知名度が低いウェブ標準ひとり Advent Calendar 2021 – 18 日目
今日は <datalist> です。コンボボックスを作れます。
基本的な使い方
<select> のように複数の <option> を子に持ちます。画面には描画されません。連携したい <input> の方からは ID を list 属性で指定します。
<input list="my-list" /> <datalist id="my-list"> <option value="Apple">Apple</option> <option value="Banana">Banana</option> <option value="Cherry">Cherry</option> </datalist>
value と内容 (textContent) が異なる場合
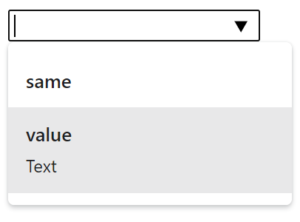
Chrome だと内容が補助文みたいな感じで表示されました。
<option value="same">same</option> <option value="value">Text</option>
Firefox では value ではなく <option> の内容のみが表示されます。
いずれも value と内容両方の内容でフィルタリングできるようです。また選択すると <input> には value の内容が入力されます。
Safari は見てないです。
Firefox Mobile でバグってる
早い段階で対応したものの 3 年前から動いてないみたいです。
PC 版は大丈夫。iOS も中身が WebKit なので影響を受けないはず。
<select> との違い
<select> は選択肢の中から選ぶのに対し、<datalist> は補助的に入力を提案するのみで、<input> へは任意の値を入力可能です。
「一覧から選択」したイベントも存在しません。あくまで入力が変更されたときだけです。
おしまい
逆に自由入力はできないけどフィルタリング可能な <select> も欲しい。