9 日目の記事です。
GitHub がダークモード(ダークテーマ)対応したそうです。
echo "hello, darkness" #GitHubUniverse #Keynote https://t.co/9gQRFt3aqQ pic.twitter.com/HEotvXVJ7R
— GitHub (@github) December 8, 2020
パブリックベータとして誰でも利用可能とのこと。
Chrome DevTools を使ってシステム側のテーマ変更をエミュレートすることができます。
ダークモード対応 CSS を書く
@media (prefers-color-scheme: dark) でダークモード用のテーマになります。
@media (prefers-color-scheme: light) {
body {
background-color: #f9f9f9;
color: #333;
}
}
@media (prefers-color-scheme: dark) {
body {
background-color: #333;
color: #ccc;
}
}
ところで別の話だけど、こうやってテーマを変えるときはカスタムプロパティ(変数)を使った方が管理がしやすい気がします。
@media (prefers-color-scheme: dark) {
:root {
--color-main-bg: #333;
--color-main-fg: #ccc;
}
}
ダークモードをエミュレート
- Rendering パネルを開く
- DevTools 右上 “…” → More tools → Rendering
- 下の方 “Emulate CSS media feature prefers-color-scheme” で “prefers-color-scheme: dark” を選択
- 確認を終えたら元の “No emulation” に戻してください
画面の再読み込みは不要です。前述のデモページで試してみてください。
【書いた】早速GitHubで試せます / ダークモード用CSSの書き方とエミュレートでの確認方法(ひとり DevTools Advent Calendar 2020 – 09日目) https://t.co/X83w5Jlk92 pic.twitter.com/KaApZyiEkB
— 高梨ギンペイ (@ginpei_jp) December 9, 2020
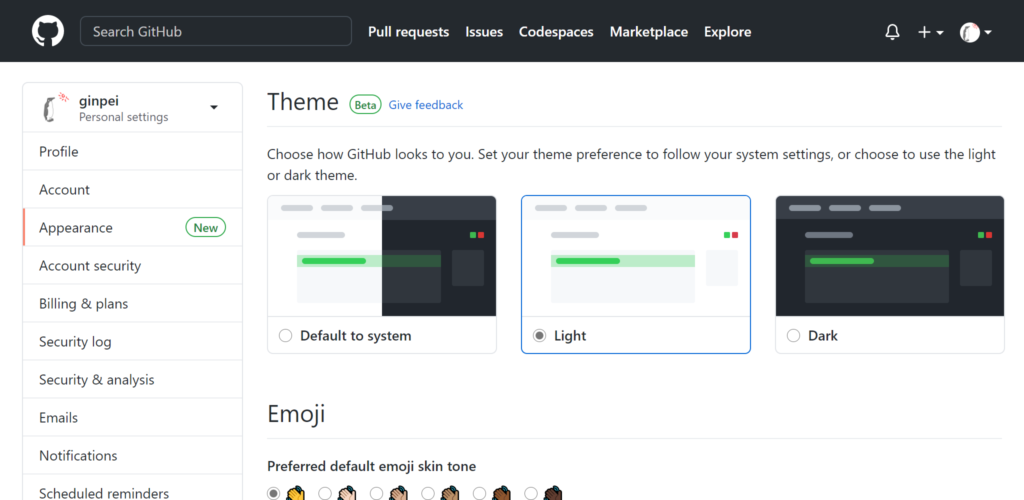
GitHub でダークモードを利用可能にする
本稿執筆時点では新機能のこれ、初期値は今まで通り常に白い Light テーマが選択されてます。このままでは DevTools でエミュレートしても無視されます。
システム(OS)の設定に従うよう変更しましょう。
- GitHub Settings → Appearance を開く
- Theme (Beta) で “Default to system” を選択

設定したら DevTools を開いて試してみてください。
その他
Windows でダークモード
意外とできます。色の設定のところにあります。
- 設定 → Personalization → Colors
- Choose your color で “Dark” を選択
Edge がダークモード設定を無視する
Chrome は動いたので Chromium の問題ではなさそう。わざと切っているのか不具合なのか?
おしまい
なお当サイトはダークモード対応していません。
参考
- New from Universe 2020: Dark mode, GitHub Sponsors for companies, and more – The GitHub Blog
- GitHub、ダークモード対応を発表。GitHub Universe 2020 - Publickey
- GitHub on Twitter: “echo “hello, darkness” #GitHubUniverse #Keynote https://t.co/9gQRFt3aqQ https://t.co/HEotvXVJ7R” / Twitter
- prefers-color-scheme – CSS: Cascading Style Sheets | MDN