CSS Property Advent Calendar 2013の3日目の記事です。昨日は越智さんのもっと広まって欲しい CSSでした。明日も越智さんです。
CSSじゃなくてCSSプロパティのAdvent Calendarです。CSSには大量のプロパティが定義されており、それを組み合わせて様々なデザインを作るわけですが、ああ何と言うか、もう前置きも面倒ですね、はいじゃあ本題に入ります。
順位発表
現在世界中の閲覧されたウェブページでのCSSプロパティの使用率の統計、こんなんになりました。(2013-12-04 02:07現在。あと適当に数値を丸めています。)
| # | プロパティ | 使用率 |
|---|---|---|
| 1 | width |
94% |
| 2 | padding-top |
92% |
| 3 | margin-top |
92% |
| 4 | display |
92% |
| 5 | height |
92% |
| 6 | padding |
91% |
| 7 | border-top-width |
91% |
| 8 | margin |
91% |
| 9 | border-width |
91% |
| 10 | border |
91% |
| 11 | position |
90% |
| 12 | top |
90% |
| 13 | border-top-style |
88% |
| 14 | color |
87% |
| 15 | border-style |
87% |
| 16 | float |
87% |
| 17 | font-size |
86% |
| 18 | border-top-color |
86% |
| 19 | opacity |
86% |
| 20 | border-color |
86% |
| 21 | background-color |
85% |
| 22 | left |
85% |
| 23 | text-align |
85% |
| 24 | overflow-y |
84% |
| 25 | overflow |
84% |
| 26 | padding-right |
83% |
| 27 | visibility |
83% |
| 28 | font-weight |
82% |
| 29 | font-family |
81% |
| 30 | margin-right |
81% |
| 31 | background |
81% |
| 32 | margin-bottom |
80% |
| 33 | margin-left |
80% |
| 34 | text-decoration |
80% |
| 35 | padding-left |
79% |
| 36 | cursor |
78% |
| 37 | padding-bottom |
78% |
| 38 | line-height |
77% |
| 39 | z-index |
77% |
| 40 | background-image |
77% |
| 41 | vertical-align |
75% |
| 42 | border-bottom-width |
75% |
| 43 | right |
74% |
| 44 | border-bottom |
74% |
| 45 | border-bottom-style |
74% |
| 46 | border-bottom-color |
73% |
| 47 | background-position |
73% |
| 48 | border-top |
72% |
| 49 | white-space |
71% |
| 50 | background-repeat |
70% |
元ネタ
Googleが出している統計を利用しています。

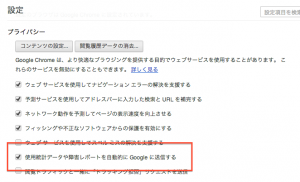
Google Chromeには使用統計を自動的に送信する仕組みが組み込まれています。

で、この機能で送信されてきた統計情報のうち、CSSプロパティの利用状況についての情報が上記のものです。あ、なのでたぶんページ単位ではなく閲覧単位です。よく見られるページで利用されていれば使用率は上がる事でしょう。いずれにしろ人気度という観点で問題ないと考えています。
ちなみにCSS以外の統計情報もありそうなんですが、本記事執筆時点ではまだ公開されていないようです。
第1位はwidth、heightも第5位に
というわけでトップはwidthでした。手元では94%と表示されています。すごい! 使わないサイトは世の中の6%程度なので、だいたい40人クラスに2人いるくらいですね。何のこっちゃ。
相方のheightも92%で五位に入っています。大人気です。名前からして機能がわかりやすいし、実際多くの場面で利用しますね。
そういえばCSSの幅と高さの計算にはちょっと癖があって、見た目的なサイズとCSSプロパティのwidth, heightで設定するものとは差異があります。てな話を去年書いたので、まあ良ければ見てみてください。
第2位padding-top、続いて第3位margin-top
どちらも要素の上側の空間を制御するプロパティです。padding, marginのようなショートハンドや
他の方向より上向きだけが突出して利用頻度が高いようです。
| # | プロパティ | 使用率 |
|---|---|---|
| 2 | padding-top |
92% |
| 6 | padding |
91% |
| 26 | padding-right |
83% |
| 35 | padding-left |
79% |
| 37 | padding-bottom |
78% |
| # | プロパティ | 使用率 |
|---|---|---|
| 3 | margin-top |
92% |
| 8 | margin |
91% |
| 30 | margin-right |
81% |
| 32 | margin-bottom |
80% |
| 33 | margin-left |
80% |
padding, marginともにだいたい方向の偏りは似ているようです。余白を取りたいとき、どちらかというと私は前の要素(上に位置する)が下部に余白を持つようにする場合が多かったのですが、逆に後の要素(下に位置する)が上部に余白を持つよう組む方が多いという事なのでしょうか。本記事をお読みになった方はいかがでしょう。
第4位 display
JavaScriptから表示を制御するためdisplay:noneを指定した非表示の要素を事前に配置しておくのはよくある手です。またinline-blockを与えてインラインの要素でも高さを設定する場面も多いでしょう。
テーブルレイアウトから手っ取り早く脱却するためにtableを使う事もあるかもしれません。今後はさらにboxの利用も増えるかもしれません。
第7位からborder類
5位、6位は前述なので省略しました。
第7位にborder-top-width、9位にborder-width、10位にborderと来ました。
その先13位と15位にborder-top-styleとborder-style、18位と20位にborder-top-colorとborder-colorが登場しています。ここでも上側の指定が上位に来ているようです。
第11位にposition、そしてまたtopが同類最上位
JavaScriptでぐりぐり動かす場合にposition:absoliuteは多用しますし、最近はfixedを用いてヘッダーやフッターを表示するレイアウトも多く利用されるようになってきました。(うちもですね。もうちょっと細くしたいなと思ってます。)
また静的配置でも複雑なレイアウトでは位置を数字で指定したり、またその外枠のために位置は動かさないがrelativeの指定をする場面も多いと思います。
またなんと、個別の位置指定でもtopが他の方向を抑えてトップです。トップだけに。ここまで来ると統計上何かあるのではないかと疑いたくもなります。
| # | プロパティ | 使用率 |
|---|---|---|
| 12 | top |
90% |
| 22 | left |
85% |
| 43 | right |
74% |
| – | bottom |
69% |
background系は妥当な順位
背景は色だけ設定するか、画像も合わせる場合はショートハンドで設定する場合が多いかと思います。だいたい順位もそんな感じです。
background-sizeは下位ではありますが、使用率を見ると意外と利用されている様子なのが気になりました。CSS 3で追加されたプロパティで、背景画像を拡縮出来ます。IEも9から対応していますし、8でも独自機能で代用出来るようです。(MDNの「ブラウザ実装状況」の注釈を参照。)
| # | プロパティ | 使用率 |
|---|---|---|
| 21 | background-color |
85% |
| 31 | background |
81% |
| 40 | background-image |
77% |
| 47 | background-position |
73% |
| 50 | background-repeat |
70% |
| – | background-size |
50% |
| – | background-clip |
36% |
| – | -webkit-background-size |
12% |
font-*は頻出でもfontは使われない
文字の指定はよく使うと思いますが、それらを一括指定出来るfontはあまり使われていないようです。
個人的にもborderなんかはこのショートハンドを使いますが、fontは使わずに個別に指定する方が多く思います。なんとなくわかりづらい気がするんですよね。なんとなく。実は割とシンプルに書けるのですが。
font-weightとfont-styleの格差も気になるところです。欧米だと割とイタリック体もよく使われている印象でしたが、やはり場面は限られているのでしょうか。それとも非アルファベット圏の勢力が意外とあるとか。
| # | プロパティ | 使用率 |
|---|---|---|
| 14 | color |
87% |
| 17 | font-size |
86% |
| 28 | font-weight |
82% |
| 29 | font-family |
81% |
| 38 | line-height |
77% |
| – | font |
63% |
| – | font-style |
62% |
(なおcolorはfont-*ではありませんが、一般に文字の色を指定するのに利用されるので含めました。またline-heightも違いますが、fontで指定出来る値なのでまとめて扱いました。)
てな感じです
まあだから何なの?みたいな意見もあるかと思いますが、例えば新人さんにCSSを教えるとき、どのプロパティから教えてゆくかの指標には使えるんじゃないでしょうか。
以上、CSS Property Advent Calendar 2013の3日目の記事でした。明日の越智さんの記事は間接セレクターの話のようです。