高梨ギンペイです。本年もよろしくお願い致します。
独立したのが一昨年で、ろくに仕事もせずにいたのですが(笑)、昨年はお陰様で色々お仕事を頂くなどしまして、対外的にはだいぶ成長できたように思います。ただ自身の方はそうでもない感じなので、今年は期待を裏切らない中身を育てたいと思っております。
あと自己啓発とか英会話とか、そういう胡散臭い系のにもちょいと手を出してみようかなと思っています。もう五年くらい早くからやりたかったなー。海外に旅行も行ってみたいですね。
というわけで私個人の話はおしまい。
2012年PV数の多かった記事10件
単純にPV数でだけ見ています。やっぱりJavaScript中心に、フロントエンドの話ばかりですねえ。
1位: IE9をWindows XPにインストール……はできないので、こんな方法はいかがでしょうか。
やっぱりIE 9の確認は苦労しておられる方が多いようですね。書いたの2011年ですが……。
記事内にも追記していますが、だいぶ情報が古くなっています。といっても設定などは変わらないと思うのですが。そろそろ書き直したいですね。当時はWindows 7は出ていませんでしたね。
2位: jQueryでフォームの値を取得する方法をまとめておくので、コピペでご利用ください。
フォームの種類別の値の取り方。HTML5で新設された種類のものは触れていません。
これは需要があるだろうなあと思っていました。
3位: CSS3のWeb Fontを使ってみたよ。
これも2011年の記事。ウェブフォント、簡単に使えるので是非試してみてください。でもこの記事も内容が古いかな。
4位: jQuery 1.8の更新内容をまとめたよ。
事前にjQueryの動向を追っておらず、週末に急いで書いた記事。いや、内容はちゃんと書いてます。
そういえばモジュール化はだいぶ大きいかと思ったのですが、今のところ有効活用しているような話は聞きませんね。
今年は1.9が出そうです。並行してZeptoの記事も書きたいなあ。
5位: IE7, IE8, IE9とかのダウンロードページまとめ。
2011年の記事。ブックマークに入れておくと、幸せになれるかも。
6位: 典型的なJavaScripter3+1種類と、それぞれの勉強範囲。
自分がJavaScriptの講習なんかをやる関係で考えていた事。一口にJavaScripterなんていっても目的地は諸々なので、情報の取捨選択も人それぞれです。
正直この記事は「こんな分け方はひどい」なんて叩かれるかなあと思っていたのですが、存外受け入れられたようでほっとしました。叩かれるほど知られていない、というのもありそうですが。
7位: jQuery 1.7の更新内容をまとめたよ。
2011年の記事。 .on()とかその辺りの情報を求めて来られる方が多いようです。このメソッド、他のライブラリーにも影響を与えましたね。
8位: width:100%なのにはみ出す理由と回避策。CSSを触るなら必ず理解しなくてはいけないボックスモデルの話。(CSS おれおれ Advent Calendar 2012 – 05日目)
昨年のCSS おれおれ Advent Calendar 2012の記事。
これはご存知ない方は是非ご一読を。マークアップの際、変なところでつまづく事が減ると思います。
9位: jQuery1.6のattr()で困ったら、1.6.1にすればいいみたい。
2011年の記事。いやあ、jQuery 1.6もずいぶん昔のような気がしますね。
10位: CSSは分かるけどjQueryは苦手……という人が .attr()と .prop()に親しんでくれるといいなーと思って書きました。
2011年の記事。jQuery 1.6で .attr()の仕様が変わってしまった件について。
気合いを入れて書いた記事
個人的にはおすすめ!と思ってる記事です。
やたー何語だか調べるやつできたよー!
ある文字が何語だか調べるやつを作りました、という記事。これは記事じゃなくてアプリがおすすめです。
RSpecでRailsのテストをしてみるテスト。
Ruby on Railsのイケてる(当時)試験フレームワークの、自動生成されるコードを全部読んでみた記事。その後、使ってないなあ。最近はMiniTestてのが熱いんですか?
JavaScriptには在るundefinedと無いundefinedってのがありまして。
JavaScriptで混乱しそう(で、あんまりしない)部分について。「無が有る」というのが、なんだか面白くて好きです。
プログラマーだけどWordPressのテーマを1から作ってみる。(目次)
このブログのデザインを刷新しようと、色々調べて試してみたまとめ。この月はWordPressについてばっかりだったなあ。
その後、意外とさっくりテーマを作れてしまったので、意外とさっくり更新停止されました。
WordPressのテーマの作り方、というのも記事にしたいと思って、下書き状態でだいぶ長い期間放置されています(笑)。
Google ChromeでiPhoneとかのtouch系イベントをエミュレートできるようになってた。これは便利。
これは本当に助かってます。
jQueryが要素検索に使うSizzleについて。
jQueryの内部実装について。書いてはみたけれど、思った程面白くなりませんでした。
Backbone.jsのサンプルアプリのコードを読んでみた。
TODOアプリのサンプルが公開されていたので、全部読んでみた体験談です。
書いていて勉強になりました。その後、仕事でBackbone.jsを使うときもこの記事を見返したりしてます。(ここどうやって書くんだっけ?とか)
今見ると、このサンプル自体が、古いしあまり正確な実装ではないのかなあ、と思います。
Linuxでcdの代わりにpushdを使うと作業効率がまじマッハ。
これ良いです。使う人は使うと良いですよ。
CSS おれおれ Advent Calendar 2012やります。ひとりで。
ひとりAdvent Calendar。一昨年に続いて昨年もやりました。
一昨年と違い昨年は常駐で週五の勤務だったので大変でした。日付が変わる前に投稿できたのはごく僅かでしたね。うーん。
JavaScriptをもっと上達したい人へ、最後のヒント
オチ担当。でも真理だと思いますよ!
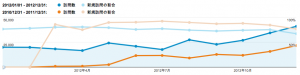
ちなみにアクセス数は
こんな感じでした。
2013年です
ブロガーではないので記事を書く事自体を目的とはしていないのですが、それでも出来れば人のためになるようなものを書いてゆければな、と思っております。
とうに正月も明けましたが、どうぞ今年もよろしくお願い致します。