20 日目の記事です。
ログ類は画面や DevTools を再読み込みすると全部消えちゃいます。普通はそれでいいけど、画面移動直前の様子を知りたい場合には不便です。
そんなときは Preserve log をオンしておくと記録が残るようになります。Console パネルと Network パネルで利用できます。
コンソールのログを残す
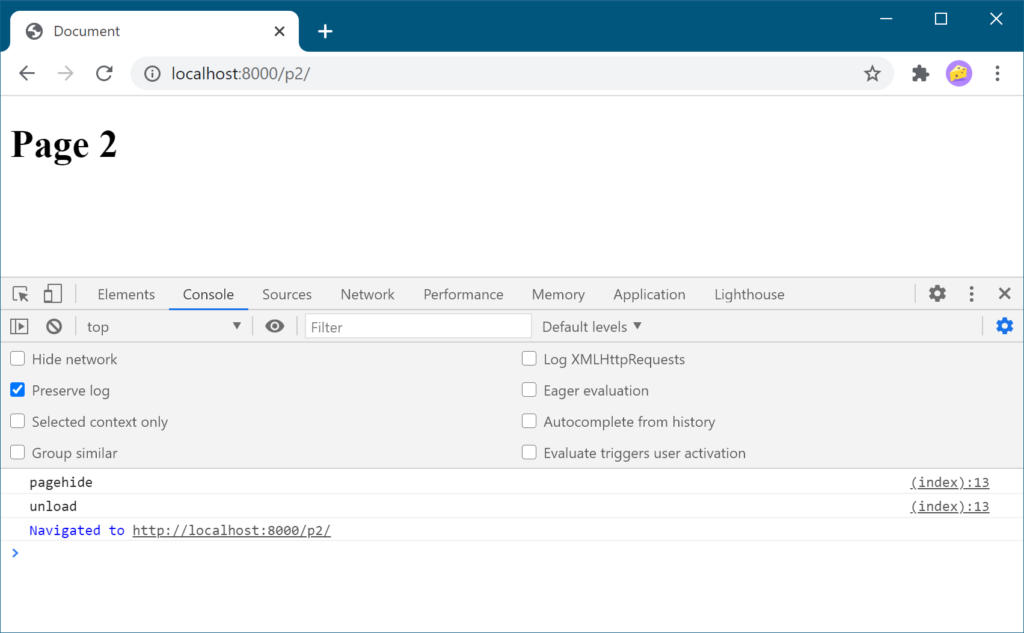
- Console パネルを開く
- Console パネル右上のコンソールの設定ボタンを押し、設定欄を開く
- “Preserve log” のチェックを入れる
これで、例えば beforeunload イベントとか pagehide イベントとか、そういうイベントでの処理のログも残るようになります。
const eventLogger = (event) => console.log(event.type);; window.onpagehide = eventLogger; window.onunload = eventLogger;

ブレイクポイントが使えるならそっちで
問題がわかってきたら、次はログをどうこうじゃなくて Sources パネルでブレイクポイント仕掛けましょう。画面が変わる前に止めてデバッグできます。
通信のログを残す
たしか初期値はオフだけどチェックボックスは最初から出てます。
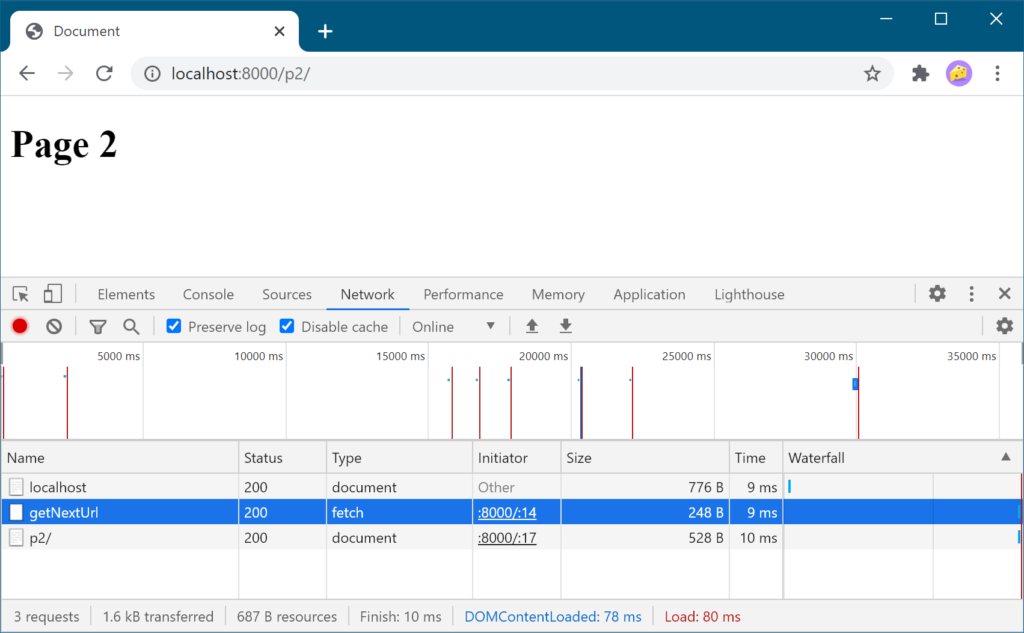
- Network パネルを開く
- ヘッダー部分 “Preserve log” のチェックを入れる

/getNextUrl を叩いていることがわかる。
リダイレクトは表示される
301 とかで画面遷移するときは、チェック入れなくても元々ログに残るので大丈夫です。
なので使いどころはそうだなあ、たまに広告に載ってくる、不意にリダイレクトするような悪意のあるスクリプトを捜査するときとか。
その他
preserve
主な意味:保存する、維持する、保つ、留める、(…に)漬ける、保護する、守る、禁猟とする
おしまい
location.href をフックできたら楽なんだけどなあ。