15 日目の記事です。
ウェブクライアント側のパフォーマンスは主に読み込み時と実行時のふたつに分けることができます。今回はそのうち読み込み時のパフォーマンス改善について。
Lighthouse パネルのボタン一発で改善案が出てきます。その指示に従うと良いでしょう。
先にまとめ
- DevTools Lighthouse パネルを使う
- ボタン押すだけ
- 速度以外にもアクセシビリティとか SEO とか計測できるツール
- 改善案を提示
- 改善前に計測して、改善後と比較する
- ファイルサイズを減らすのが基本方針
Lighthouse を使った計測
さて計測なんですが、Lighthouse が初手として一番簡単かつ最後まで効果的です。なんてったってボタンを押すだけ。
- DevTools 内にあり、ボタンを押すだけで手軽
- 結果が 100 点満点で数値化されわかりやすい
- 改善案の提示が具体的
ご覧のこのページで今すぐ試してみてください。幸か不幸か改善点が盛沢山なので見応えがあると思います。(もうしばらくは改善なしでこのままです……。)
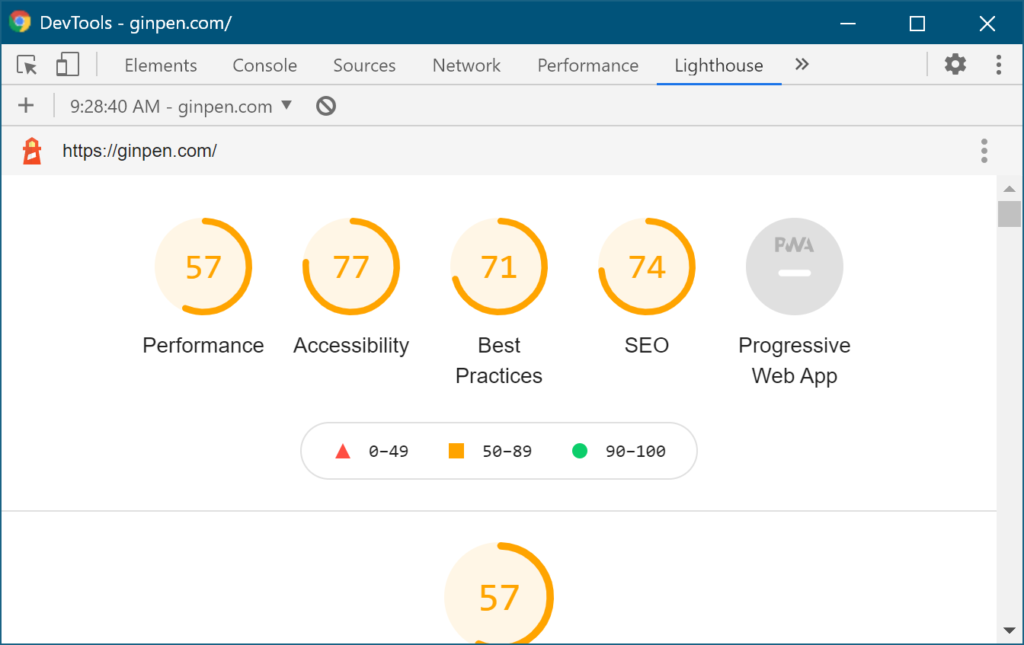
こんな結果画面が表示されます。パフォーマンス(速度)以外もアクセシビリティとかの計測が出ますね。(計測開始時点の設定でオフにしていなければ。)

Metrics
測定結果。右側のスイッチを押すと説明文が表示されます。
First Contentful Paint
First Contentful Paint marks the time at which the first text or image is painted. Learn more.
First Contentful Paint
First Contentful Paint は最初のテキストか画像が描画された時間を示します。詳しく。
Speed Index
Speed Index shows how quickly the contents of a page are visibly populated. Learn more.
Speed Index
Speed Index はページの内容がどれだけ速く視覚的に出力されたかを表します。詳しく。
Largest Contentful Paint
Largest Contentful Paint marks the time at which the largest text or image is painted. Learn More
Largest Contentful Paint
First Contentful Paint は最大のテキストか画像が描画された時間を示します。詳しく
Time to Interactive
Time to interactive is the amount of time it takes for the page to become fully interactive. Learn more.
Time to Interactive
Time to Interactive はページが十分にインタラクティブになるのにかかる時間量です。詳しく。
Total Blocking Time
Sum of all time periods between FCP and Time to Interactive, when task length exceeded 50ms, expressed in milliseconds. Learn more.
Total Blocking Time
FCP と Time to Interactive の間の時間の合計です。タスクの長さが 50ms を越える場合はミリ秒で表現されます。詳しく。
Cumulative Layout Shift
Cumulative Layout Shift measures the movement of visible elements within the viewport. Learn more.
Cumulative Layout Shift
Cumulative Layout Shift はビューポート内にある可視要素の動きを計測します。詳しく。
Opportunities
見込み、可能性。どんな問題があり、それを解決すると何秒くらい高速化されそうか表示してくれます。
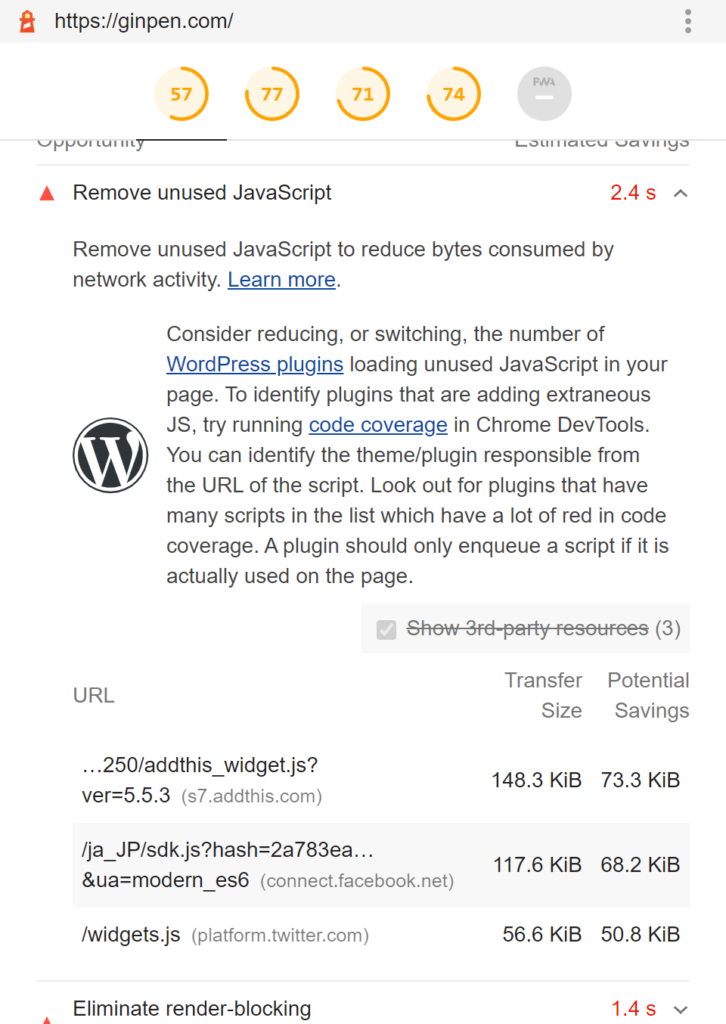
例えば “Remove unused JavaScript” を開くと画面表示完了までの間に利用のなかった部分の大きい JS ファイルが並びます。他の画面で使ってるとかボタン押したら動くとかそこら辺も unused 扱いになるっぽいけど。Coverage パネルでも見られます。

基本的には上から順に見て行って、やりやすい順に対応していくと良いかと。
Diagnostics
診断。その他の改善案です。
Opportunities 同様、やれるところからやっていきましょう。
Passed audits
問題なかった項目です。おめでとう!
英語が読めないんですが!?!?!?
いったん HTML 出力(次節参照)してやると普通に文字を選択できるので、コピペして翻訳ツールに突っ込んでやりましょう。
計測結果を保存、読み込み
計測して改善案を出してもらったら次はそれに沿って改善していくわけですが、改善作業の前の計測結果は必ず保存しておきましょう。作業の前後でどう変化(改善)したかを計測するためです。
保存
(DevTools ではなく)Lighthouse の右上の “…” → “Save as HTML” あるいは同 JSON から保存できます。
読み込み
HTML は普通にブラウザーで開けます。画像も Data URL で埋め込まれています。
JSON の方は DevTools の Lighthouse パネルへドロップすると開くことができます。こちらも画像が含まれています。
その他の計測
Network を使った計測
このパネルを表示した状態で画面を再読み込みすると、最初から記録が取れます。
読み込みの進捗の図を見てファイルが大きすぎて遅いとか、サーバー側のこの API の応答が遅いとか判断します。
Performance を使った計測
計測して生データを得る的なやつ。Lighthouse の内部でもこの機能を使っている、はず。
実行時の方の計測でも使うけど、読み込み時の計測の方でも使えます。再読み込みっぽいボタン “Start profiling and reload page (Ctrl+Shift+E)” を押してください。
前述のように FCP や LCP も計測できます。
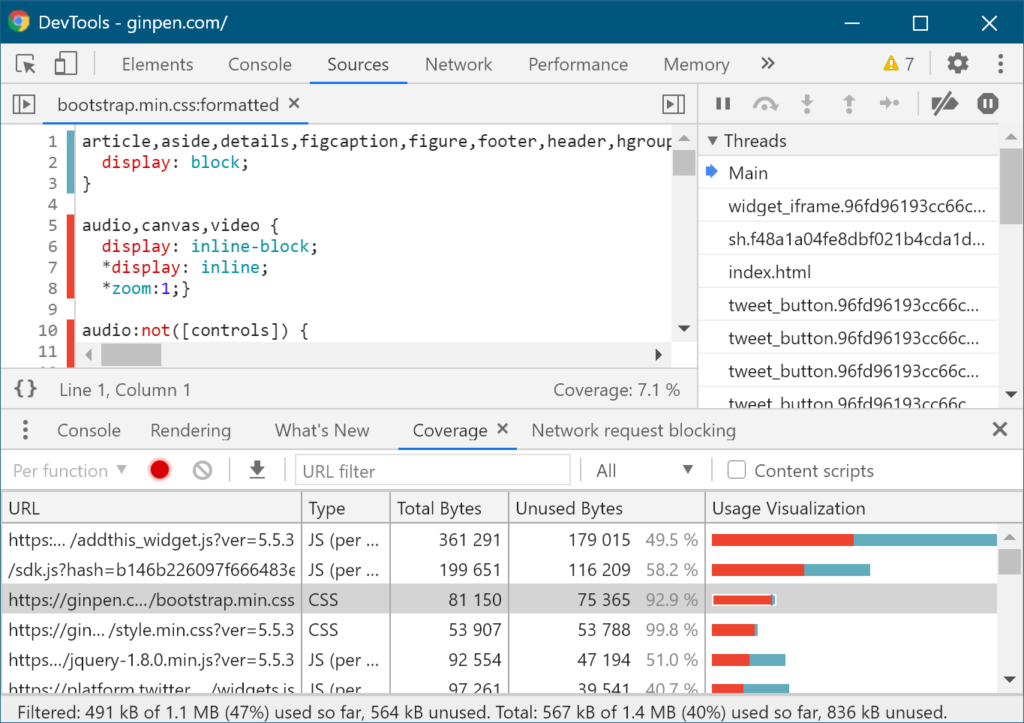
Coverage を使った計測
使ってないコードを検出できます。これも Lighthouse が内部で利用していると思う。
<script> を並べるような昔ながらのサイトだと捗るかなと思うんですが、JS と CSS のうち利用されなかったコードの割合が多い順に見せてくれます。

- Coverage パネルを表示
- DevTools 右上の “…” → More tools → Coverage
- パネルの中の再読み込みボタンを押す
- 画面内を操作する
そのページ用のファイルで未使用のものがあれば、更新とかのタイミングでの削除し忘れかも。
共通モジュールなんかは間違って他のページでは利用している部分を削除しないようご注意ください。
そのうちソースマップ対応してバンドルしたファイルでも見えるようになるといいなあ。
その他
LCP ……?
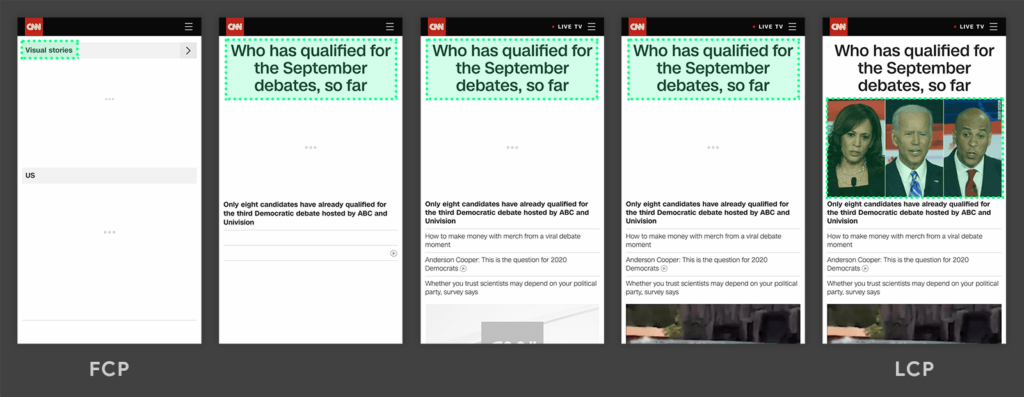
ページを開いて最初に見える範囲のうち、一番領域の大きな要素が表示されるタイミングのことです。今は画像か文章のいずれかが選択されるようです。(動画はいずれとのこと。)
What is LCP?
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
LCP とは
Largest Contentful Paint (LCP) メトリックは、ビューポート内に表示される一番大きな画像かテキストブロックの描画時間を示します。
ここでいうビューポート (viewport) は最初に見える範囲、画面最上部のうちスクロールなしで見える部分を指すと思います。違ったらごめん。

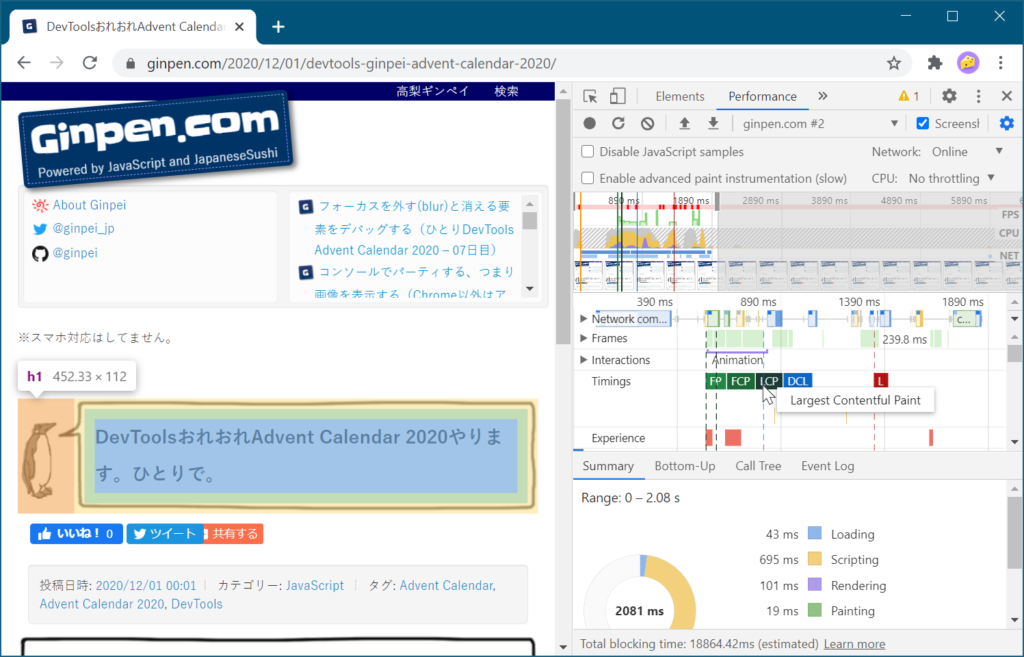
どの要素が LCP 計測対象か確認する
Performance で確認できます。
- Performance パネルを開く
- 計測して再読み込みボタン (Ctrl+Shift+E) を押し、計測
- Timings の中の “LCP” を探す
- LCP にカーソルを乗せると、ページ内で強調表示される

Lighthouse で計測した場合はスクリーンショット付近の “View Original Trace” ボタンから計測結果を Performance パネルで開きなおすことができます。
Lighthouse 単体で実行
Google Chrome DevTools の管理下ですがこの Lighthouse 自体は独立したオープンソースなプロジェクトです。
CLI もあります。手元の Windows/WSL で試したときうまく動かなかったけど。使い方は --help とか見てください。
$ npx lighthouse https://example.com
lighthouse は「灯台」のこと
light の house と分けるとわかりやすい。
RAIL の 4 分類
記事冒頭で読み込み時と実行時の 2 つに分けましたが、Google はパフォーマンスについて RAIL という 4 分類を提案しています。
以下の頭文字です。
- Response – 応答
- Animation – アニメーション
- Idle – 待機
- Load – 読み込み
おしまい
うちもこれ見てそのうち改善します……。その前にやることが多くて(言い訳)。
参考
- Largest Contentful Paint (LCP)
- Measure performance with the RAIL model
- Defining the Core Web Vitals metrics thresholds
- lighthouseの意味・使い方・読み方 | Weblio英和辞書
- PageSpeed InsightsとLighthouse。よく似てるツールの違いを比較表でチェック! – アイデアマンズブログ
- GoogleによるWebサイトパフォーマンス測定ツール「Lighthouse」入門 | さくらのナレッジ
- Lighthouse | Tools for Web Developers | Google Developers
- Why is my Lighthouse score different from PageSpeed Insights?
- Shunya Shishido on Twitter: “Core Web Vitals は毎年アップデートされていく予定ですが、FCP の追加、FID の閾値変更、滞在時間が長いサイトでのCLSの改善が検討されています。Progressive Loading のサンプルとして、日経の事例を掲載させていただきました! / Exploring the future of Core Web Vitals https://t.co/seKvkhbBZA https://t.co/tCmUHDKret” / Twitter