11 日目の記事です。
CSS の font-family はフォント名を複数指定して、このフォントがなかったら次、みたいにすることができます。また serif のような、環境に依存する緩い指定である総称フォントファミリー (generic font family) もあります。
CSS で何のフォントが指定されているかは Elements パネルのスタイル欄に出ていますが、最終的にどのフォントが利用されているのかというのも、実はパネル内で見つけることができます。
- たくさん並んでるけど結局今見えてるのどれ?
- 指定したやつちゃんと利いてる? フォールバックになってない?
みたいなときに。
利用されているフォント名を探す
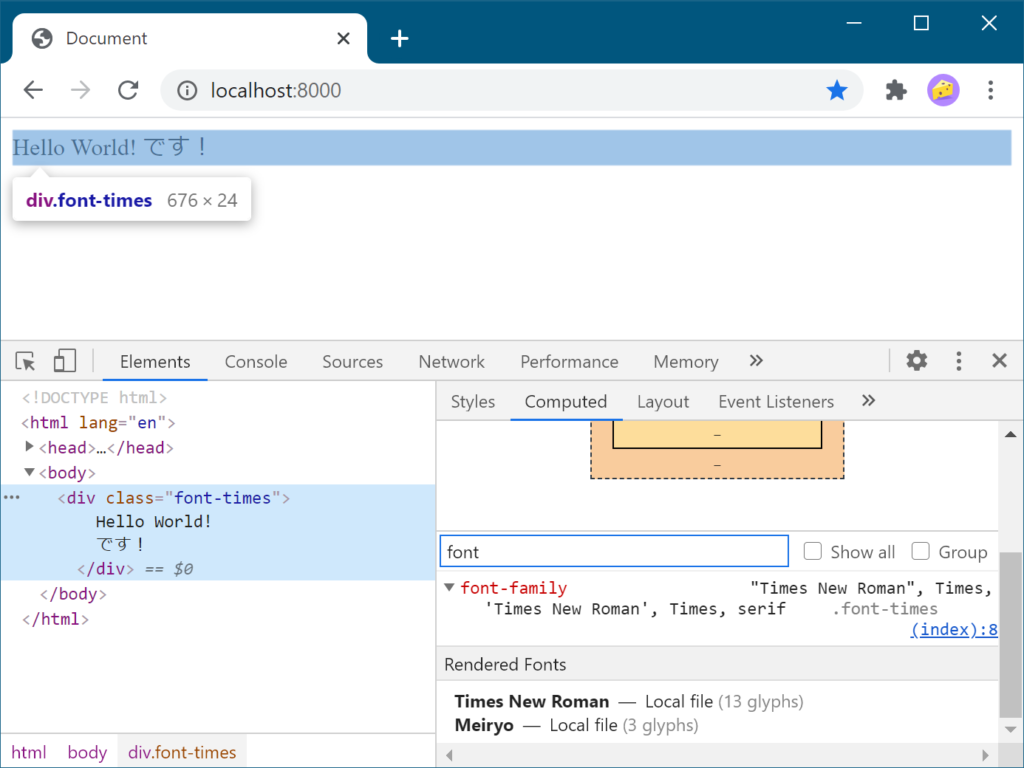
- Elements パネル → Computed を開く
- 一番下 Rendered Fonts
font-family プロパティの値ではない点にご注意。そっちは最終的に利用されている、フォントじゃなくて CSS の値です。

font-family の値では指定されていない Meiyro が使われていることがわかる。
おしまい
これを知らなかった頃、クライアントから「これフォント利いてる?」と聞かれて画像比較で返答したことがありました。たしか “c” の口の開き方に特徴のあるフォントで。
かくいう自分はフォントに疎く、デザイナー各位がなんであんなにウェブフォントで細かい指定をしたがるのか不思議に思ってます。違いがわからない……。