 英語だけですが……、Google web fontsのリソースとGoogle Font APIを使うと、簡単にWeb Fontを使って、文字のまま装飾する事ができます。
英語だけですが……、Google web fontsのリソースとGoogle Font APIを使うと、簡単にWeb Fontを使って、文字のまま装飾する事ができます。
Web Fontって?
CSS3で追加される機能で、サーバーに置いたフォントを使ったデザインを作れるようになるものです。
今までもフォントを指定することはできましたが、利用者のマシンにそのフォントがインストールされていないと無意味でした。Web Fontは指定のフォントファイルをダウンロードさせる事になるので、誰が見ても同じフォントで表示されるようになります。
ファイルのダウンロードが必要ってのがネックですね。日本語の場合は英語と違ってファイルサイズが膨大になりますから、使いどころは限られそうです……。
Web Fontの使い方
手順はふたつです。
@font-faceでフォントのURLを指定する。font-familyでそのフォントを指定する。
まずは@font-faceでファイルを指定します。
@font-face {
font-family: "フォント名";
src: local("フォント名"), url("http://~") format("truetype");
}
続いてそのフォントを使った表示を指定します。Web Fontに限った話ではありませんが、指定のフォントを利用できない環境も考慮して、キーワード指定もしておいた方が良いでしょう。
any.selector {
font-family: "フォント名", serif;
}
これでおしまいです。簡単!
Google web fontsの使い方
申し込みなどは特に不要です。
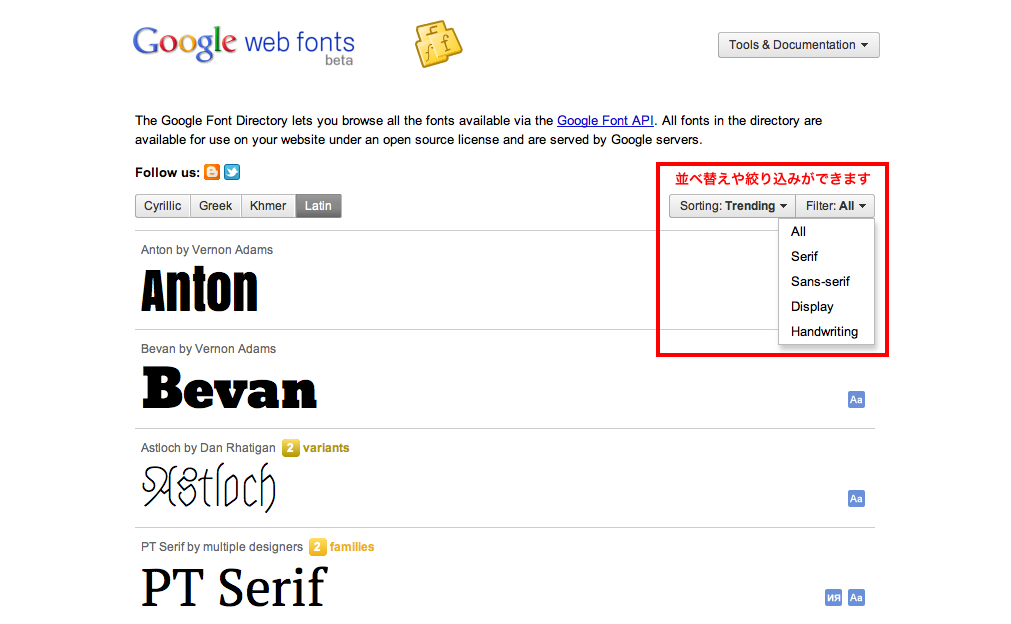
- Font Directoryからフォントを選ぶ。
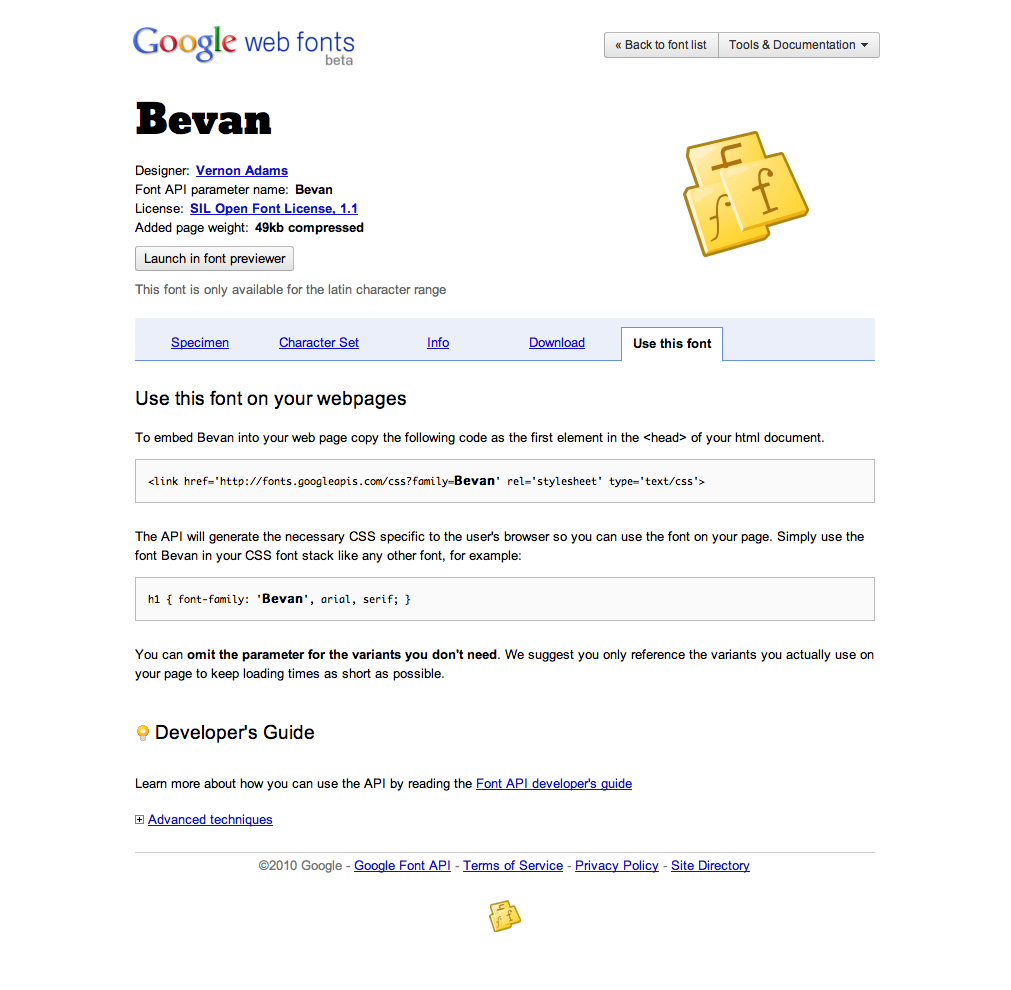
- 個別ページの “Use this font” を開く。
- CSSファイル読み込みAPIとフォント指定を、自サイトに記述する。
まずはどのフォントを使うか選びましょう。先にも書きましたが、基本的に英語のフォントです。他にはギリシャ語などもあります。日本語のフォントについては、後述します。
個別のページでは、フォントの使用例や情報を見る事ができます。このフォントを使うには “Use this font” タブに表示されているHTMLコード(link要素)とCSSコードを使います。
link要素は指定フォントを読み込む@font-faceの指定だけが書かれたCSSファイルへのリンクです。他のCSSファイルの読み込みと同様、head要素内へ記述します。
あとは先ほどと同様、普通にfont-familyを指定するだけ。
簡単ですね。
日本語のWeb Fontを使いたい
Googleの他にもWeb Fontを提供してくれるサービスがあります。日本語を使わせてくれるところもあるので、試してみてはいかがでしょうか?
(他にもあれば教えてください!)
対応ブラウザー
でも結局しばらく経って最新ブラウザーが普及するまで使えないんでしょう?と思うアナタ。朗報です。
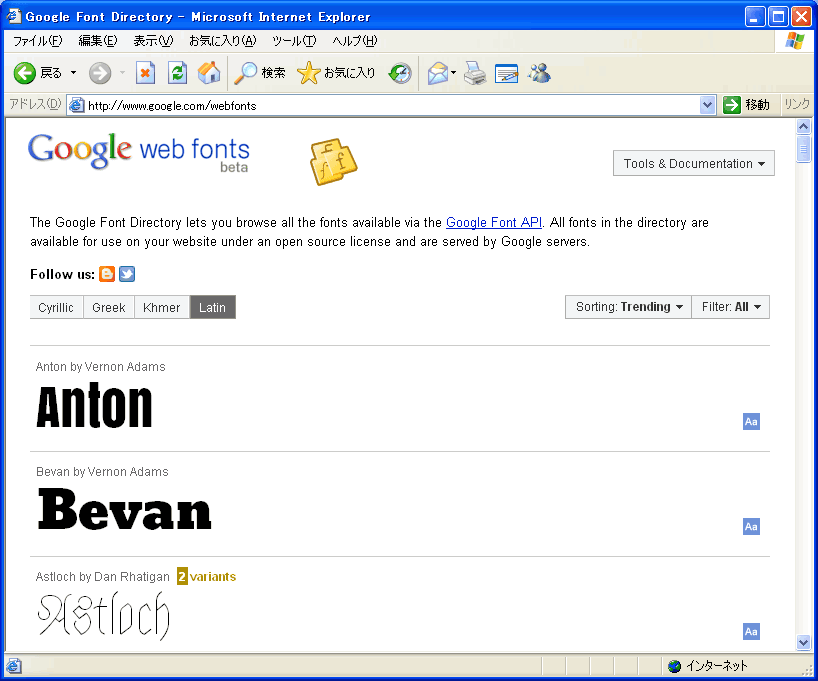
実はIE6でもWeb Fontは使用可能なんです。
ただし、少し書式が異なるので注意が必要です。Google Font API はそのあたりを吸収してくれます。以下、 http://fonts.googleapis.com/css?family=Bevan にアクセスした場合のレスポンスです。
まずFirefox 3.6の場合:
@font-face {
font-family: 'Bevan';
font-style: normal;
font-weight: normal;
src: local('Bevan'), url('http://themes.googleusercontent.com/font?kit=tUrrMQoBrJbKyZFfX9xzeQ') format('truetype');
}
続いてIE6の場合のレスポンスです:
@font-face {
font-family: 'Bevan';
font-style: normal;
font-weight: normal;
src: url('http://themes.googleusercontent.com/font?kit=ZRUOnkoGzgM5n00L6uhVOg');
src: local('Bevan'), url('http://themes.googleusercontent.com/font?kit=tUrrMQoBrJbKyZFfX9xzeQ&chromeframe') format('truetype');
}
ちょっと違うのがおわかりいただけたと思います。
うちでも導入してみました
タイトルの “Ginpen.com” のところ、ちょっと見かけないフォントだと思いませんか? これ、画像じゃありません。Google web fontsの Slackey を使っています。
というわけで、日本語を扱うのは難しいかもしれませんが、ちょっとした部分だけでも使ってみてはいかがでしょうか。