1 日目の記事です。
DevTools でデバッグといえばクライアント側の話が一般的ですが、サーバー側や CLI アプリのデバッグでも利用できます。ブレイクポイントとか便利ですよね。

先にまとめ
- Chrome 系の DevTools を使って、Node.js アプリをデバッグできる
--inspectオプション付きで実行- DevTools に Node.js のボタンが出てくる
- Node.js 用の DevTools ウィンドウが現れる
やり方
Node.js のページに書いてあります。
When started with the
--inspectswitch, a Node.js process listens for a debugging client. By default, it will listen at host and port 127.0.0.1:9229. Each process is also assigned a unique UUID.
--inspect スイッチ付きで起動すると、Node.js プロセスはデバッガークライアントを待ちます。初期値では 127.0.0.1:9229 というホストとポートを待ちます。また、各プロセスには独自の UUID が割り振られます。
というわけで、こうです。もちろんサーバーじゃない用途の開発でも同様です。
$ node --inspect ./app.js
実践してみる
試してみましょう。
プログラムの用意
express を使ったごく単純なサーバープログラムを用意しました。別にサーバーじゃなくても、例えば readline を使った対話式 CLI アプリでも構いません。
app.js
const express = require("express");
const port = 8000;
const app = express();
app.get("/", (req, res) => {
console.log("Request", req);
res.json({ message: "ok" });
});
app.listen(port, () => console.log("Listening at", port));
起動
普通に実行すると、こうです。Ctrl+C で終了します。
$ node app
これを、代わりに例の --inspect オプション付きで起動します。
$ node --inspect app
DevTools アクセス
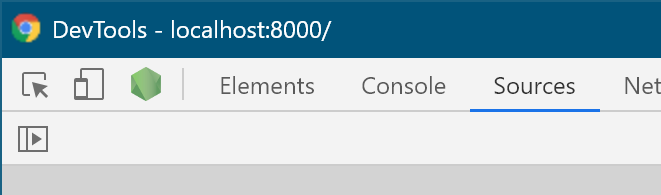
Google Chrome で適当なページへアクセスし、DevTools を開きます。先のアプリを起動していれば、DevTools の左上に Node.js のアイコンが表示されているはずです。

Node.js アイコンをクリックすると、別の DevTools ウィンドウが開きます。これがこのアプリ用の DevTools です。
ブレイクポイントを仕掛けてみる
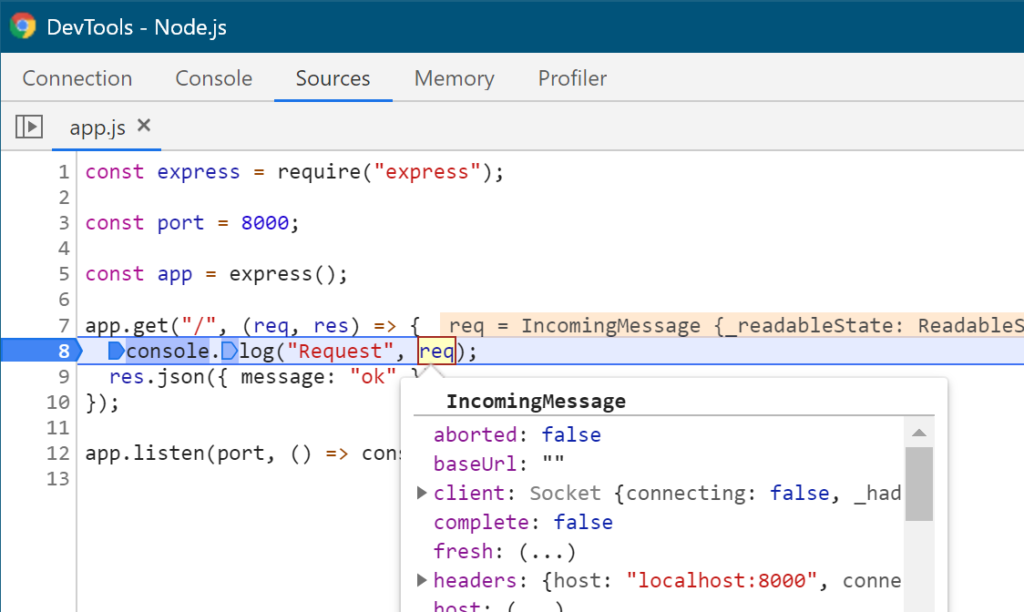
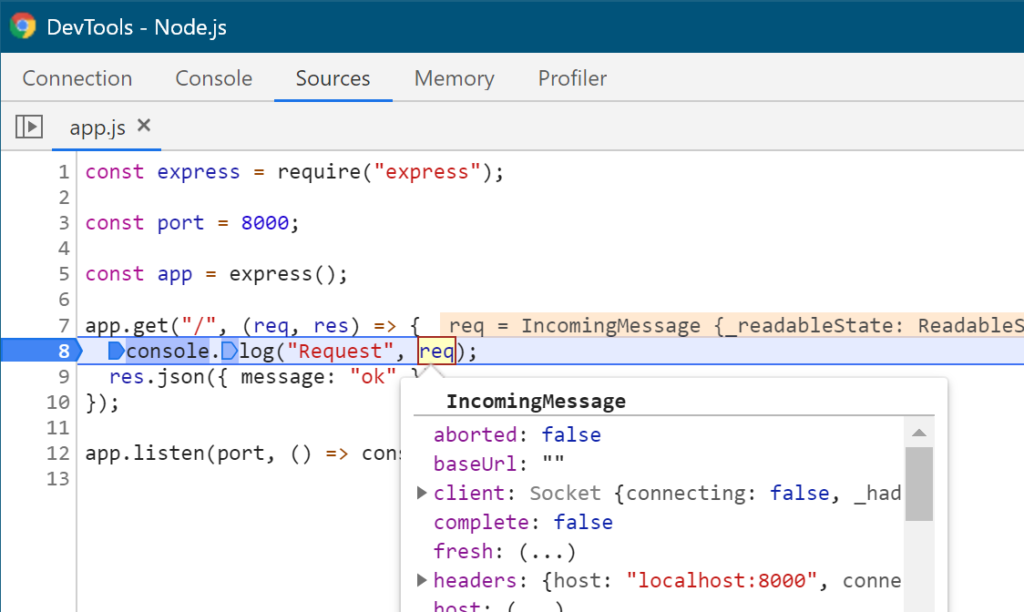
Scripts タブを開いて、左側のツリーや、 Ctrl+P でファイル名入力するなどして app.js を開きます。開いたら行番号のあたりをクリックして。
はいできました。req の中身を覗いたりできますね。

req の値を覗く様子。
だめなとき
Node.js アイコンが出てこない
--inspect の位置が違うかも。
正解は実行対象の JS ファイル名より前。
$ # 👍 $ node --inspect app.js Debugger listening on ws://127.0.0.1:9229/36d5976e-c96a-4fe4-b0b0-7cd00d05cf80 For help, see: https://nodejs.org/en/docs/inspector Listening at 8000
JS ファイルより後ろに書くと意味が変わってしまう。(DevTools へ接続できない。)
$ # 👎 $ node app.js --inspect Listening at 8000
その他
inspect サブコマンド
オプション --inspect じゃなくてサブコマンド inspect で、CLI デバッガーを起動できます。
node と同じく .exit で終了。
$ node inspect ./app.js
< Debugger listening on ws://127.0.0.1:9229/b10b6620-d35a-49d0-a6ab-4c65cdfcbc22
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in app.js:1
> 1 const express = require("express");
2
3 const port = 8000;
debug> .exit
正直使ったことないのでわからないです。
リモートサーバーをデバッグ
ssh でポート転送すると手元の DevTools でデバッグできるようになります。なんかすごい。
$ ssh -L 9221:localhost:9229 [email protected]
機会があれば別記事でもう少し詳しく。やりたい。
おしまい
やっぱりターミナルに値を出力して確認するより見やすいし、ブレイクポイント使えるのは大変便利だと思います。
まあサーバー側書く機会は減りそうだけど、CLI ツール作るときとかもデバッグに便利です。
(世のサーバーレスなやつはどうやるんだろ。)