18 日目の記事です。
たくさんコードを書いて書き足して消して書き直して消して書き換えてって繰り返してると「あれこれまだどこかで使ってるっけ?」みたいになることがあります。近年は VS Code が灰色で表示してくれたり ESLint で検出 できたりもできるけど、でも別ファイルからも使えるようなやつだとそういうのも厳しい感じです。
あと CSS の使われていないスタイルも。
DevTools にはそういうものを検出する機能があります。
先にまとめ
- Coverage パネルを使って未使用箇所や割合を計測
- まともにやるならツールを
未使用コードを検出
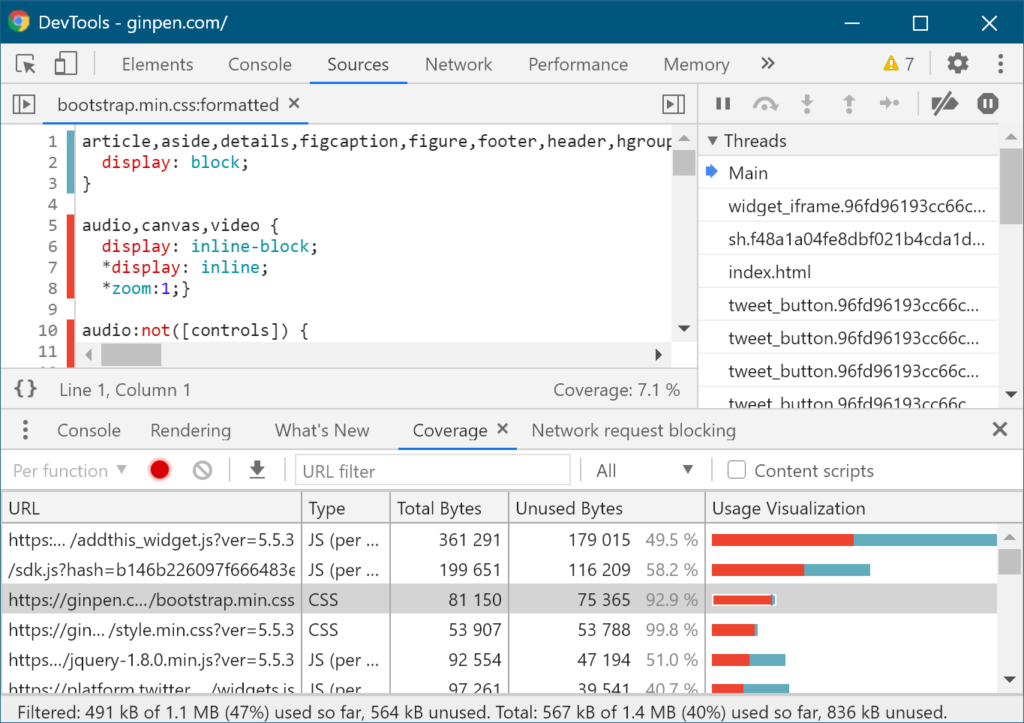
- DevTools の右上 “…” → More tools → Coverage
- 指示に従い reload ボタンを押す
- 画面は再読み込みされる
- 必要に応じてボタンを押すなどの操作
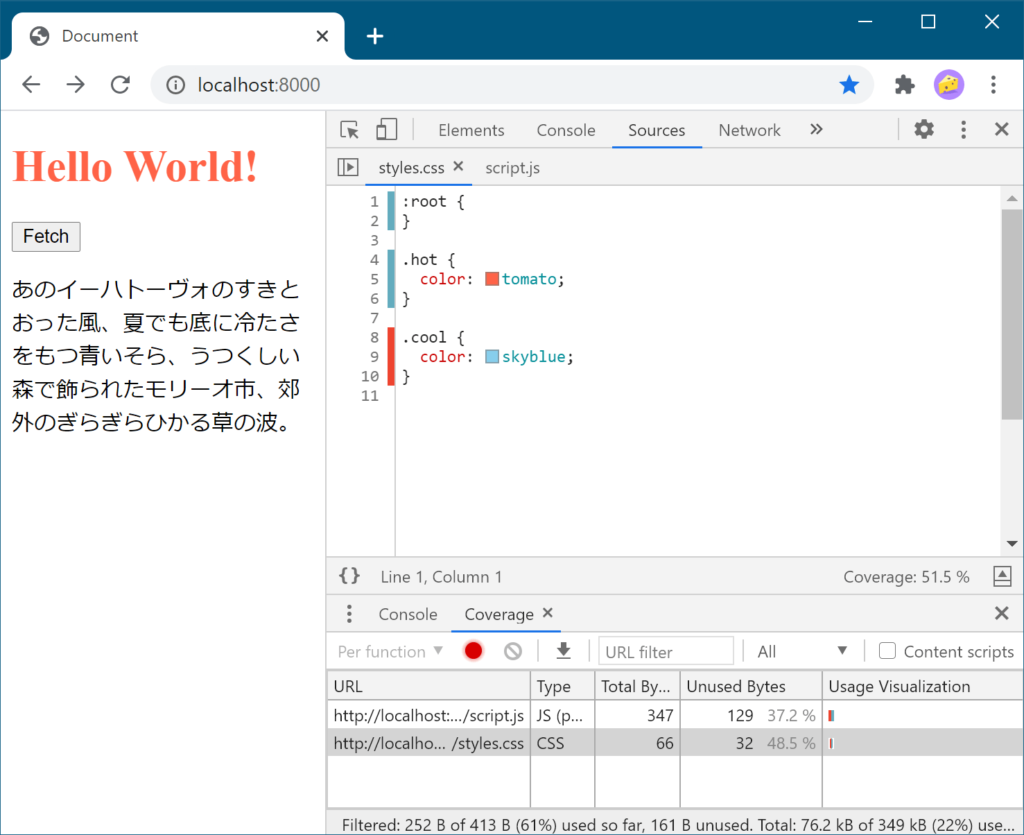
CSS
セレクターが利用されているかで見ているようで、プロパティなどがなくてもグリーンになりました。

:root {} はグリーンになっている。
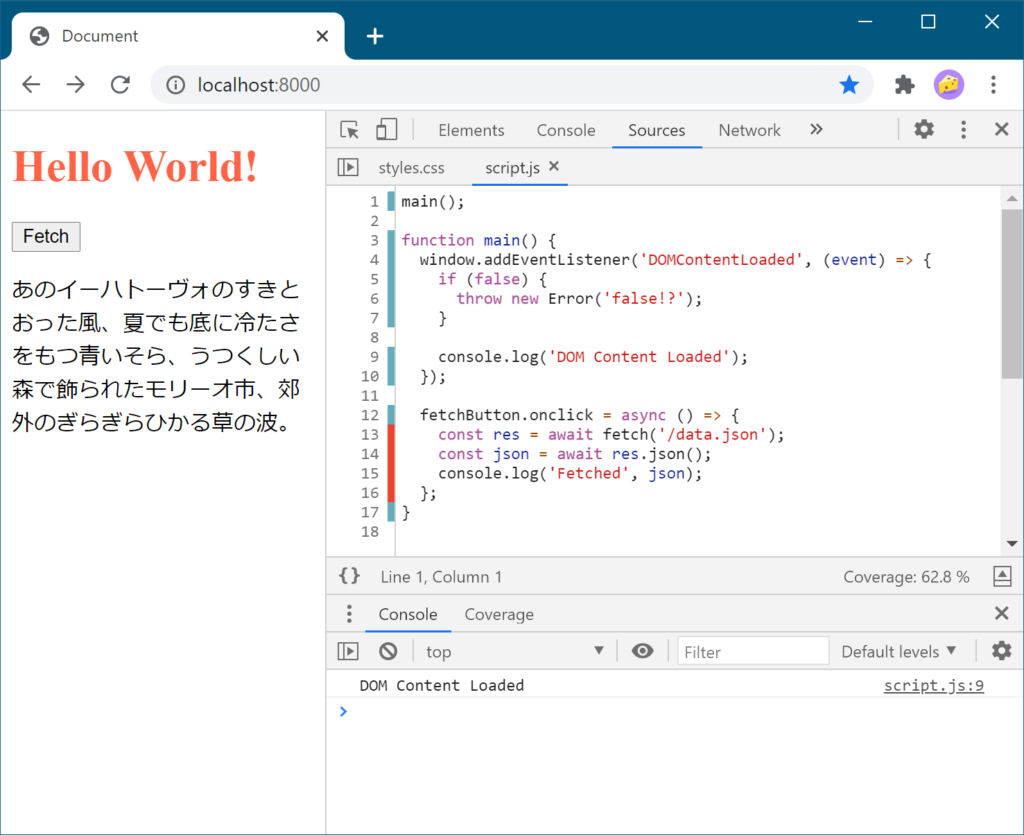
JS
色は行単位で付くけど検出は関数単位くらいで見ているのかな? if (false) みたいな絶対に通らない条件分岐でもグリーンになりました。

if (false) は、内包する関数自体が利用されているためかグリーンに。
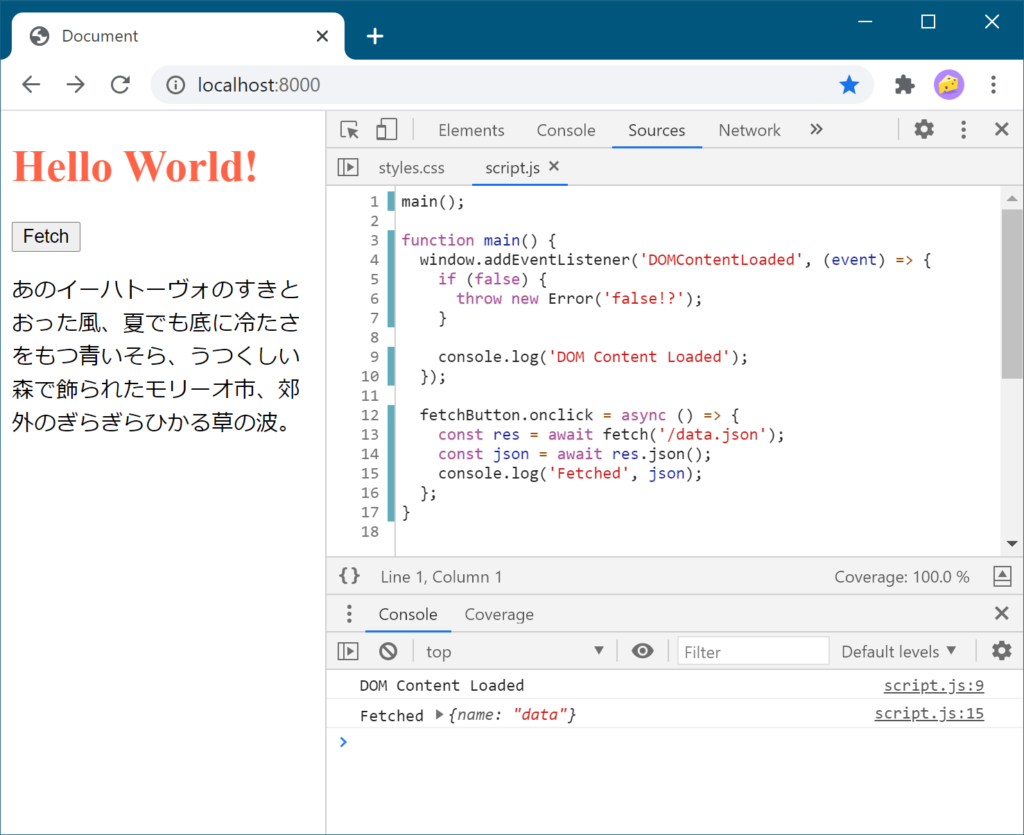
実行時も検出してくれる
計測開始すると自動的に画面を再読み込みしましたが、その後も計測というか観測は続行されています。例えばボタンを押したら動く系の処理は最初はレッドだけど、その処理を通すとグリーンに変化します。

ちなみに 1 行にまとめると通ってない処理でもグリーンのマークが付くけど、ちゃんと計測はされてて Coverage パネルの Unused bytes 数字の数字には反映されてました。
その他
source maps は使えない
ので、どでかいファイルが Sources パネルに出てくることになります。つらい。あと実際のソースコードのファイルとずれてるので該当箇所を探すという手間が増えます。まあ仕方ないかあ。
Lighthouse
Lighthouse を使ったパフォーマンス計測にも Unused bytes の数字が反映されます。
Unused bytes の数字自体が点数に直接関係するわけではないようだけど(要は速度が出れば良いので)、速度が出ずファイル転送サイズを減らしたいときは Coverage を参考にコードを削除するとか、依存を減らすとかすると良いと思います。
ちなみに外部ライブラリーをいじるのはお勧めしません。保守に不都合なので。
CSS を自動で削る
DevTools に自動で削るような機能はないのでツールを使ってください。CSS は PurgeCSS というのがたぶん今一番有名?なのかな?
最近ぶいぶい言わせてる Tailwind CSS はその仕組みに PurgeCSS を組み込んでおり、ビルドすると利用しているものだけに絞ったものが出てくるそうです。べんり~。(ちなみに噂には聞いてますが、おれはまだ使ったことはないです。)
purge という設定でやるらしい。
// tailwind.config.js
module.exports = {
purge: [
'./src/**/*.html',
'./src/**/*.vue',
'./src/**/*.jsx',
],
theme: {},
variants: {},
plugins: [],
}
JS を自動で削る
JS のコードを削るってのもあるのかな。あれば教えてください。webpack には tree shaking という名前で、そういう機能が組み込まれていると聞いたことがあります。
画面から使われているかはまた別ですけども。
PurgeCSS は npm でモノレポ
全然関係ないんだけど、PurgeCSS のリポジトリーちらと見たら npm v7 で導入された新機能、workspaces を使ってモノレポしてた。ほおー。
おしまい
実際レッドになっていても「本当に使われていないこと」を証明するのってちょっと難しいので考えものです。手順の多い操作の後とか、別ページだとか。関数名でコードベース検索とかでどうにかする感じかな。
ところで Coverage の記事を後回しにしてたらちょうど CodeGrid で PurgeCSS の回が来たのでその勢いに乗りました。ありがとうございます。(?)