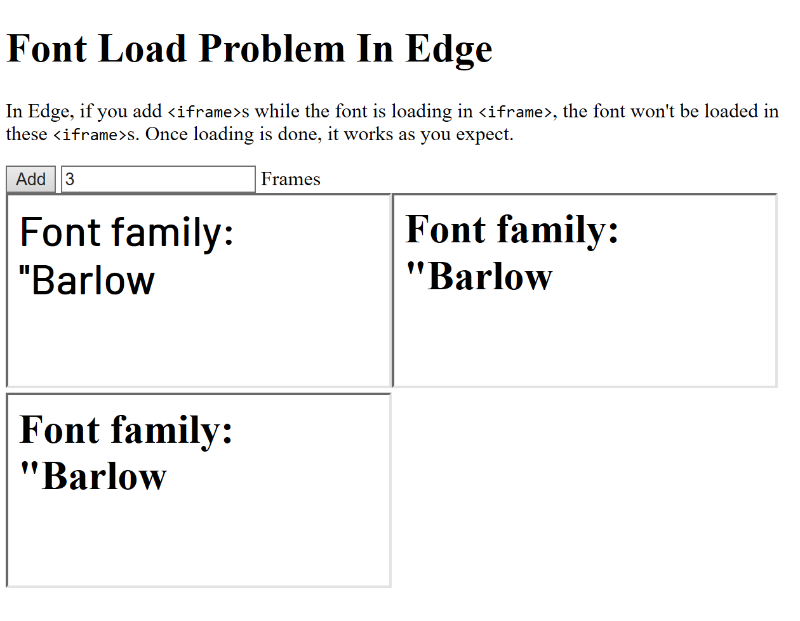
最近踏んだ問題です。
- Edge
- 複数の
<iframe> - フレームは同時に生成
- 同じウェブフォントを読み込む
- 一部のフレームでしかウェブフォントが出てこない
デモとコードはこちら。

EdgeのDevToolsでネットワーク見てると、CSSファイルは読み込まれているけどフォントファイルは読み込まれていない、という状況までは観測できた。
解決策
どうやらCSSファイルの読み込み完了を待ってから、そのウェブフォントを利用する部分を出力すると問題なくなる様子。
つまり onload で待つべしと。
const elLink = document.createElement('link');
elLink.href = `https://fonts.googleapis.com/css?family=${family}`;
elLink.rel = 'stylesheet';
elLink.onload = () => render(); // <---
document.body.appendChild(elLink);
原因はっきりわかってないけどこれでうまく行っているように見える。
処理の想像。
- フレーム1出力開始
- CSSファイル読み込み開始
- ウェブフォント利用のテキスト出力
- 該当フォントなしとして記憶 (A-1)
- フレーム2出力開始
- CSSファイル読み込み開始
- ウェブフォント利用のテキスト出力
- 該当フォントなしとして記憶 (A-2)
- いずれかのフレームで
- CSSファイル読み込み完了 (B)
- 該当なしのフォントに合致、フォントファイル読み込み開始 (C)
- フォントファイル読み込み完了
- テキスト再描画
このB前にAが来るとCがちゃんと動いてない気がします。知らんけど。
Edge…
老い先短いEdgeHTMLさんのためにどれだけコストかけるべきか悩む。
おまけ
現Edgeの変な動き踏んだ。Canvasのwidth, heightに初期値と同じ値を設定したとき、属性に反映されない。後から初期値と同じへ変更しても属性が消える。うーん仕様の範囲内なのか? pic.twitter.com/ynzAbCA5hT
— 高梨ギンペイ (@ginpei_jp) April 16, 2019
おまけ2
おまけ。1が消える……。 pic.twitter.com/x03pe8XYUe
— 高梨ギンペイ (@ginpei_jp) April 16, 2019