16 日目の記事です。
コンソールでカタカタやることは多いんですが、そんなときに便利な機能が用意されています。普通の JavaScript の実行環境じゃなくてコンソールでだけ利用できるやつらです。
本稿で触れる分はだいたい Chrome/Edge、Firefox、Safari のいずれでも利用可能です。
copy() で良い感じにコピー
読んで字のごとくコピーです。
普通の JS でコピーするなら、今は navigator.clipboard.writeText() が主流でしょうか、あるいは document.execCommand('copy') が引き続き使いやすい感じなんでしょうか。
DevTools のコンソールでは、copy() が使えます。
copy('Hello World!');
オブジェクトや配列を良い感じにコピー
オブジェクトを渡すと、良い感じに整形されインデントの付いた JSON になってコピーされます。すごい。
obj = { hoge:11, fuga:[22], piyo:33 }
copy(obj)
{
"hoge": 11,
"fuga": [
22
],
"piyo": 33
}
要素
要素を与えると HTML になって返ってきます。<html> を与えるとページ全体のソースがごそっと取れますね、JS とかでいじってなければ。
copy(document.documentElement)
実装
debug(JSON.stringify) (後述)で潜ってみるとこんなコードが出てきました。要素を渡したときの e は 'node' 。なるほどなるほど。
function(e) {
if ("node" === e)
return this.outerHTML;
if (e && void 0 === this)
return e + "";
try {
return JSON.stringify(this, null, " ")
} catch (e) {
return "" + this
}
}
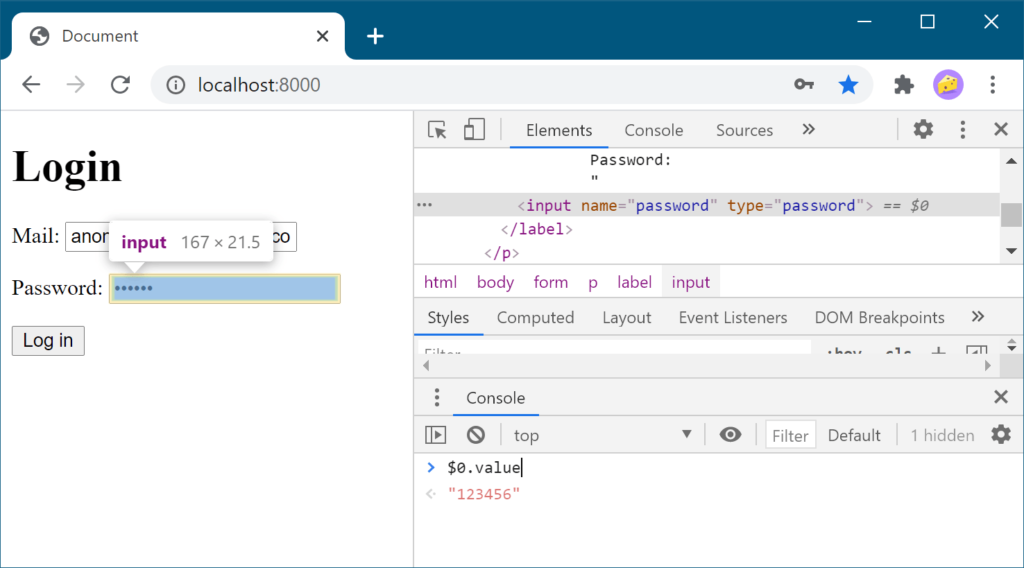
$0 とかで要素
こちらも便利です。Elements パネルの要素へアクセスできます。
$0
Elements パネルで選択している要素になります。Ctrl+Shift+C で Inspect 対象を指定した直後によく使ってます。

$1, $2, $3, $4
$0 の遷移を記録しています。
要素を選択すると $0 に入っていたものが $1 へ移り、同時に $1 のものは $2 へ、という塩梅です。
Safari で使えない?
古いドキュメントには掲載されていたんですが、今試したら使えないみたいです。$1 は $0 と同じ? $2 以降はない?
$5
そんなものはない。
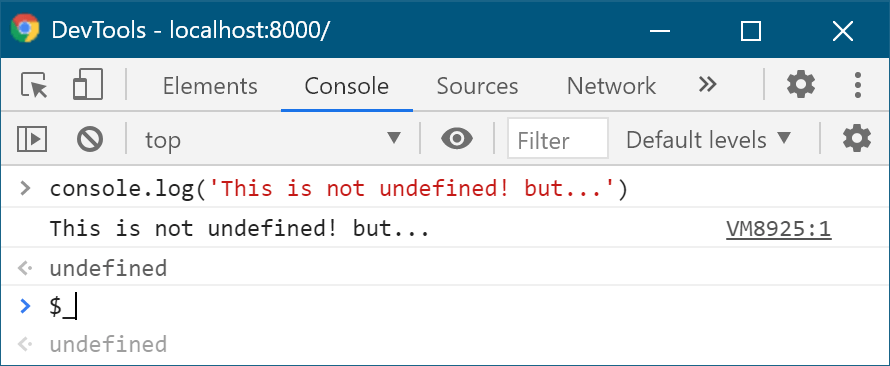
$_ で最後の戻り値
コンソールで何か実行するとその戻り値も出力されます。この $_ はその最後の戻り値を記録します。

console.log() 実行後、ログ出力とは別に戻り値 undefined が出力される様子。
実行するごとに更新されるので、$_ を利用した表現を 2 回続けて利用すると結果は異なることでしょう。$_ + 1 とか。
Bash の $? みたいな感じ
ですか?
$(selector) で要素検索
jQuery みたいなやつらです。Firefox
$() が document.querySelector() と同じく CSS のセレクターで要素を取得できます。
$$() というのもあって、こちらは document.querySelectorAll() とだいたい同じで複数の要素を取得します。なおqSA の戻り値が配列風の NodeList であるのに対しこの $$() は配列を返します。
(2020/12/16 追記)「$$() は qSA と等価」としていましたが誤りでした。公式ドキュメントに This command is equivalent to calling document.querySelectorAll(). とあったので誤認しました。にゃーん。(追記おわり)
なお jQuery などで window.$ が利用されている場合はそちらが優先されます。
検索元を指定
これも jQuery みたいですが、第 2 引数にノードオブジェクトを与えることで、検索開始する位置を document 以外に設定することもできます。
$0 を組み合わせて、現在 Elements パネルで選択している要素以下から検索、みたいにできます。
el = $('[title]', $0)
XPath
$x() という XPass で要素取得するものもあります。もう誰も XPath 使ってない気がするけど。
debug() でブレイクポイントを設置
これは Chrome/Edge のみ。先ほど copy() の実装っぽいコードを掲載しましたが、あれを取得するのに使いました。
debug(JSON.stringify)
このよう↑に書くと、JSON.stringify() を利用している箇所で実行停止して Sources パネルでデバッグできるようになります。自前のコードなら普通にブレイクポイント設置した方が良さそうだけど、呼び出し箇所の見当がつかないときに便利かも。
undebug() でブレイクポイントを解除
使い終わったら undebug() で解除できます。
解除しない場合は画面を再読み込みしても設置されたままになります。DevTools の再読み込み (Alt+R) でようやく消えます。
Firefox、Safari では使えない
Firefox では使えません。
Safari では別の意味になります。console.debug() というログ出力の別名かな?
queryObject() で存在する全てのオブジェクトを取得
これは強力。
コンストラクターを指定して queryObject(Foo) のようにすると、コンソールのコンテキスト(Console パネル内上部の左の方、Top とかの選択欄)上に存在する全ての Foo インスタンスをログ出力します。
queryObjects(HTMLElement)
プロトタイプチェインで参照されているコンストラクター、継承しているクラスも全部出てきます。queryObjects(Object) とかやるとやばいことになってやばいです。
ちなみにログ出力なので戻り値ではないです。出力まではわりと時間がかかることがあります。Twitter ウェブ版みたいに巨大なウェブアプリで HTMLElement の検索とかしてみるとわかりやすい。
Firefox では使えない
だめでした。Safari はいけるっぽい。
おしまい
他にも色々あるんですが、おもしろそうなのをいくつか挙げてみました。全部見たいなら公式ドキュメントをどうぞ。
参考
- Console Utilities API Reference | Chrome DevTools | Google Developers
- The Console
- Bash Reference Manual
更新履歴
- 2020/12/16
- 初出
- 「
$$()はdocument.querySelectorAll()と等価」は誤りなので修正 - Firefox、Safari の言及がなかったので追加
