昨日jQuery1.6が公開されたので、その内容をまとめてみました。
だいたい原文にそってますが、翻訳ではありません。
追記 : data()の扱いが誤っていたので修正しました。キーをキャメルケースにする必要があるとしていましたが、引数を与えずにマップを得た場合の話で、引数にキーを与えて個別に取得する場合は過去のコードと互換性があります。thanks @GeckoTang !(23:11)
変更点
既存コードに影響がある変更がいくつかあります。
data属性の自動マッピング
ハイフン “-” を含む名前のとき、$element.data()に引数を与えずに得たマップのキーはキャメルケースに変換されるようになりました。
var $div = $('<div data-abc-xyz="123" />');
var data = $div().data();
alert(data['abc-xyz']); // undefined
alert(data['abcXyz']); // 123
引数にキーを与える際はキャメルケースにしなくても、ちゃんと動くようです。
- サンプル : jQuery1.6での$element.data()の扱い
- サンプル : jQuery1.5だと?
prop(), removeProp()とattr()
DOMオブジェクトのプロパティのアクセサが用意され、属性へのアクセスと分離されました。チェックボックスのcheckedの扱いなどに大きな影響がありそうです。(といってもattr()をprop()にするだけですが。)
追記 : この変更は次の1.6.1で撤回されました。1.6.1であれば、既存コードの修正は不要です。記事をご覧ください。 (05/20)
attr()は利用者の操作によるチェックon/offとは連動せず、純粋にHTMLに記述されたchecked属性の値を返すようになりました。
またremoveProp()の方は扱いに気をつける必要があります。要はプロパティをdeleteするのですが、この際にアクセサも消えてしまうため、DOMが(?)デフォルトで持っているプロパティを消すと、その後正常に動作しなくなってしまう可能性があります。チェックボックスのチェックを外すのに、絶対に$checkbox.removeProp(‘checked’)としてはいけません。
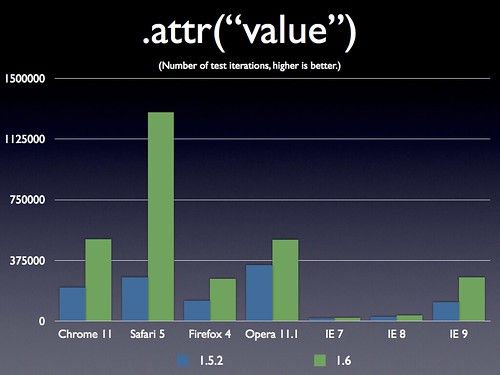
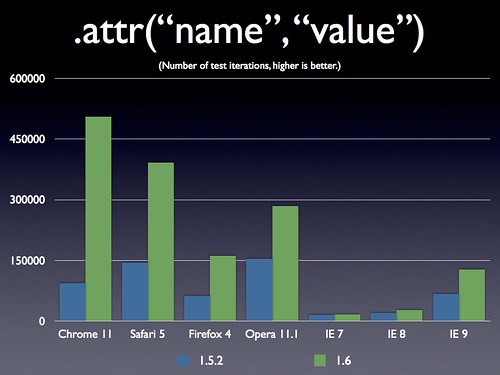
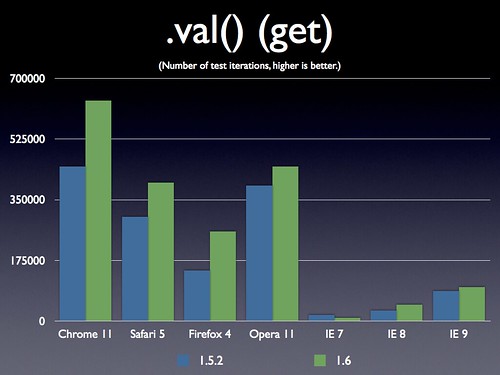
Attributes
パフォーマンス改善
prop(), removeProp(), attr()
前述のとおり。
真偽値
チェックボックスやセレクトボックスなどのon/offをattr()へtrue, falseを与える事で可能になったそうです。(あれ、これ前からありましたよね?)
$('#checkbox').attr('checked', true); // チェックを付ける
$('#checkbox').attr('checked', false); // チェックを外す
attr(), val()の拡張
属性値や入力値を取得、設定した際のフックが追加されました。これは強力ですね。
ただし注意点が二つあって、まずjQueryを介さない方法で変更された場合は反応しない事。もう一つは要素ごとのフックはできないという事です。必要に応じて自前で要素判断を実装する必要がありますね。
属性値の場合、マップjQuery.attrHooksに属性名をキーとしたオブジェクトを追加します。オブジェクトには取得時に呼ばれるgetと、設定時に呼ばれるsetとを与えます。
<a href="#">Link</a>
jQuery.attrHooks.href = {
get: function(elem, value) {
},
set: function(elem, value) {
}
};
入力値の場合はtypeを設定します。
<input type="text" name="hoge" value="" />
jQuery.valHooks.text = {
get: function(elem, value) {
},
set: function(elem, value) {
}
};
Core
jQuery.map( Object )
今までは配列だけでしたが、1.6からは連想配列も使えるようになりました。
var map = { key1: 'hoge', key2: 'fuga' };
var map2 = $.map(map, function(value, key) {
return value.toUpperCase();
});
- サンプル : jQuery1.6の$.map()は連想配列が使える
CSS
相対値
設定値を"+=10px"のようにする事で、現在の値からの相対的な値を設定できるようになりました。
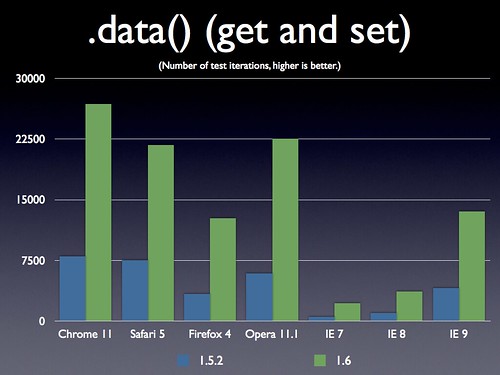
Data
パフォーマンス改善
Deferreds
Deffered自体がよくわかってないので省略します。 追記 : TakazudoさんのブログにDefferedの解説があるので、リンクを掲載しておきます。なおDeffered自体はjQuery1.5で追加された機能です。 : jQuery.Deferredって何 – Takazudo hamalog (05/07)
Effects
アニメーションの同期
複数のアニメーションを設定したとき、完全に一致した間隔で動作するようになりました。
よりスムーズなアニメーション
requestAnimationFrame()を使って、今までよりスムーズな描画が行えるようになったそうです。対象はFirefoxとChromeだけかな?
promise()
1.5でコールバックを柔軟に管理するDeferredやdeferred.promise()が追加されましたが、それのアニメーション版ができました。……という事でしょうか? あまりDefferedがわかっていません。
Event
パフォーマンス改善
Dataの方の改善により、こちらも改良されたようです。
jQuery.holdReady()
$(document).ready()の発火を抑制する仕組みができました。事前に他の処理もやってから全体の動きを始めたい場合に使えそうですね。
Selector
:focusセレクター
セレクターで:focusが使えるようになりました。$(':focus')で現在フォーカスを持っている要素を検索する事ができます。
Traversing
find(), closest(), is()の引数に要素を渡せるように
これ便利ですね。特にis()が良いです。
if ($thisElement.is($thatElement)) {
alert('This is That!');
}
ダウンロード
ファイルは以下から:
この記事を書いている時点では、まだGoogleのCDNにはアップロードされていないようです。Microsoftの方は公開済みなので、そちらを使えば良いですね。