14 日目の記事です。
DevTools にはたくさんの機能があり、ショートカットキーを用いて素早く実行できるものもあります。
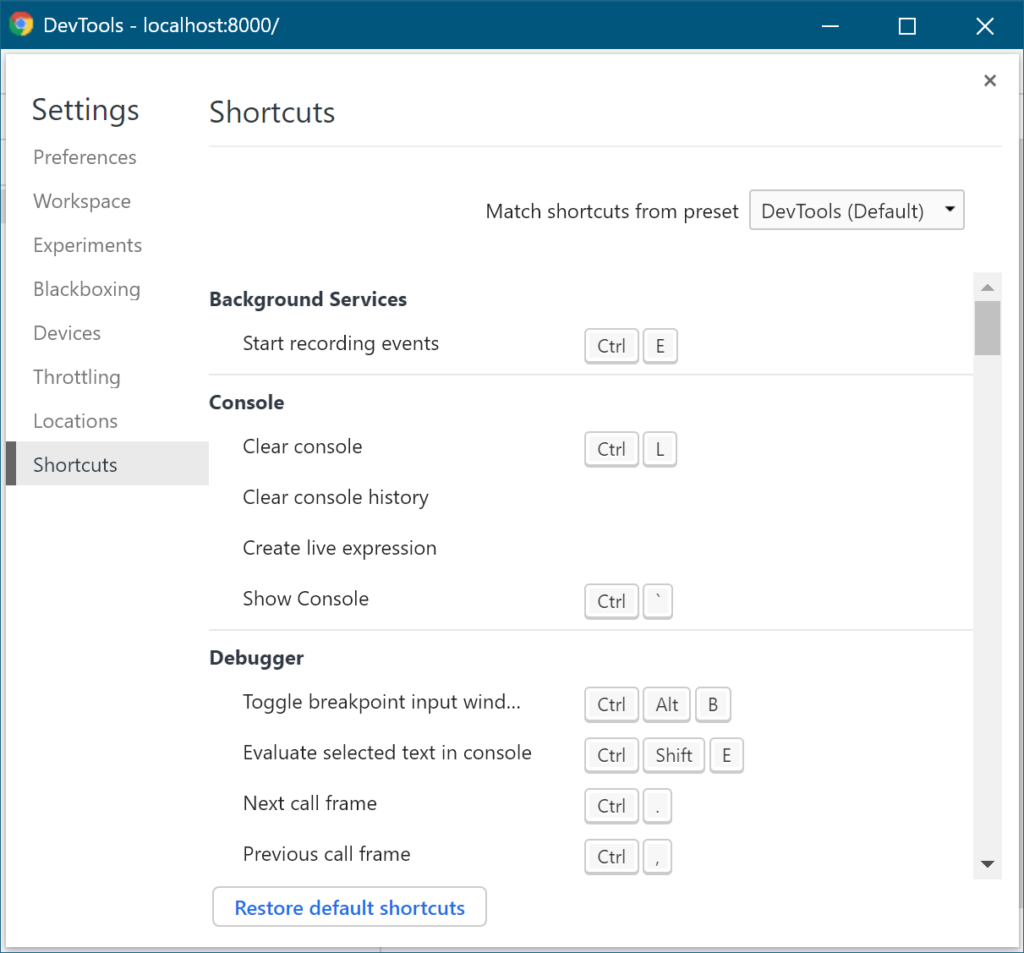
ショートカット一覧
DevTools の Settings → Shortcuts で一覧できます。キーボード操作の表示がないものは、一覧にはあるけど(後述のショートカット編集機能を使わないと)キーボードのショートカットでは使えません。
右上でプリセットを Visual Studio Code にすると、特にコード編集とデバッガーの操作が VS Code っぽくなります。例えば Ctrl+W でファイルタブを閉じることもできるようになるのは良いですね。
ショートカット編集
そのうちこのショートカットを自分の好きに編集できるようになるみたいです。で、現時点で実験的 (experimental) な機能としてサポートされています。
注意:実験的機能の中でも「特に不安定 (particularly unstable) 」な実験機能だそうです。自身で責任を取れる場合にのみご利用ください。
- 機能を有効化する
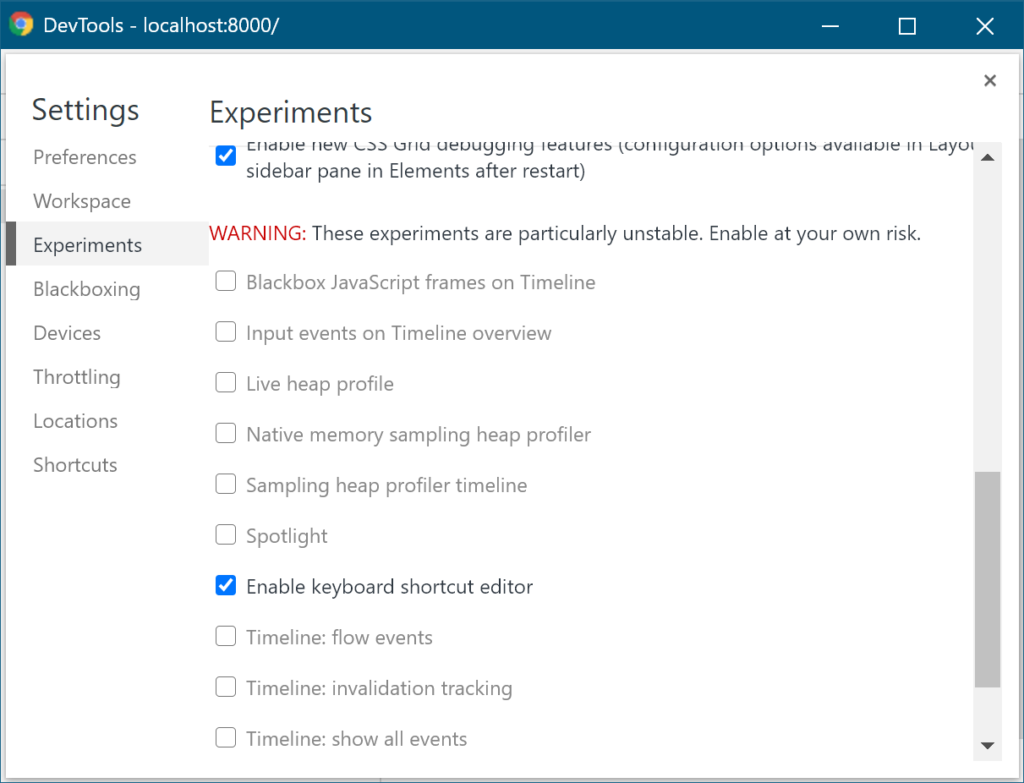
- Settings → Experiments を開く
- 後半の群の Enable keyboard shortcut editor にチェック
- アルファベット順に並んでるがこれだけ変な位置にある
- DevTools を再起動
- Settings → Shortcuts を開く
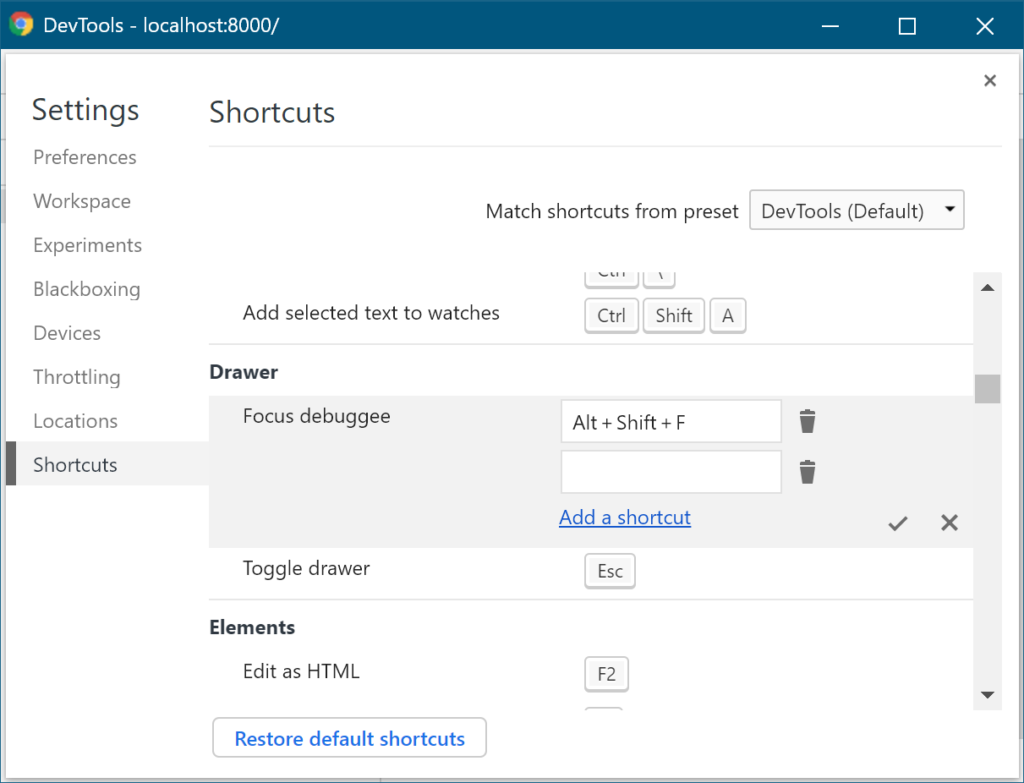
- 目的のショートカットを探し、マウスカーソルを乗せると現れる編集ボタンを押す
- Add a shortcut から追加し、完了ボタンで保存

一覧にない機能
今のところあの一覧に載っているものだけが対象のようです。
コマンドパレット (Ctrl+Shift+P) から使える機能もショートカット登録できるようになると良いな……。
元に戻す
ショートカット設定の一番下の “Restore default shortcuts” ボタンを押すと(警告なしで)設定が消え元に戻ります。
でも本格的にバグったらこれも動かないかもね。
ちなみにこのボタンは機能を有効化する前から表示されてるんだけど不具合だろうか。
おしまい
ショートカットの実装ってちゃんとやると意外と難しいんですよね。後から追加するときはなお大変そう。開発チームの皆様におかれましては頑張ってください、応援してます。
ところでショートカットといえば、VS Code のショートカット機能は実によくできてる感じがします。自前で作るときは参考にしたい。