知名度が低いウェブ標準ひとり Advent Calendar 2021 – 04 日目
今日は普通に便利な filter: drop-shadow() です。
box-shadow や text-shadow のように影を落とすことができる CSS の機能ですが、画像の場合透過部分を落としてよしなにやってくれるところが魅力です。
基本的な使い方
box-shadow はプロパティでしたが、drop-shadow() は filter プロパティの値として使える <filter-function> です。
.the-target {
filter: drop-shadow(2px 2px 2px #0009);
}

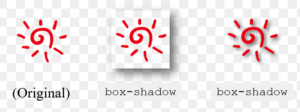
box-shadow は画像の矩形に影が付くのに対し、drop-shadow() では非透過部分の形状に沿う。
テキスト
テキストも影の対象になりますが、背景に色が付いているその領域全体が対象になってしまうので、概ね text-shadow 使う方が無難かと思います。
おしまい
知名度そこそこあったかもしれない。ごめんね。
IE では(filter プロパティ自体が)動かないんだけど、まあ IE はウェブブラウザーではないので。