意識しないとすぐTwitterに書いて終わりにしてしまうので、気負わず軽い気持ちで書きます。
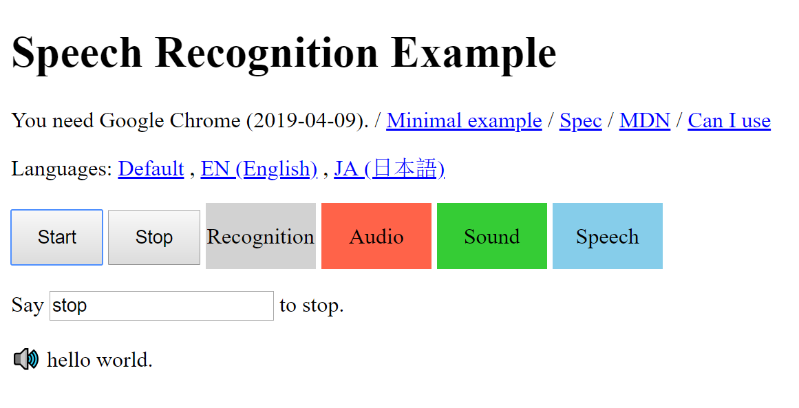
諸事情により音声認識APIを試しているんだけど、ウェブ標準でもそういうAPIが準備中であるのに気づきました。現状のGoogle Chromeでもそこそこ動くようです。せっかくなので(Chromeで)動くやつを用意してみました。

まだ実験的な機能だし、実際動きも微妙なところなので、やっぱりGoogleなりMicrosoft AzureなりのAPI使う方が良さそう。無料枠あるし。
基本的なコード
// 作成
const sr = new window.SpeechRecognition();
// 完了時に結果を表示
sr.addEventListener('result', (event) => {
const text = event.results[0][0].transcript;
console.log(text);
});
// 開始
sr.start();
音が止まると音声認識も自動で終了する様子。
各ブラウザー
Chrome
接頭辞付きの webkitSpeechRecognition で動く。まだ完璧ではない様子。
あとそういえば昔 <input x-webkit-speech> みたいなのあったなあ、みたいな記憶。
Firefox
まだ対応していない。コードは mozSpeechRecognition に対応しておいたので、実装されたらきっと動くことでしょう。知らんけど。
Edge
ちょうど最近開発版が出た、中身がChromiumの新Edgeはまだ動きが微妙な感じでした。
同じ webkit 接頭辞なのに動いたり動かなかったりは困るなあ。いや今は開発版だから良いんだけど。
Safari
試してないけど未対応らしい。