3 日目の記事です。
最近は DevTools のエミュレート機能も強くなってはきましたが、まだまだ実機で確認する必要性は高いことと思います。PC と Android 端末を繋げて、端末内のウェブページを DevTools でデバッグできます。

Android で開いているページをデバッグする
以下の手順で行います。
- Android 側でデバッグ機能を許可する(初回)
- 端末を接続
- 対象を選択してデバッグを開始
Android 側でデバッグ機能を許可する(初回)
最初に 1 度だけ必要。
- 開発者モードを設定
- Android 端末の設定で「ビルド番号」を表示
- Android OS のバージョンによって場所が違うので、設定内を検索するのが手っ取り早い
- 手元の Android 11 では Settings > About phone の一番下
- 7 回連続でタップ
- PIN 入力等して完了
- 開発者向けオプションを表示
- これも OS のバージョンによるので、設定内を検索
- 手元の Android 11 では Settings > System > Advanced の下の方
- USBデバッグをオンに(ここで警告が出ます)
なお開発者モードをオフにしたいときは、開発者向けオプション先頭で全体をオフにしてやれば戻ります。
端末を接続
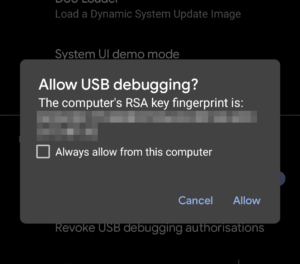
USB ケーブルを接続すると USB デバッグを許可するか確認されます。
「常に許可」にチェックを入れておけば次回以降は省略されます。
対象を選択してデバッグを開始
- Google Chrome で
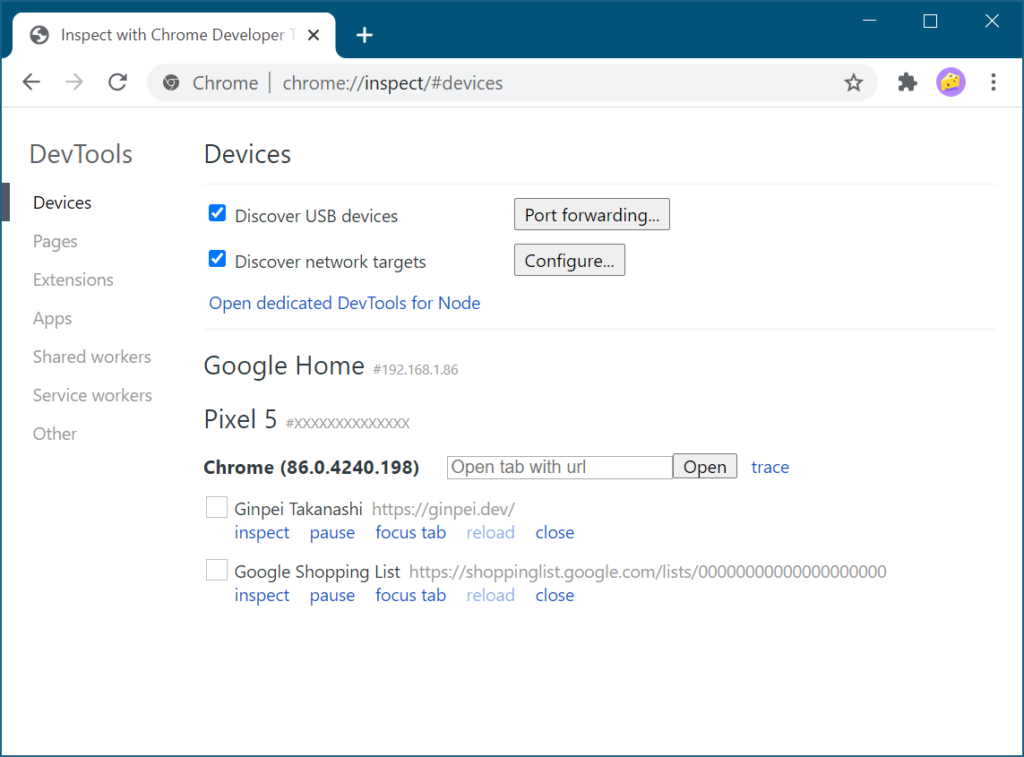
chrome://inspect/#devicesを開く - “Discover USB devices” にチェックが付いていることを確認
- やがて接続されている端末とページの一覧が表示される
ちゃんと接続されていればそのうち一覧が表示されます。出てくるまでにはなんか 10 秒くらいかかりました。

なお公式ドキュメントの日本語版は情報が古くて、Remote Devices パネルをと言ってますが(12/02 現在) DevTools からはその “Remote Devices” は削除されました。もう使えません。後述。
(2020-12-11 追記)公式ドキュメントの日本語版が更新され、正しい情報になりました。なお Chrome 側には Remote Devices が残っていること、それが利用できないことはまだ変わっていません。そのうちきっと。(追記おわり)
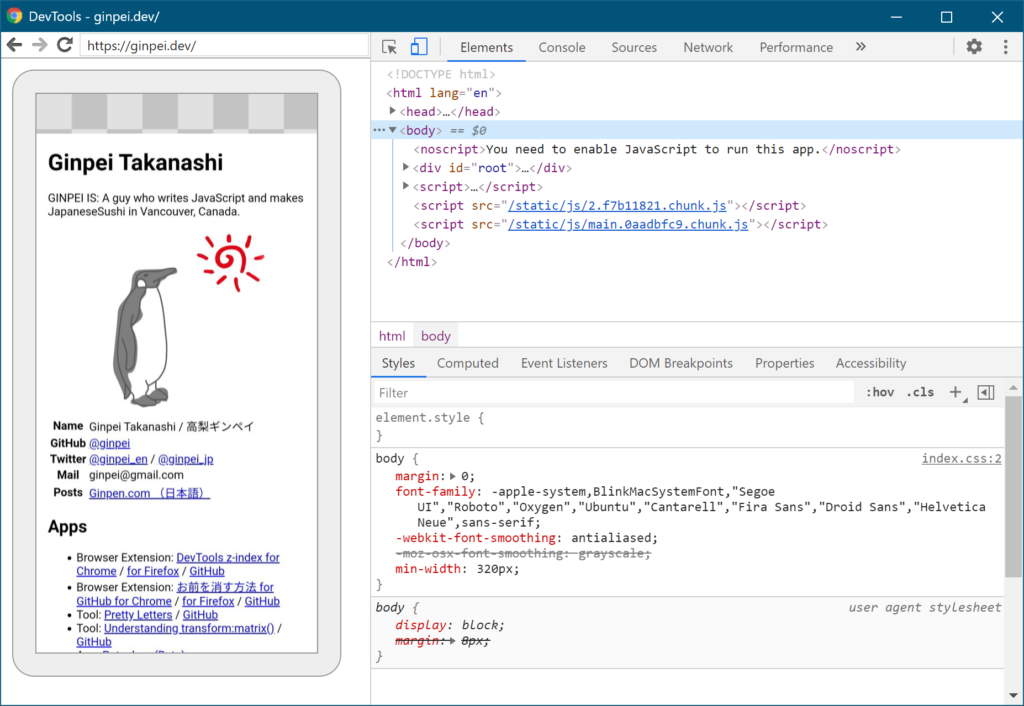
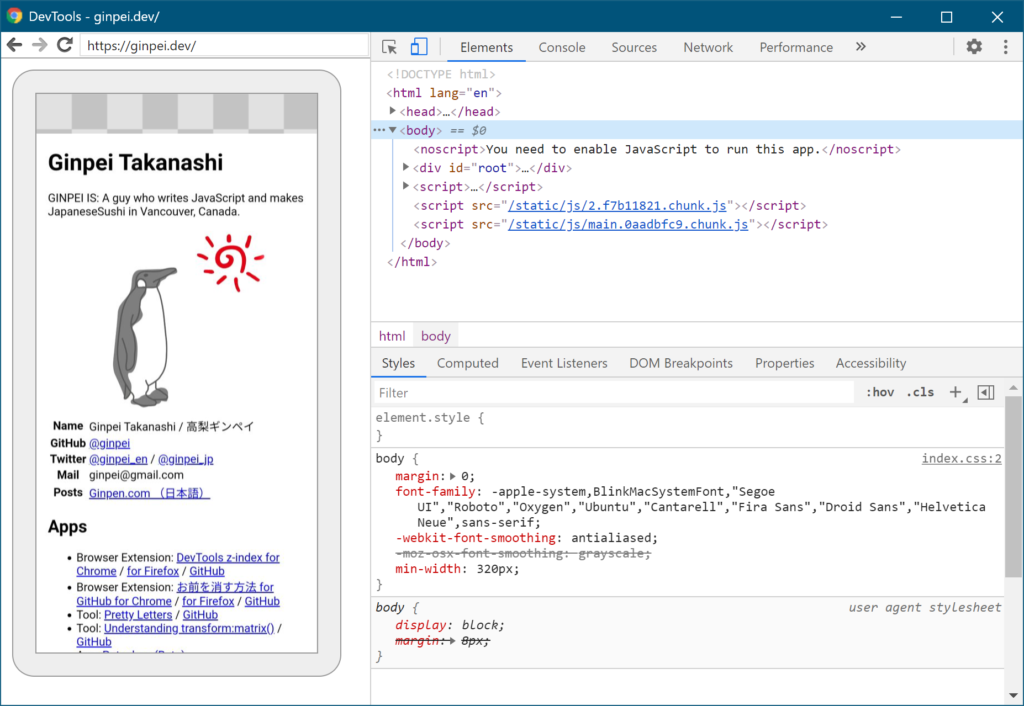
無事一覧が出てきたら、該当のタブを探して “inspect” を押してください。そのタブ専用の DevTools ウィンドウが起動します。このウィンドウにはリアルタイムでタブ画面が表示され、PC からスクロールやクリックなどの操作を行えます。

という感じで、Android で表示中のページをデバッグできるようになりました。
DevTools の Remote Devices はどうなった
削除されました。
Remove “Remote Devices” panel
This is a panel in the “More Tools” section that implements a subset of the functionality that chrome://inspect/#devices provides.
“Remote Devices” パネルを削除
これは “More Tools” セクションの中にあるパネルで、chrome://inspect/#devices が提供する機能のサブセットを実装しているもの。
リリースバージョンはわかんないけど日付は 2019 年になってますね。今は 2020 年末です。
コミットメッセージに文書の URL がありました。
Summary
DevTools has the “Remote Devices” tab which allows you to inspect devices like smartphones via technology like ADB. This functionality implements a subset of the features in
chrome://inspect/#devices. To remove duplication and confusion for developers (“Which of the two tools should I use?”, “Why does this panel not have all features? Oh I should have used the other one”, and for devrel folks writing articles: “Which tool should I reference in my guide”?), we should remove the “Remote Devices” panel.
概要
DevTools には “Remote Devices” タブという、ADB のような技術を通してスマートフォンなどのデバイスを調査できるものがあります。この機能は chrome://inspect/#devices の機能のサブセット実装です。重複と開発者の混乱(「どっち使えばいいの?」「なんでこのパネルは機能足りないの? ああ違うやつ使わなきゃなのか」 それから記事を書く devrel 民「おれのガイドではどっちのツール参照するようにすりゃいいんだ」)を避けるため、我々はこの “Remove Devices” パネルを取り除くべきです。
機能は消えたけどタブだけ残ってるみたいですね。
その他
デバイス一覧が表示されない
時間がかかるみたいです。10 秒くらい待ってみてください。
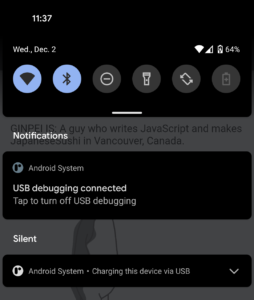
あるいはちゃんと接続できていないのかもしれません。アンドロイド側の通知欄に USB デバッグ中の表示があることを確認してください。

なければいちど USB ケーブルの両端を抜いて深呼吸してから、開発者向けオプションの設定を確認しましょう。
DevTools に画面が表示されない
該当タブがアクティブでないと出てこないみたいです。”inspect” の前に “focus tab” すると良さそう。
あと表示はオン、オフ切り替えられるので、左上のデバイスボタンをクリックしてみてください。要素選択の隣のアイコン、”Toggle screencast” というやつです。通常の DevTools の “Toggle device toolbar” が置き換わっています。
DevTools の Remote Devices パネルが空
前述のとおり、もう機能は削除されました。chrome://inspect/#devices を使ってください。
たぶんメニューに残ってるのがバグですね。チケットはあるのでそのうち消えると思います。
ちなみに DevTools にフォーカスがある状態で Ctrl+Shift+I とか押すと DevTools をデバッグする DevTools が出てくるんですが、それによると ReferenceError: Devices is not defined とのことでした。
おしまい
Remote Devices が出てこないときは終わったかと思ったんですが矢倉さんのお陰で勝手に助かりました。ありがてえ。
公式ドキュメントの修正依頼出す方法はよくわかりませんでした。
ところで DevTools にタブの中身が表示されるのおもしろいですね。ある VS Code の拡張にもそういうものがありました。きっと同じ機能を使ってるんだろな。
参考
- Android 端末のリモート デバッグを行う | Chrome DevTools | Google Developers
- デバイスの開発者向けオプションを設定する | Android デベロッパー | Android Developers
- Masataka Yakura on Twitter: “@a_t これを見たかどうかは忘れましたが chrome://inspect に移行とのことです https://t.co/4NZuFircNT” / Twitter
- Remove “Remote Devices” panel (I09818b07) · Gerrit Code Review
- 1154174 – Remote devices panel show nothing – chromium