
CSS おれおれ Advent Calendar 2012 – 08日目
ネタバレ: 書いてみたは良いけど微妙な感じに。
CSSのプロパティでtext-overflowというのがあります。まあ読んで字の如く、テキストがはみ出したときの指定です。以下のいずれかを指定します。
ellipsis… はみ出たら”…” (…) を表示させるclip… 通常処理。
元々IEの独自仕様なんだっけ? 一般的なブラウザーでは利用可能です。
利用可能なんだけど、利用する場面がどれだけあるのかはちょっとよくわかんないです。
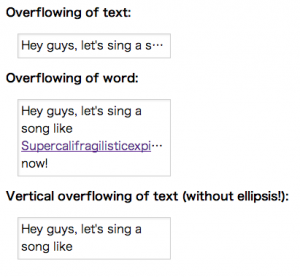
たしかに切ってくれるんだけど
ちょいと試してみます。
- 改行しないようにしたもの (
white-space:nowrap) - 長い単語を含むもの
- 領域の高さが足りないもの
ご覧のように、横方向に長いものは”…”で切ってくれるんですが、縦は駄目なんですね……。無念。
まああくまで領域ではなくて文章のはみ出しを制御するというものなので、まあ思想的には当たり前なのかもしれません。
でも、縦にはみ出したときも省略記号を見せたいですよね。
縦に長いときに”…”を表示させるjQuery
こういう時はJavaScriptです。
戦略
以下のような戦略で実装します。
- 高さを指定した要素(X)の内側にもう一つ要素(Y)をつくる
- 外側の要素(X)の高さ(固定されている)を取る (A)
- 内側の要素(Y)の高さ(固定されていない)を取る (B)
- (B) > (A)なら、”…”を生成して右下に表示する
ちょっと分かりづらいですが、こんな感じでHTMLを動的に変更させます。
<div id="size-fixed" class="X"> <h1>……</h1> <p>……</p> <p>……</p> </div>
↓
<div id="size-fixed" class="X">
<div class="Y">
<h1>……</h1>
<p>……</p>
<p>……</p>
</div>
</div>
jQueryの.wrapInner()を使います。
あ、もちろん外側divは元々高さが固定されているという前提です。
書いてみた
こんな感じ。まあないよりはましってくらいかなあ。
日本語だと単語じゃなくて文字単位で改行できるので、割と綺麗に見えると思います。
参考
- CSS Basic User Interface Module Level 3 (CSS3 UI)
- Text-overflow – CSS | MDN … Mozillaの。日本語
- won’t fix: text-overflowの仕様が複雑になってる話