
CSS おれおれ Advent Calendar 2012 – 19日目
CSS 3では色の指定にhsl()を使う事が出来ます。すなわち色相 (Hue; 0-359)、彩度 (Saturation; 0%-100%)、輝度 (Lightness; 0%-100%) による色の指定です。さらに不透明度を加えたhsla()もあります。
グラデーションをlinear-gradient()で実現するとき、このhsl()を使うと綺麗に記述する事が出来ます。
実例

#rrggbbを使ったグラデーションの例
まずは#rrggbbで書いた例です。
background-image: linear-gradient(
top,
#ffffff 0%,
#a3daf5 50%,
#75c7f0 51%,
#19a1e6 100%
);
どんな感じで色が変化していくのか、あんまりわからないですね。
hsl()を使ったグラデーションの例
background-image: linear-gradient(
top,
hsl(200, 80%, 100%) 0%,
hsl(200, 80%, 80%) 50%,
hsl(200, 80%, 70%) 51%,
hsl(200, 80%, 50%) 100%
);
どうでしょう、これならだいぶ見やすいんじゃないでしょうか。
面倒な色計算なしに、輝度を変えるだけで綺麗なグラデーションを実装する事ができました。また輝度以外を変えないため、かえって色の統一が取りやすいのではないかと思います。
まあ僕はプログラマー方面なので、あんまりデザインの事は知らないですけど。
色を変えるのにも強い
先程の例では水色のボタンでしたが、じゃあこれを赤にしようとしたらどうでしょう?

#rrggbbを使ったグラデーションの色を変える
終わりの色は水色のときは#19a1e6でしたが、じゃあ赤はどうしたら良いでしょう? またカラーパレットから探してくる?
| 水色 | 赤色 |
|---|---|
#ffffff |
#ffffff |
#a3daf5 |
#f5a3a3 |
#75c7f0 |
#f07575 |
#19a1e6 |
#e61919 |
頑張って探してきました。(ぜえはあ)
hsl()を使ったグラデーションの色を変える
こちらは簡単です。
| 水色 | 赤色 |
|---|---|
hsl(200, 80%, 100%) |
hsl(0, 80%, 100%) |
hsl(200, 80%, 80%) |
hsl(0, 80%, 80%) |
hsl(200, 80%, 70%) |
hsl(0, 80%, 70%) |
hsl(200, 80%, 50%) |
hsl(0, 80%, 50%) |
色相を200から0にしただけです。
background-image: linear-gradient(
top,
hsl(0, 80%, 100%) 0%,
hsl(0, 80%, 80%) 50%,
hsl(0, 80%, 70%) 51%,
hsl(0, 80%, 50%) 100%
);
が、これで雰囲気を変えずに色だけを変える事ができました。(まあ派手な雰囲気にはなりましたが。)
SCSSで量産できる
パターンを作ってしまえば、あとは色相を変えるだけで様々な色に変更する事ができます。あ、でも彩度も少し変えた方が良い場合もありますが。
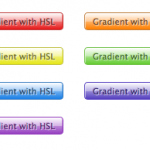
七色用意してみました。
というわけで
おまえらもっとhsl()のすごさを知るべきだ、ってばっちゃがゆってました。