17 日目の記事です。
ちょっとここおかしいな簡単だからさらりと修正しちゃおうよしほら終わったコミットだデプロイだ、ええとでも反映されないなおかしいな?
そんな経験あると思うんですが、キャッシュって厄介ですよね。DevTools を使ってどうにか強制的に最新版へ更新したりできます。
先にまとめ
- Network パネルの Disable cache を使おう
- それはそれとしてキャッシュ戦略うまくやろう
キャッシュを利用しているかの確認
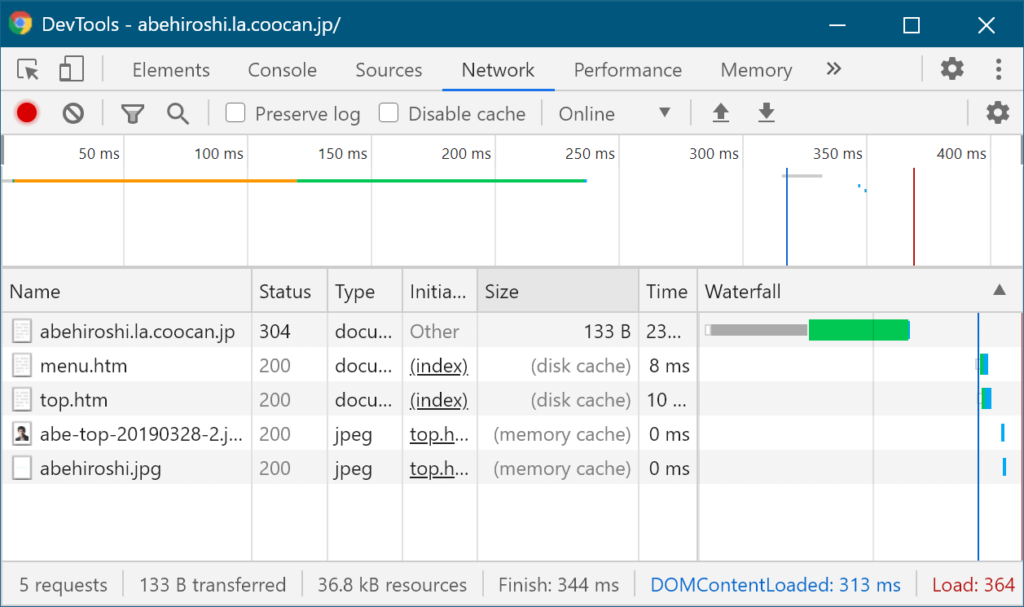
Network パネルでリクエストを監視して、一覧の Size の項目に出てきます。
“(disk cache)” がブラウザーが保存していたキャッシュファイルを利用した場合です。ネットワークを利用しませんでした。また再読み込みのときに “(memory cache)” になる場合もあって、どうも画像がそうなるので画面表示用に使ってたメモリーを再利用してるのかな。
公式ガイドには言及ないけどたぶんそんな感じだと思う。

最新版へ更新する
強制再読み込み
DevTools を開いた状態でブラウザーの再読み込みボタンを右クリックすると “Force refresh” という項目があります。(DevTools 開いてないと出ません。)
ここからキャッシュの有効期限を無視して読み込むことができる、と思うんだけど Network パネル見てるとディスクキャッシュから読み込んでるものが含まれることがあって、よくわかりません。サードパーティーのスクリプトとかからの読み込みは対象外なのかな。
キャッシュを削除
伝統的な手法。Chrome なら設定 → Privacy and security → Clear browsing data で削除できます。
- Time range: All time
- Browsing history: チェック外す
- Cookies and other site data: チェック外す
- Cached images and files: チェック付ける
これで全てのキャッシュが消えます。他サイトも消えます。できれば他の手段にしたいですね。
サービスワーカーのキャッシュを削除
数年前くらいにウェブページをモバイルアプリみたいに動かす PWA とかそこら辺の技術が盛り上がってたんですが、昨今はぼちぼち落ち着いてきて普通に使われるようになってきました。
Service Worker というのを使うとウェブアプリの側でキャッシュを管理することができるようになります。(他の仕事もあるよ。) サーバーのファイルを更新してクライアント側でキャッシュを削除しても、その中間で動くこの SW が掴んだままのキャッシュファイルを返してくることがあります。
SW が管理するキャッシュは DevTools の Application パネルで一覧したり削除したりできます。
- 該当サイトを開く
- Application パネルを開く
- DevTools 右上 “…” → More tools → Application
- 左側サイドパネル → Cache → Cache Storage を開く
- 該当するキャッシュ名(というか全部を順に)右クリック → Delete
これで SW が掴んだキャッシュは消えたので、再読み込みで最新版が読み込まれるはず。
サイトにまつわるものだけ全て削除(おすすめ)
キャッシュだけ削除すると変になることもあるのでサイト単位で全部削除したくなるかも。そんなときは Clear storage の方です。
- 該当サイトを開く
- Application パネルを開く
- DevTools 右上 “…” → More tools → Application
- 左側サイドパネル → Application → Clear storage を開く
- “Clear site data” ボタンを押す
Cookie は残した方がログアウト状態にならなくて良さそうだけど、でもまあせっかくなんですぱっと行きましょう。
CDN キャッシュ
これでも駄目ならもうサーバー側の問題かもしれません。DevTools も関係ないや。
ファイルを置いているサーバーとは別に利用者からのアクセスを受け付ける CDN サーバーがある場合、そこがまだ更新されていないことも考えられます。
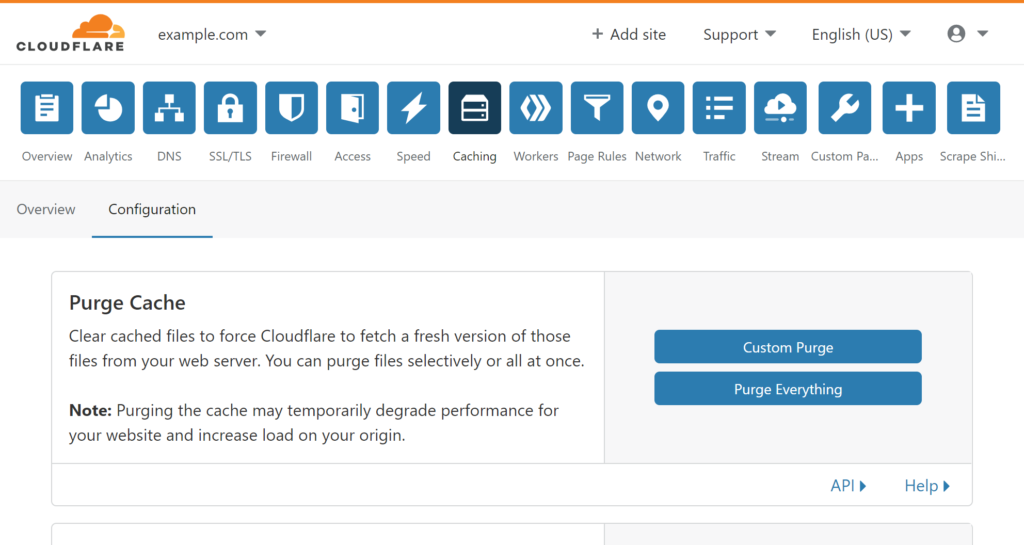
CloudFlare の場合は以下の手順でキャッシュ削除できます。
- CloudFlare ログイン → 対象ドメインを開く
- Caching → Configuration → Purge Cache
- Purge Everything ボタンを押す
これで CloudFlare が保持するキャッシュが削除されます。一部の URL だけで良い場合は “Custom Purge” から指定して削除してください。
ちなみに、キャッシュが削除されるとリソース初回アクセス時にファイルを元サイトから取りに行くためちょっと時間がかかります。また JS/CSS の自動 minify を設定している場合、削除直後は元のファイルがそのまま飛んでくるようなので minify かかるまでしばらく待つ必要があります。速度計測するならは気を付けてね。
サーバーにファイルはあるのか確認
そもそもサーバーに本当にデプロイされてるか、ログなどで確認しましょう。手作業でやってるなら git pull してないとか、あるいは手元の方で git push してないとか。
あと URL 間違えてないかとか。
匿名ウィンドウで開く
普段使いのウィンドウからクッキーやキャッシュを引き継がず、さらにウィンドウを閉じるとそれらを削除するモードがあります。開発時はよく使うよね。
ブラウザーごとに名前が違う。
- Chrome: incognito window
- Edge: InPrivate window
- Firefox: Private window
- Safari: Private window
ウィンドウを開いている間は引き継ぐので、匿名ウィンドウを一度全て閉じてから開きなおすとまたファイルを読み込むようになります。
キャッシュ無効化(おすすめ)
というかですね、Network パネル上部の “Disable cache” にチェックを入れておくと、DevTools を開いている間はキャッシュを無効化することができます。閉じると通常通りキャッシュを利用します。
開発中は基本的に常時オンにしといて良いと思う。逆にキャッシュ有効の時にだけ起こる不具合というのもあるので、試験する際はオフにしましょう。
その他
Application Cache
Application パネルの Cache Storage の隣にある Application Cache って何かなと思ったら Deprecated な仕様らしい。
近々 API も削除されるそうで、そしたら DevTools からも消えるんだろな。
おしまい
キャッシュ強すぎ問題は昔からよくあるけど今もまだあるよね。