7 日目の記事です。
window の blur イベントや document の visibilitychange イベントなどを用いた制御をしている場合、通常のデバッグ作業の邪魔になってしまうことがあります。
DevTools を使ってこれを無効化することができます。
フォーカスが外れると消えちゃう系のUIをデバッグするには DevTools の Rendering → Emulate a focused page 使うと便利です pic.twitter.com/XCqzyRCW1J
— 高梨ギンペイ (@ginpei_jp) December 7, 2020
常時フォーカス状態にする
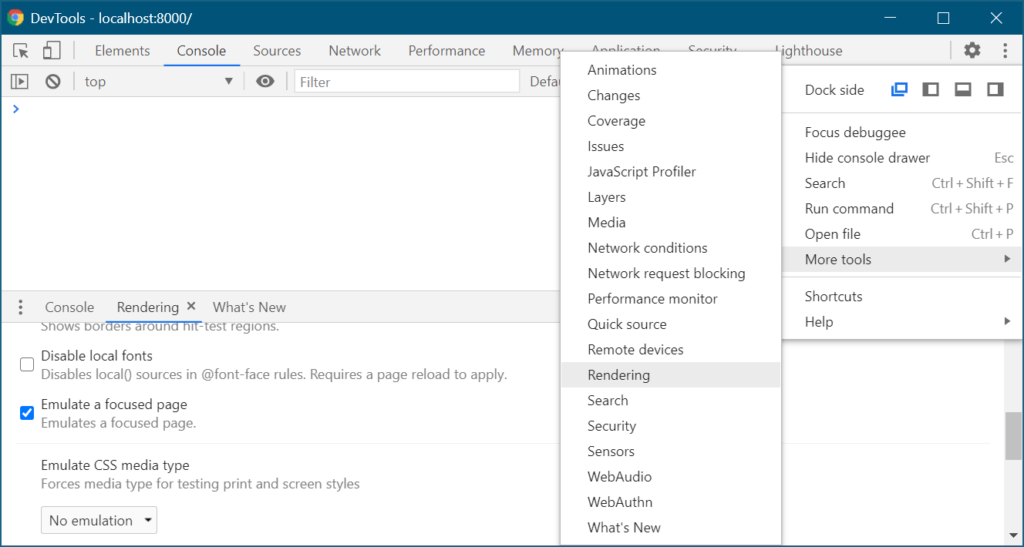
Rendering パネルに設定があります。まずはパネルを表示して、その中から探してください。
- Rendering パネルを表示
- 右上の “…” ボタン → More tools → Rendering
- “Emulate a focused page” を探して、チェックを入れる

使い終わったら解除を忘れない
そのままだと blur で消えるものが残ったりして「あれ?」とかなるので忘れないようご注意。どこにも表示されないしうっかりしそう。
使いどころ
blur イベントで消える UI をデバッグ
基本的には blur 系イベントを発火させたくない場合です。
windowのblurbuttonやinputなどのフォーム要素、及び focusable な要素のblurdocumentのvisibilitychange(タブ切り替え時など)
blur は主に他のウィンドウへフォーカスを移したときに発火しますが、DevTools へフォーカスを移した際にも同様に発火してしまいます。ちなみに逆は focus イベント。
「フォーカスしている間だけツールチップを表示」みたいなのしてると、そのツールチップは DevTools で見ようとすると消えちゃうので困りものですね。
あとはドロップダウンの UI も同様でしょうか。組み込みのドロップダウン(<select> とか)が消えるは回避できないですしする必要もなさそうですが、UI ライブラリーで出してるやつはいけそうです。
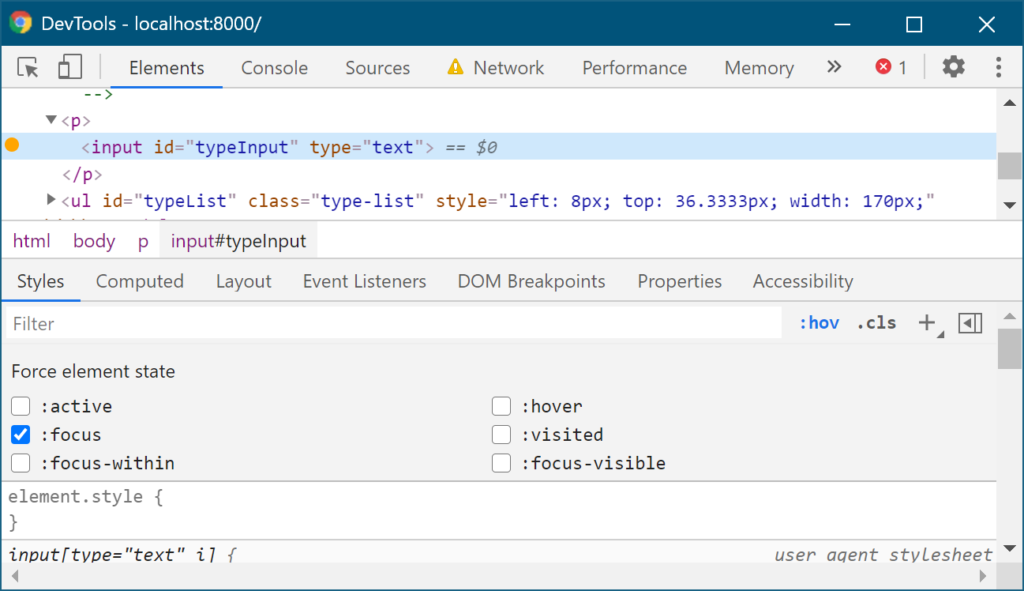
CSS の :focus 擬似クラスをデバッグ?
:focus で指定したスタイルが外れてしまう問題も解決できます。
できますが、まあこちらは Elements パネルで :focus 状態を強制するやつ使った方が良いです。

:focus 状態を与えることができる。
おまけ
フォーカス状態を取得
document.hasFocus() でフォーカスを得ているか判断できます。エミュレートすると常時 true になります。
ちなみに focus, blur イベントは window で発火しますが、このメソッドは document です。
可視状態を取得
document.visibilityState で可視状態を得られます。エミュレートすると常時 "visible" になります。
おしまい
情報が少ない。
参考
- DevTools: Allow emulating page focus · ChromeDevTools/devtools-frontend@09a34e3
- Posts containing ‘”emulate a focused page”‘ – Stack Overflow
- Window: blur イベント – Web API | MDN
- Element: blur イベント – Web API | MDN
- Document: visibilitychange イベント – Web API | MDN
- document.hasFocus() – Web API | MDN
- Document.visibilityState – Web API | MDN