この記事はJavaScriptおれおれAdvent Calendar 2013の4日目の記事です。
ブックマークレットてご存じですか? ブックマークにJavaScriptを登録して、あれこれの機能を使おうというものです。
説明ははてなのページがわかりやすそう。

例えば
ウェブページのタイトルとURLをコピーしやすく提示
何かのページを見ていてTwitterに流したいなーってときに使ってます。
みてる / Web Components/Polymerを軽く触ってみる | inkdesign http://t.co/iW2c1XzEdV
— 高梨ギンペイ (@ginpei_jp) 2013, 12月 4ウェブページのタイトルとURLをMarkdownで
同じように、Markdown形式で取れるのも置いておきます。
CSSだけ再読み込み
ウェブページ作成中、CSSを編集してHTMLはそのままのとき、素早く確認。
スタイル全消し
あるいはいっそスタイルを全て削除してHTMLの構造を確認したり。(元に戻すには画面を再読み込みしてください。)
jQueryを読み込む
jQueryを使っていないサイトでも、我々としてはコンソールから使いたい場面もあります。そんなときもブックマークレットを利用出来ます。
ブックマークレットの登録の仕方
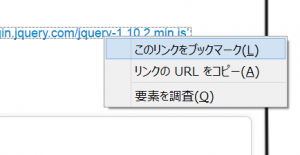
リンクを右クリックして「ブックマークに登録」的な事をすれば登録されます。

あるいは、次項末尾に記載の方法を試してください。
ブックマークレットの作り方
コンソールを開きコードを作成する
じゃなくても何でも良いのですが、コンソールで作業するのが一番簡単だと思います。特定のページを操作する場合に動作確認も楽ですしね。
変数名等は大して気にする必要もないでしょう。
圧縮する
オンラインでJavaScriptのコードを圧縮してくれるサービスがあります。例えばここ。
まあ別に短くしなくても良いのですが、複数行で書いていた場合、壊さずに一行にまとめるという点では意味があるでしょう。
適当なページをブックマークに登録する
どこでも構いませんが、変なファビコンが付いていないところが良いと思います。
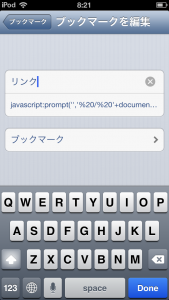
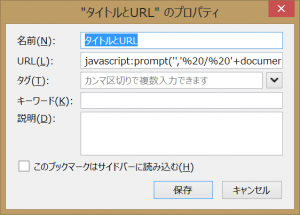
登録したブックマークを編集する
URLにjavascript:と入力し、続けて作成したコードを貼り付けます。javascript:は普通のURLのhttp:の部分に相当します。また、適宜名前を付けておきましょう。

また末尾に;void 0が必要な場合もあります。今だとFirefoxだけですが、かつては他のブラウザーも、最終的に値がundefinedでないとその値が画面に表示される(表示中のページから遷移してしまう)という問題がありました。(voidは何を与えられてもundefinedを出力する演算子です。undefinedと直接書くより文字数が少ない事から圧縮で利用されています。)
使う
やったね!
必要は発明の母とも言うので、何か気づいた事があればすぐ書いてみましょう。JavaScriptに不慣れな方こそ、練習の好機と考えてはいかがでしょうか。(だいたい誰にも迷惑かけませんからね。) jQueryも冒頭で紹介したコードで簡単に読み込めますし。例えばよく見るテキストサイトの邪魔な○○を消すコードとか、郵便物の再配達申込みフォームを一発で埋めるとか。