ちょっと良いUIおれおれAdvent Calendar 2024 – 03日目
ツール系でアイコン付きのボタンが複数並んでる UI ありますよね。距離が近すぎると誤操作の可能性があるので離したいところですが、実際にボタン同士に間を空けてしまうと使いづらいです。ボタン自体を大きくする方が良いです。
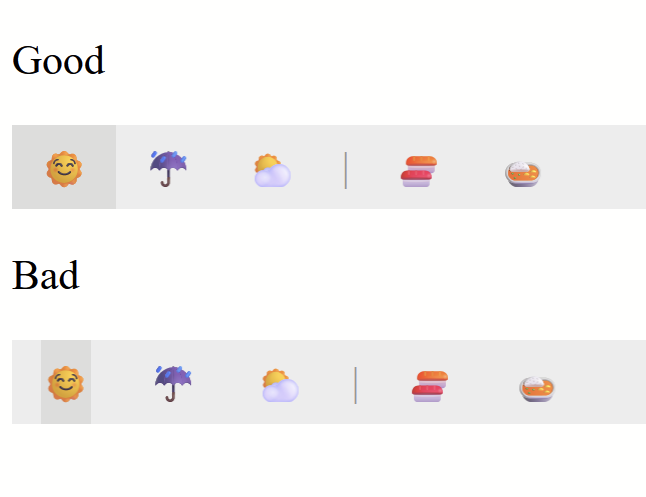
デモ:
間を空けずボタン自体を大きくする
視認性向上のためには視覚上離れていることが重要で、一方操作性向上のためにはクリック反応範囲を十分に取らねばなりません。ボタン内に余白を取ることで、アイコンは離れて見えクリック範囲は大きく取れます。

CSS では padding や width を使います。
もちろんグループ化のようにボタン自体を離す理由があるなら margin や gap でも良いのですが、要は外見から予測される挙動と異なるときストレスになるんじゃないかなという話です。逆にでかすぎてもストレスになりそう。
枠があるときも同じ
デモでは枠なしの外観にしてますが、border 付けてても基本思想は同じです。1px 空けるくらいが良いかなと。逆に collapse な感じで詰めても良いですし。
おしまい
ツールバーっていう感じの UI ではボタン間に余白を置くことはあまりないと思うんですが、そうでない場所でしばしば「意外と」小さいボタンが並んでいることがあります。見た目は同じなんですけど使い勝手がね。
でかいボタンのような枠に中のアイコンだけがクリック可能みたいなのはガチでやめてくれ。