最終日、24 日目の記事です。
本番環境でしか出ない不具合がある、format とブレイクポイントでデバッグした、たぶんここをこうしたら直ると思う、でも確証を得られるまでデプロイはしたくない……そんなときに。
本番環境の JavaScript を置き換え書き換えてデバッグすることができます。一言で言うとローカルプロキシです。
なんでもできるようになるけど本当に本番サーバーに置いてあるファイルをいじるわけではないので安心です。まあサーバー側で検証とかが甘いと変なデータが API 経由で入っちゃうかもしれないのでそこら辺だけ気を付けて。
先にまとめ
- Source → Overrides でローカルプロキシ
- 任意のファイルとマップはできない、サーバーで公開される構成と対になる
ln使えば任意のファイルとマップできる。ビルドするプロジェクトでも使える
試す
どこのサイトでも後述の手順でやれます。
いまここ Ginpen.com で試すなら global.js がおすすめ。CSS は styles.css?0000 みたいなやつです。
Overwrite を使う
- Overrides 有効化
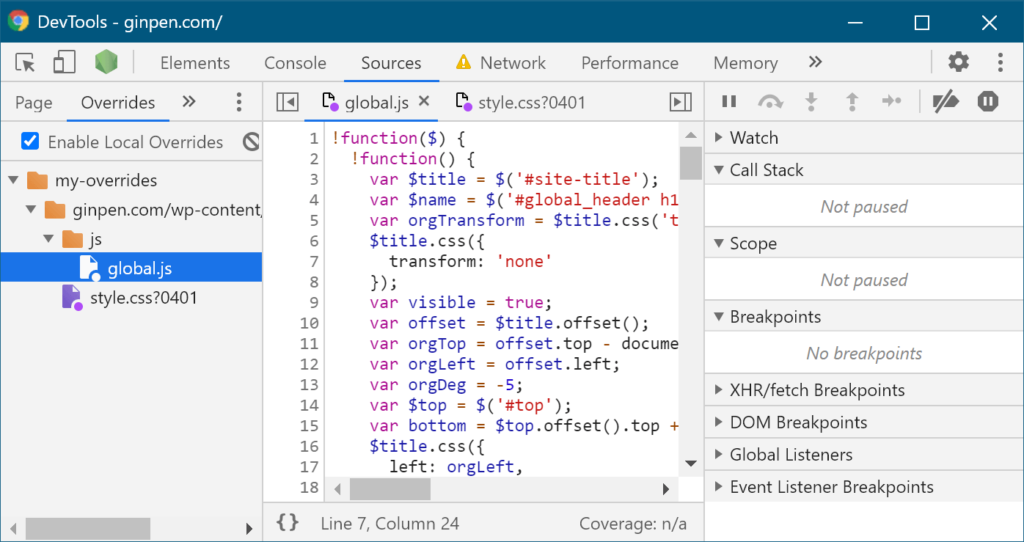
- Source パネル → 左側サイドバー → Overrides
- Select folder for overrides で適当なフォルダーを選択
- DevTools にアクセス許可を与える
- 目的のファイルを手元にコピー
- 目的のファイルを Sources パネルで開く (
Ctrl+Pや左側 Page タブなどから) - 適当に編集(空白を追加して削除とか)して
Ctrl+Sで保存
- 目的のファイルを Sources パネルで開く (
- 編集して試す
選択したフォルダの下にホスト名でディレクトリーが作られ、その中でパスに合わせてファイルが保存されます。
Overrides 機能で保存しマップされているファイルには各所で紫色の丸ぽちが付くので見分けがつきます。また Network パネルで警告表示があるので何か override してるなーというのがわかります。

一度保存した後なら編集は必ずしも DevTools で行う必要はありません。外部のエディターで編集しても即反映されます。ファイル名部分を右クリックから “Open in containing folder” で、OS のファイラーで開けます。
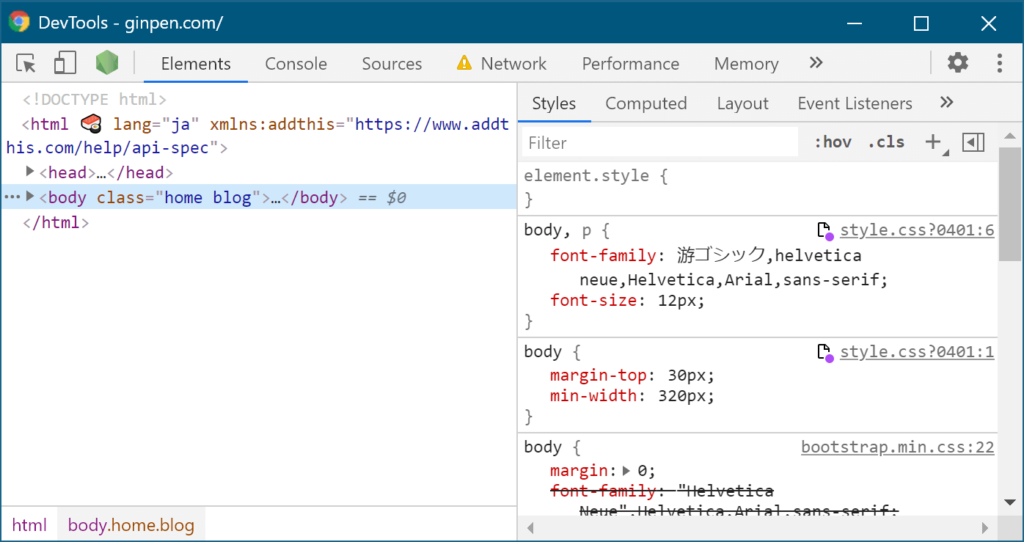
Elements パネルで CSS 編集
ちなみに Sources → Filesystem タブでマップした場合と同様、ローカルファイルと紐づいている場合は Elements → Styles タブで編集したスタイルは即時 CSS ファイルへ保存されます。

Filesystem タブについてはこちら。
差し替えを停止、一時停止
Enable Local Overrides のチェックを外したりフォルダーを Remove したりすると、再びネットワークから取得するようになります。保存したファイルは残ります。
該当ファイルを削除 (右クリックからDelete) しても、もちろんネットワーク利用に戻ります。
ビルドしたファイルをデバッグ
さて牧歌的な構成ならいいんだけど、ビルドしてひとつになったファイルはそのままひとつの巨大なファイルとしてディスクに保存されます。当たり前だけども。
このままだと編集しづらいので、整形してせめて人間が見やすいようにするか、開発環境のファイルと ln でリンクさせるという 2 通りの解決方法があります。
整形
巨大なままでも良ければ Sources パネルでソースコードが表示される主ペインの左下、整形ボタン(”{}” みたいなやつ)を押すと改行とか良い感じにしてくれます。
こちらは簡単。
開発環境のファイルとハードリンク
こっちはちょっと面倒です。
Windows は知らないんだけど、WSL を含む Linux や macOS ならコマンドラインから ln (link) でファイルのハードリンクを作成できます。(同じファイル実体を 2 か所から指せる。) これを利用し Overrides のファイルも開発環境の出力ファイルへリンクさせることで、開発環境のコードを本番環境で動かすことが可能になります。
例えばこんな構成とします。
- サーバー上のファイル –
http://localhost/static/js/bundle.js - Overrides で保存したファイル –
~/overrides/localhost/static/js/bundle.js - 開発環境の出力ファイル –
~/myProject/dist/static/js/bundle.js
こうやって ln します。
$ cd ~/overrides/localhost/static/js/ $ rm bundle.js $ ln ~/myProject/output/static/js/bundle.js
あとは出力ファイルがうまいことマップされれば、デバッガーも元のソースコードを表示してくれます。べんり~。
webpack でビルドしたファイルをリンク
問題は、ln でリンクするからにはファイル出力していることが必要だということです。そりゃそうじゃ。
こないだの VS Code で JS をデバッグする記事でも書いたんだけど、webpack-dev-server はデフォルトではメモリー上にファイルを持つので writeToDisk オプションが必要です。CRA は eject とかが必要。
Next.js は next.config.js の設定でやれそう、だけどやり方がわかりませんでした。webpack-dev-server じゃなくて http-proxy-middleware というのを使ってるらしい。
その他
JavaScript コードを動的に書き換える
これ Filesystem でマップした場合も同じなんだけど、Sources パネルでファイルを編集すると画面の再読み込み不要で即時反映されます。ちょっとずつ調整みたいなときに便利そう。
本番環境のサーバー側 Node.js をデバッグする
さすがにやったことないけどやろうと思えばやれます。(Overrides は関係ないです。)
node --inspect ./app.jsssh -L 9229:localhost:9229 [email protected]
詳しくはこちら。
おしまい
あんまり良くないと思いつつ必要に迫られて本番環境のデバッグをするなどしています。いやたまにね、極まれにね!
勝手に他人のサイトをデバッグすることもできます。
参考
- DevServer | webpack
- webpack-dev-server のオプション全部試した
- Webpack’s devServer proxy · Issue #2281 · vercel/next.js –
next.js doesn’t use Webpack dev server
- javascript – Output built dev files on Next.js project – Stack Overflow
- 別サーバーで動いてるNode.jsアプリもポート転送してDevToolsでデバッグする(ひとり DevTools Advent Calendar 2020 – 02日目) | Ginpen.com
- Elementsパネルで編集したCSSをそのままファイルに保存する(ひとり DevTools Advent Calendar 2020 – 12日目) | Ginpen.com
- VS Codeの中でJavaScript/Node.jsのデバッグまでする(ひとり DevTools Advent Calendar 2020 – 21日目) | Ginpen.com