Frog Advent Calendar 2018 – Adventar – 08日目
自身で、または職場で使っている技術・Framework・ツールを教えてください!
というわけで、本日は主に趣味で使ってる試験や継続開発の方面のツールの紹介をします。
実際に使ってる例はこれです。
話すこと
おれが使ってるツールの紹介と使い方の例。
話さないこと
良い試験の書き方、他の類似ツールとの比較。
概要
- Mocha … 試験を実行
- Chai … 試験を記述
- ESLint … 文法や記述の揺れを確認
- GitHub … コード保管
- TravisCI … 試験他を自動実行
- Greenkeeper … 依存パッケージの自動更新提案
Mocha
試験を実行してくれるツールです。

コマンドラインから実行します。
$ npx mocha tests/**/*.test.js
これを package.json の scripts.test に書いておく感じです。
ESLint
試験実行時に describe と it が global へ追加されます。
(ので node foo.test.js はだめ。)
require しなくてよいのは楽なんだけど、ESLintでエラーが出るはず。
[eslint] 'describe' is not defined. [no-undef]
ESLintの設定で mocha: true するとこれらが登録されます。
またESLintは設定ファイルの、何と言うんだろ、カスケーディング?ができます。これを利用して、主となるものとは別に、試験スクリプト用のディレクトリに test/.eslintrc.js を置くと、試験スクリプトは専用の設定で上書きできます。
module.exports = {
"env": {
"mocha": true,
},
};
Chai
実際の試験を記述するライブラリーです。
いくつか書き方ができるんだけど、自分は expect().to.be. のBDDスタイルです。
const { expect } = require('chai');
const IndexedArray = require('../../lib/IndexedArray.js');
describe('IndexedArray', () => {
describe('constructor', () => {
it('creates empty array', () => {
const db = new IndexedArray();
expect(db.length).to.be.eql(0);
});
});
});
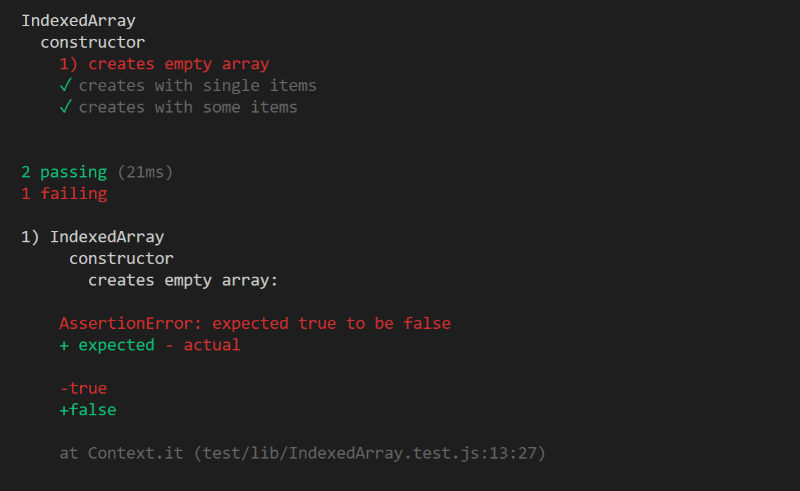
いやなところ
getterみたいになってる検証があって、メソッド呼び出しじゃないけど処理が実行される。
expect(result).to.be.false;
false() ではない。
これがどうも気持ち悪い……。 というのもあって最近はJestに気持ちが傾きつつある。
ESLint
使ってない変数とか改行の位置とか、そういうのを確認してくれるやつ。
自動修正機能もあって、エディター(VS Code)と連携してファイル保存のたびに細かいところを直してくれたりもします。
すごい便利!
TypeScript
にはTSLintというのがあります。
GitHub
もちろんですとも。
Travis CI
さあここからが本番だぞ。
CIサービスです。要は git push したら自動的に試験実行してくれる。
すごい便利! しかも基本無料です。
使い方
- アカウント作成
- リポジトリ連携
- 設定ファイル作成
git push- 結果を見守る
- 失敗するとメールが飛んでくる
設定ファイル
プロジェクトのルートディレクトリに .travis.yml を置きます。
- 例: .travis.yml
language: node_js
node_js:
- "8"
- "10"
script:
- npm run lint
- npm run test-travis
結果
実際に動いてる結果画面がこちら。
バッジとしてREADMEに画像を置いたりもできます。 (試験失敗するとバレるね。)

GitHubと連携
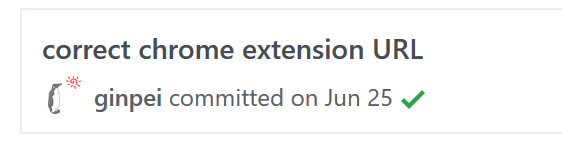
コミットのところにチェックマークやらが付いてるのを見ることがあると思うんだけど、それがこれです。

PRのところにも出てくる。

デプロイも自動化
できるはず。まだやったことない。
Greenkeeper
package.json の内容を読んで、依存パッケージに更新があればPull Requestを作ってくれます。同時にCIの試験結果も見てくれる。
すごい便利!
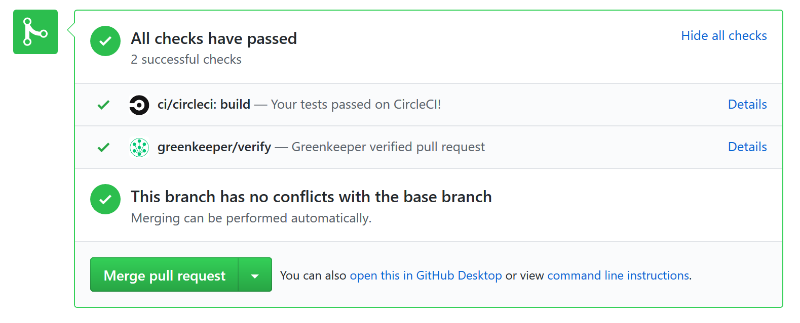
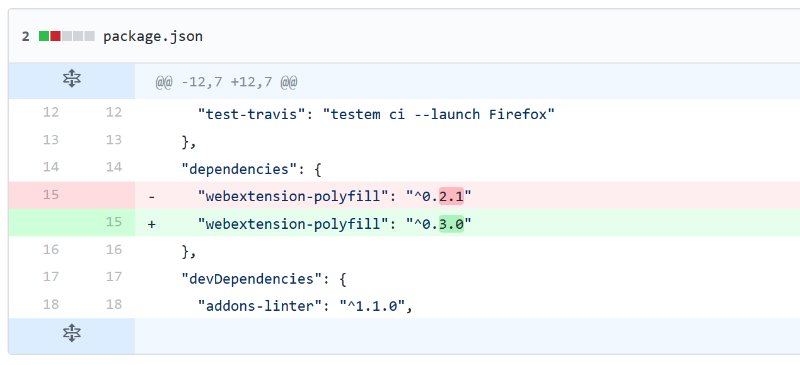
実際に自動で用意されたPRの例。

package.json が更新されている。
問題なければそのままマージするだけ。らくちん~。
その他
特に試験とかそういうんじゃなしに。
VS Code
ずっとVimだったけど最近はもっぱらこちらへ。
良いVimエミュレーターのプラグインがあれば教えてほしい……。
Windows Subsystem for Linux (WSL)
Windows 10の中でLinuxを動かす技術。
cmdじゃなくてshが動く! 隣席のカナダ人(Windows利用)に教えたら「Gamechangerだ!」といたく感動されました。
ところどころ動かない罠的なところもあるけれど、それでもなお使わない手はないぜって感じです。
EditorConfig
エディターの、インデントや改行コードなんかの設定を自動的に設定してくれるやつ。
Linterでもいいかもしれないけど。
Code Climate
コードの品質を計測してくれる。
最近見かけて使い始めたところ。 気付かない重複個所も指摘してくれて、あーこれまとめとこーみたいになる。
おしまい
ちゃんと試験を書くのが前提だけど、CI系はすごい便利。
最初に一度用意すれば何もしなくても勝手に結果を教えてくれたりとか、コピペで他のプロジェクトへ適用したりもできます。ちょっとやってみて損はないですよ。
興味ある方はおれに聞いてみてください。何なら知ってる限りのことはお教えします。
逆に詳しい方はおれに教えてください。お願いしましたよ。
Frogをよろしく
技術系の留学エージェントです。セナさんの。
昨日はbg_kさんがバンクーバーの勤務先で使ってるツールと就活経験のお話でした。
明日はユウヘイさんの、ハードウェアの開発環境のお話だそうです。
それでは良いお歳を!