21 日目の記事です。
Chrome DevTools を使ってクライアント側に限らずサーバー側もデバッグできるんですが、それはそれとして開発中はエディターで開いたソースコードと行ったり来たりするのが面倒です。
VS Code なら Chrome DevTools (の機能)と連携して、エディター内でブレイクポイントを設置するなどできます。ちなみに DevTools の画面は今回出てきません。
先にまとめ
- サーバー側もクライアント側も VS Code からデバッグできる
- ブレイクポイントの設置
- 変数の閲覧
- ログ出力
- Run パネルからデバッグ設定を作成、デバッグ実行
- Next.js などビルドを行うものも、ファイル出力できれば
デモプロジェクト
よければこちらご利用ください。JavaScript と Node.js と両方用意してございます。サーバーは npm run start ないし node server.js で起動します。
本記事に沿って設定するか、あるいは .vscode.example/ を .vscode/ へコピーすればすぐデバッグ開始できます。
クライアント側(フロントエンド)をデバッグする
HTML と JS はこんな感じです。なんかこうボタンを押したらサーバーから JSON 取得してコンソールに表示します。
<p> <button id="fetchButton">Fetch</button> </p>
const elFetch = document.querySelector("#fetchButton");
elFetch.addEventListener("click", async () => {
const res = await fetch('/data.json');
const json = await res.json();
console.log('Fetched', json);
});
デバッグ設定
- サイドバーの Run パネル (
Ctrl+Shift+D) を開く - “create a launch.json file” を押す
- 既に生成済みの場合は上部設定プルダウンで “Add configuration…” → “Chrome: Launch”
- “Chrome (preview)” を選択
- 生成された
.vscode/launch.jsonの内容を編集nameurlwebRoot

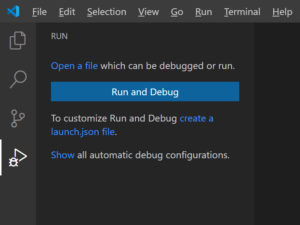
launch.json 生成前の Run パネル。設定作成ボタンなどが表示される。

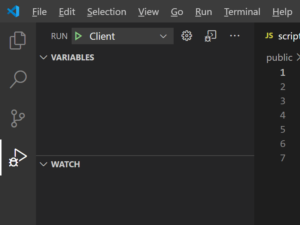
launch.json 生成後の Run パネル。デバッグ対象を選択して開始するボタンがある。
生成される launch.json はこんな感じです。これから webRoot と url、name を編集します。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}まずは webRoot 。今回のデモプロジェクトでは "${workspaceFolder}/public" としてください。ファイルが public/ にあるので。URL のパスが /script.js のとき、public/script.js がデバッグ対象のファイルと認識されるようになります。
url はブラウザーで開く URL です。先述のデモプロジェクトであれば "http://localhost:8080" です。
あと name は好きに付けて良いようなので、わかりやすく "Client" としときましょう。
完成品はこちら。
デバッグ開始
(デバッグ前に、画面を開けるようサーバーを起動しておいてください。先述のデモプロジェクトなら npm run start です。)
開始するにはサイドバー Run パネルの上部で name に設定したもの、”Launch Chrome…” だか “Client” だかを選択して、隣の Start Debugging ボタンを押します。
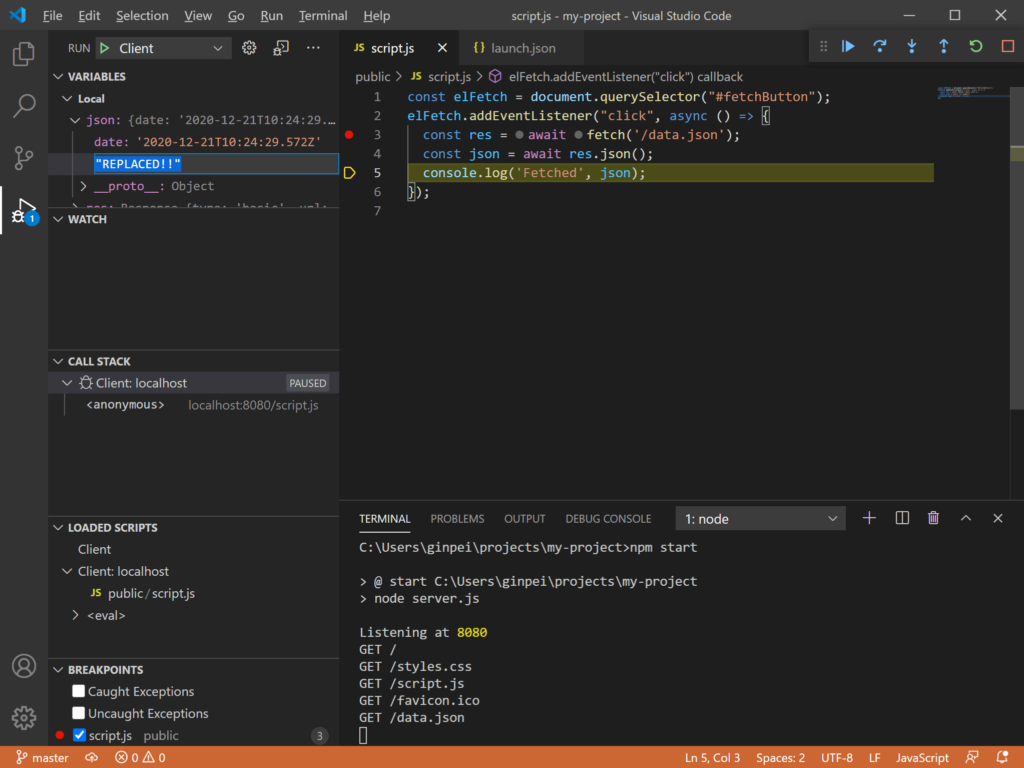
console.log() などは Debug Console (Ctrl+Shift+Y) へ出力されます。(パネルが出てこない場合はメニュー View → Debug Console から。)

ブレイクポイントとデバッグ
ブレイクポイントは行番号の左隣をクリックです。デファクトスタンダードの操作ですね。赤い丸ぽちが置かれます。
ブレイクポイントで止まっている間は DevTools の Sources パネルと同様、マウスカーソルを変数に乗せて内容を表示したり Run パネルの VARIABLES ペインから変数を書き換えたりができます。
デバッグ終了
ブレイクポイントの停止から復帰するにはポップアップの Continue ボタン (F5) を、デバッグ自体を終了するには Stop ボタン (Shift+F5) を押します。
はい楽しかったですね~~~。
サーバー側(バックエンド)をデバッグする
デバッグ設定
サーバー側のデバッグ設定も追加します。
- サイドバーの Run (
Ctrl+Shift+D) を開く - 上部設定プルダウンで “Add configuration…”
- “Node.js: Launch program”
- 生成された
.vscode/launch.jsonの内容を編集nameprogram
launch.json の configurations に追加されているはず。
program はサーバープログラムです。デモプロジェクトなら "${workspaceFolder}/server.js" でお願いします。"npm start" はここでは書けません。npm スクリプト実行なら別の type になります。(本稿では触れない。)
name はクライアント側と同じく "Server" にしときます。
迷ったら完成品をご確認ください。
デバッグ
Run パネルでサーバーの方が選択されていることを確認して Start Debugging ボタンを押してください。
あとはブレイクポイントの設置などクライアント側でやったのと同じ手順です。
サーバーとクライアント両方を同時に
設定があれば両方同時にデバッグ可能です。順に選択して Start Debugging するだけ。

その他
CRA とか Next.js とか
create-react-app、Next.js ともに、クライアント側はビルドされた結果がメモリー上におかれるため、webRoot を設定する先のディレクトリーがありません。webpack-dev-server の writeToDisk オプションを指定してファイルとして出力する必要があります。
CRA は eject するか、何だったか CRA の webpack の設定を変更できるようにする npm パッケージを導入して設定してください。
Next.js は next.config.js の設定でやれそう、と思って試したけどだめだった。よくわかってないので自分が間違ってる可能性が高い。うう。
一方 Next.js のサーバー側は簡単で、これ↓でデバッガーを利用可能でした。
// launch.json > configurations
{
"name": "Next.js Server",
"request": "launch",
"runtimeArgs": ["run-script","dev"],
"runtimeExecutable": "npm",
"skipFiles": ["<node_internals>/**"],
"type": "pwa-node"
},
Chrome: Attach
新しいウィンドウで開く代わりに既存のウィンドウへデバッガーを割り当てるってこともできます。
できますが、その場合は事前に「既存のウィンドウ」がデバッガーを受け付けるオプション --remote-debugging-port=9222 付きで起動していることが必要です。例えばこんなショートカットを用意します (Windows) 。
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --remote-debugging-port=9222
ポート番号は launch.json の設定を合わせます。
うまく動かない?
ブレイクポイントを置こうとしても赤い丸が黒くなっちゃうことがあります。
ブラウザーで見てるファイルと VS Code で開いてるファイルとのマッチに失敗しているかも。そして失敗している原因はたぶんここらへん。
webRootのパスが間違っている- サーバーがまだ起動していない
- デバッグ用のウィンドウが複数開かれている
あとはビルドする系だと source maps のパスがおかしいとか……。
Edge も使える
Chrome 同様に Edge で開いてデバッグも可能です。
下地が同じ Chromium で、Chrome DevTools Protocol を共有しているから、のはず。未確認だけど Opera とかでも動くんじゃないですか。
おしまい
仕事のコードは source map がなんかおかしいのか、普通の DevTools では動くんだけどこのやり方駄目でした。使いたい……。