一口にJSerといっても、色々な分野の人がいます。あなたはどんなJSerになりたいですか? 方向性により学ぶべき事も変わってきます。目標を明確にしましょう。
というわけで、独断と偏見……というか主に偏見で三種類にまとめてみました。
追記: 「勉強法」とかタイトルに付けておきながら勉強法に触れてませんでしたので「勉強範囲」に修正しました。ひー。
三種類
- アニメーションを作る人
- アプリを作る人
- サーバ側を作る人
基本的にプログラマ視点です。コーダー視点も最後に。
では、それぞれ見てみましょう。
アニメーションを作る人

Flashの代わりにJavaScriptやCSSを使う人。Flasherさんがシフトしてくる位置。
発注側が想定するJavaScripter。最近の携帯ゲームで需要がある。
お仕事
JSだけでなくCSSや画像を駆使して画面を描く。
UIだけならいなくても困る事はないけれど、UXまで考えると貢献度は非常に高い。
映像作品みたいなものを作る場合も。(正直そこはFlashの方が良いのではと思うけど。)
勉強範囲
DOMやらCSSやらといった表現系の技術が必須。CSS3なんか強力ですね。
またCanvasやSVGを使ってぐりぐり動かす場合もあり、そのときはそこそこ高度な数学を扱う。
デザイナーではないけれど、そういう感性が求められる場面が多い。一方で「自然な動き」を実現するためには、物理法則の知識も必要だったりする。
外野から見ると
一般人に一番ウケが良い。製作物を見せると「うお、すげー!」と言われる。
でも頑張っても「Flashみたいだね」と言われるとへこむ。
作例
3Dでぐりぐり動く、ゲーム画面を想定した実装例。これ企業ではなく個人さんの作品なんだけど、初見で度肝を抜かれたのでここで紹介します。
JSの3D描画ライブラリthree.jsを利用。SPEC vol.5でGOLDを受賞した作品。
アプリを作る人

いわゆるフロントエンドエンジニア。
プログラマが想定するJavaScripter。
お仕事
各種ライブラリやフレームワークを駆使して、直感的で使いやすいUIを提供する。ドラッグ&ドロップとか、ダイアログとか。
また目には見えないが画面上のあらゆる構成要素を管理したりとかもするので、設計能力が求められる。
ウェブサービスというか、ウェブアプリの実装を行う場面で本領発揮する。フロントエンドの中の裏側が担当。
勉強範囲
最近のHTML5やJavaScript/ECMAScriptの動向に注目している。
またCoffeeScriptやTypeScriptといったJS派生言語や、効率良く開発するための各種ツールもよく使っている。そのため意外と黒い画面との付き合いも多い。
Ajaxでサーバとのやり取りするので、ネットワークやサーバ絡みの知識があると良い。
サーバと通信したりする他は画面の中で完結するので、メモリリークに厳しい。また起動の高速化のため、ファイルサイズの縮小にも余念がない。
外野から見ると
一般人にはウケが良くない。作り込んだものを見せても「おお、こんな事出来るんだ。すごいなあ」くらいしか言われない。むしろ「なんか普通のもの(ネイティブアプリ)と違くない?」とか言われる。
GUIなネイティブアプリのプログラマに近い。WinやMac、最近ならiOSやらAndroidやら。
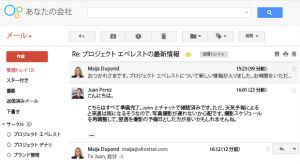
作例
言わずと知れたGoogle提供のウェブメーラ。いわゆるAjaxのはしり。ドラッグ&ドロップでメールを管理したり、画面遷移なしでメールの閲覧や作成が出来る。未だにこれを超えるウェブメーラはない気がする。
画像はサービス内容 – Google Apps for Businessより。
サーバ側を作る人

バックエンドエンジニア。JavaScriptというか、Node.jsをやる人。
一般にウェブプログラマと呼ばれる人。
お仕事
諸々のサービスを作る。ウェブ屋さんよりシステム屋さんと言った方がいいかも。作るのはウェブ系だけど。デザインは触らないけど、ImageMagicで画像処理はする。
PerlとかRubyとかやってる。その上で、何かしらの理由によりJavaScriptを選択している。要件が満たせればJSにはこだわらない。というかむしろJS以外でやりたいって思ってそう。
勉強範囲
ウェブサーバやDBなど、インフラまわりの知識が必要。
またネットワーク関連も必須。HTTPヘッダとかは言うまでもなく、HTML5のWebSocketを使ったリアルタイム通信の実装も。
サーバ側なので黒い画面の知識も必須です。これはすぐ慣れる事ができると思う。
外野から見ると
目に見えない部分を作る。世間様が想像する「プログラマ像」に最も近い。
一般人にはウケない。見せようにもサーバの中で動いてるし、口頭で説明したところで「へえー」と、ごく薄い反応しか得られない。
「Node.jsやってます!」てな人はほとんどいないけど、「Node.js も やります!」な人は少なくなさそう。
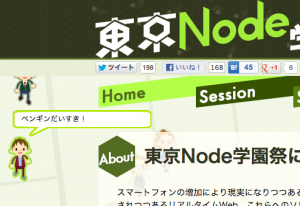
作例
バックエンドにNode.jsを採用し、HTML5のWebSocketでリアルタイム通信している。背景にキャラクターがいるが、これが全部この画面の閲覧者に対応しており、自分のキャラクターは矢印キーで動かしたり、発言させたりできる。一人で2画面開いて動かすとわかりやすいかも。
これもまあフロント側の実装が目立っちゃいますね。
その他
もちろん実際どれかにすぱっと当てはまる人は少なくて、色々兼任してる場合が多いはず。上記の三種類以外にもね。
なおこれらはコーダーさんではなく、プログラマとしての分類でした。最後にコーダー方面にも触れておきます。
スーパーコーダー

主な戦場はHTMLやCSSで、一緒にJSもやる人。さらにデザインやディレクションまで兼任している場合も。
プログラマではないけれど、基本的なプログラミングの基礎は既に身に付いており、プラグインは効率化のために利用しているだけ。依存ではないので、いざとなればプラグインやライブラリなしでも十分対処できる。
つまりjQueryやそのプラグインをよく使うが、必要なら自作できる。
プログラミング的なデザインパターンは知らなくても、知見として諸々貯まっている。IE対策などのBKに強い。
必要技能まとめ
せっかくなので仕事でやる事や勉強しておくべき事なんかをまとめてみます。
| 項目 | アニメ | コーダー | アプリ | サーバー |
|---|---|---|---|---|
| 作るもの | コンテンツ | サイト | アプリ | システム |
| 見た目 | 派手 | ふつう | 地味 | (見えない) |
| HTML | ○ | ◎ | ○ | △ |
| CSS | ◎ | ◎ | ○ | × |
| DOM | ○ | ○ | ◎ | △ |
| HTML5 (API) | × | △ | ◎ | × |
| CSS 3 | ◎ | ○ | △ | × |
| SVG | ○ | × | × | × |
| Canvas | ○ | × | × | × |
| XML | × | △ | ○ | ○ |
| ECMAScript | △ | × | ◎ | ○ |
| Sassなど | ◎ | ◎ | ○ | × |
| CoffeeScriptなど | × | △ | ○ | △ |
| jQuery | ○ | ◎ | ◎ | × |
| ネットワーク | × | × | ○ | ○ |
| データベース | × | × | △ | ◎ |
| WWWサーバ | × | × | × | ◎ |
| サーバー運用 | × | × | × | ○ |
| UNIX | × | × | ○ | ◎ |
| 視覚表現 | ◎ | △ | ○ | × |
| UA (※) | ○ | ◎ | ○ | △ |
| 物理、数学 | ○ | × | △ | △ |
| ソフトウェア工学 | △ | × | ◎ | ◎ |
| SEO | × | ○ | × | × |
| ビルドツール | △ | △ | ○ | ○ |
| 自動試験 | × | × | ○ | ○ |
| メモリ管理 | △ | × | ○ | ○ |
- ※UA … User Agent. ここではウェブブラウザごとについての知識のが必要かどうか、と。IEとかSafariとか、WinとMacとか、iOSとAndroidとか。
勉強の仕方を考えよう
上記の分類に限らず、自分が将来どの位置に就きたいか考えると、自ずと学ぶべき事も見えてくるんじゃないでしょうか。
例えばアニメーションやるのにWWWサーバの知識はいらないし、サーバやるのにHTML5は関係ないし、アプリを作るのに板野サーカスを再現する理由はないし。コーダーさんならJavaScriptよりSEOを学ぶべきかもね。
とはいえ隣接する分野の知識を持っていると役立つ場面が多いと思います。上でも書いたように兼任する事は多いしね。
書籍
あんまり各分野に特化した本はないです。って私が適当に言い出したものだから当然かもしれませんが。
Node.jsについては最近出たみたいですね。
- サーバサイドJavaScript Node.js入門
(Amazon)
未読だけど好評みたい……と思ったらAmazonの評価はいまいちか。まだ母数が少ないので何とも言いがたいけれど、どうなのかな。自分で読めって話か。
JS初心者なコーダーさん向けのJS本は色々あるみたいなので、こちらは適当に探してみてはいかがでしょうか。とりあえずピクセルグリッドの方の本を二冊紹介しておきます。
- ノンプログラマのためのJavaScriptはじめの一歩 (WEB+DB PRESS plus)
(Amazon)
- Webデザイナーのための jQuery入門 魅力的なユーザーインターフェースを手軽に作る (Books for Web Creative)
(Amazon)
おしまい
この分類に対して諸々ご意見あるかと思いますが、あくまで個人の感想という事で、ひとつ。
3+1種類の人のイラストは冬國秋さん @fuyukuniaki が描いてくださいました。
どうでもいいけど、「独断と偏見で云々」て最近言わないね。
とっぴんぱらりのぷう。