
CSS おれおれ Advent Calendar 2012 – 23日目
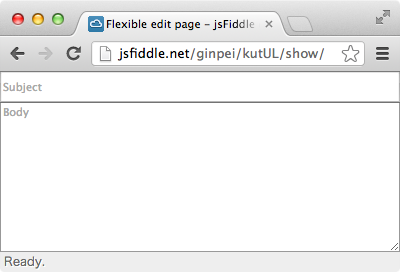
メールとかブログ記事とかの編集画面みたいなのがあって、それをウィンドウいっぱいに表示するとき、ウィンドウに合わせて縦方向に伸ばすのってどうしてますか? JavaScript使っちゃいます? それCSSで出来るよ!
ウェブサービスではあんまりないUIだと思うけど、ウェブアプリ的なものだったらよくあるのでは。
概要
ネタバレ。
height:100%で常に画面の高さに合わせつつ、固定の部分についてはpaddingで隙間を用意します。その際にbox-sizing:border-boxを指定する事で、隙間の部分まで含めた高さを指定出来るようにします。
高さを100%に出来る場合、出来ない場合について知る
昔書いたのでちらと読んでみてください。
一言で言うと、上位要素に高さの指定がある場合にのみ出来るという感じです。
最上位要素の高さを指定する
HTMLのドキュメントツリーにおける最上位要素といえば、もちろんhtml要素です。
あとbody要素もついでに設定しちゃいましょう。こちらは一般的なブラウザーでは、初期状態で余白が指定されているので、それもリセットします。
html, body { height:100%; margin:0; }
縦にいっぱいだけど余白がある要素をつくる
縦いっぱいに広げるのはheight:100%だけで可能です。今回やりたいのは、それに加えて固定の高さの領域を用意する、というものです。
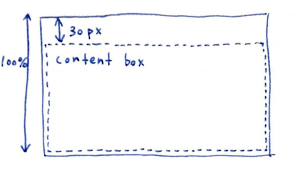
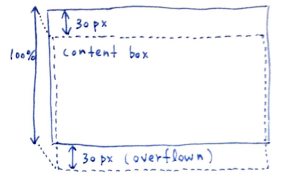
paddingとbox-sizing:border-boxを利用します。つまりheight:100%が示す値を、paddingまで含めたものとします。
<body> <div class="editor">Content box</div> </body>
.editor {
box-sizing: border-box;
height: 100%;
padding-top: 30px;
}

box-sizing:content-box(初期値)の場合の領域
下部領域も
同様に下方向にもpaddingを追加します。
デモ
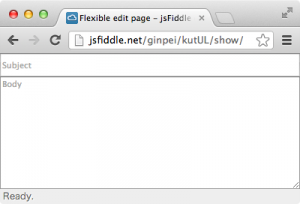
こんな感じになりました。
実行画面を別ウィンドウで開いて、ウィンドウサイズを変えてみてください。
- 実行画面デモ(個別ページ) ←たぶんShift+クリックで別ウィンドウで開けます。