使うとTypeScriptがつらいと聞くんだけど、今回使わなかったのでまだ想像つかないな。ReactのRedux on TypeScriptはまあまあな感じ。
Post CSS
今見たら設定があった。そういえばVue CLIで選択したような……。何の機能も使ってないけど、最初から入ってたautoprefixerだけ有効。これも今回のだといらなかったような。
ちなみにSassも使ってません。
Font AwesomeのSVG版
これまでウェブフォント版しか使ったことなかったんだけど、今回はSVG版にしてみた。ダウンロードして表示するだけ。
ライセンシングがよく分からなくて、読んだ感じCC BYのクレジット表記に加え指定ページへリンクを貼れとのことで、そうしてはいるんだけれど、これで大丈夫なのかちょっと不安。
SVGのインライン展開
これ、よくわからなくてできなかった。
url-loader で読めたけど、SVGをData URIへ展開すると <img> で読み込めないっぽい?
あと vue-svg-loader というぴったりのものもあったんだけど、これは <svg> へ展開してくれるものの width と height を受け付けてくれなくて、どでかいアイコンが表示されてしまった。SVG内で読み込むと style が利かないというのも知らなかった。(よく調べてない。)
まあいいかと思って普通に読み込んでます。HTTP/2にお任せ。
npm version
そういえばそんなのもあったな、と思ってこれも初めて使ってみた。らくちんだなー。
UI
最初はPCだけを対象に作ってたんだけど、後から「せっかくだしモバイル環境でも動くようにするかー」と思い直して今の形になりました。

今回の下部にあるタブ型UI、わりと便利そうなので、今後もこのパターン使ってこうかなと思ってます。でもVue.jsであれを汎用化するのどうしたら良いんだろ。Reactなら引数で諸々受けるところだけど。
おまけ:賢そうな犬の画像
「賢い

(第1話 賢い犬リリエンタール)
このリリエンタールという漫画、全4巻とお手頃で、数多くの魅力あふれる登場人物が活躍するのでお勧めです。各人がそれぞれの特色を発揮しながら活躍する最後のエピソードは特に燃える。なんか打ち切りだなんだとは言われてるけど、あれ以上ない終わり方だったんじゃないかと思います。
あとてつこ良いですね、てつこ。主人公はもちろんリリエンタールなんだけど、てつこもまた成長を遂げる主人公かなと思います。ドラえもんののび太的ポジション。
日々研鑽を積む超強い拳法娘(目が据わってる)だけど精神面は脆弱だったり、それを克服したりするあたりが魅力的です。いや克服はしてないか。

(第19話 賢い犬リリエンタールとあんこくまじん (6))
作中で最も精神面に焦点が当てられている登場人物じゃないかなー。
ほんわかギャグの漫画なんだけど、こんな感じで割と登場人物の内面や特徴にも焦点を当てた物語の運びがうまいなーと思います。しかもそれが最終話で大集結しての大団円ですよ。全ては伏線だったというのか。天才か。最高。
読んでみる
第1話から第3話までが無料公開されていますよ。
今ならワールドトリガーも公開中です。
その他
行列と待ち行列
今回やったN x M個の数字が並ぶのは数学の「行列」で、英語だと matrix になります。ついでに「行列式」は determinant らしい。
一方、計算機科学でよく使う配列等の「待ち行列」は、英語だと queue です。
あと日常会話で順番待ちする「行列」は、英語だと line です、かね? 「並んでますか」を “Are you lining” とか、「お次にお待ちのお客様」を “Next in line” とか言ってるのを聞きます。
Understanding?
こういう場合は understand じゃなくて comprehend かなという気がするんだけど、英語記事で “Understanding nantoka kantoka” みたいなのはよく見かける一方で comprehend を題に持ってきてる記事は見たことないので、これで良さそう。
わかんねーなー。
おしまい
えーと大丈夫ですか、そんな感じでで一瞬でわかりますか?