CSS おれおれ Advent Calendar 2012 – 01日目

文字の色やら背景色やらでよく使っていると思うのですが、まとめてみました。
アルファ系なんか便利かなーって思います。box-shadowの色が濃いときにrgba(0,0,0,0.5)とかやったりします。
さてさて。
RGBで指定
光の三原色(赤緑青)で指定します。
#rrggbb
これが一番一般的。16進数で各2桁、合わせて6桁で指定します。
color: #32c8ef
16進数はわかりますか? 普通の10進数で0が16進数の0、9が9、10がA、11がB、15がF、16が10になります。2桁なので0からFF、つまり0から255までの数値を指定できます。
アルファベットは大文字ABCDEFでも小文字abcdefでも構いませんが、CSSの仕様書では小文字で例が記述されているので、そちらが標準みたいです。
#rgb
16進数各1桁で指定します。
color: #3ce
#012は#001122、#fc9は#ffcc99と同じです。
個人的にはこれをよく使っています。
rgb(r, g, b)
関数っぽい形式で、0から255の10進数を各色に指定します。デザイン系のツールとはこちらの方が相性が良いかもしれません。
color: rgb(50, 200, 239)
rgb(r%, g%, b%)
前項の形式と似ていますが、各色を0%から100%で指定します。
color: rgb(20%, 78%, 94%)
0%は0、100%は255になります。
RGBAで指定
アルファ値(不透明度)を設定できます。
rgb(r, g, b, a)
color: rgba(50, 200, 239, 0.8)
rgb()と似たようなものです。
アルファ値の範囲は0から1までで、小数点付きの数値を与えます。
透明度ではなく不透明度なので、1で完全に表示、0.5で半透過、0で見えなくなります。
rgba(r%, g%, b%, a)
またしても前項の形式と似てますね。
color: rgba(20%, 78%, 94%, 0.8)
HSLで指定
色相(Hue)、彩度(Saturation)、輝度(Lightness)で色を指定するものです。HSV, HSBと呼ばれる場合もあるみたいです。
ほとんど使った事ありませんが、一度色(色相)を選択してから、彩度や輝度で調子を整える、という事ができるので、微調整するならRGBよりやりやすい気がしています。
色相hは0から360、彩度s%と輝度l%は0%から100%です。色相が何色を指すか、はWikipediaでも見ておいてください。
hsl(h, s%, l%)
color: hsl(192, 86%, 57%)
仕様書に記載の例からパターンを引用しておきます。
| H | S | L | 色 |
|---|---|---|---|
| 0 | 100% | 50% | red |
| 120 | 100% | 50% | lime |
| 120 | 100% | 25% | dark green |
| 120 | 100% | 75% | light green |
| 120 | 75% | 75% | pastel green, and so on |
hsla(h, s%, l%, a)
またアルファ値がくっ付いたパターンです。
color: hsla(192, 86%, 57%, 0.8)
キーワードで指定
色名
redとかgreenとか。
基本色名(CSS2)と拡張色名(CSS3)とがあります。
拡張の方はCSS2では定義されていないんですが、実は結構昔から各ブラウザーで実装されていました。
結構量があるので、転載するのも手間なだけなので仕様書をご覧ください。(文書は英語だけど、どうせキーワードも英語なので問題ないでしょう。)
- CSS Color Module Level 3
transparent
透明、です。
単体だとわざと文字を隠すくらいしか使い道が思いつかないんですが、継承してきた背景色を破棄して透過させたい場合にも使えます。
currentColor
colorと同じ色を指すようになります。
元々CSS2までのborder-colorの初期値だったのですが、「colorの値」とあっただけで、キーワードとしては使えませんでした。
システムカラー
「ウィンドウの背景色」や「選択時の色」、「スクロールバーの色」「3D表示の明るい部分の色」といったものを指定するキーワードです。ネイティブアプリのUIを模倣したい場合に利用できます。
CSS2で定義されていて、CSS3でも引き続き利用できるのですが、非推奨 (Deprecated) になりました。例えば「スクロールバーの色」はiPhoneにはないですしね。
CSS3では代わりにappeanceプロパティを使え、との事なのですが、このプロパティがその後削除されてしまったようです。はてさてどうなる事やら。
まあいずれにしろ、現代風のアプリではあまり使う画面もないかと思いますが……。
inherit
継承を強制します。(これは色の指定に限ったキーワードではありません。)
色の場合は、例えば「無効化した(という体の)リンクの色を通常テキストの色と同じにする」といった使い方ができます。
おしまい
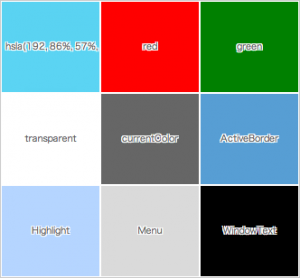
最後に各色を表示するデモを置いておきます。
仕様書
- Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
- 4.3.6 Colors … CSS2での色指定について
- CSS Color Module Level 3
- 4. Color units … CSS3での色指定について
- Cascading Style Sheets (CSS) Snapshot 2010
- 6.2.1 The ‘inherit’ value …
inheritについて
- 6.2.1 The ‘inherit’ value …