概要
対象を画面に収まる位置へ移動させます。ダイアログやコンテキストメニューなどを表示する際の座標計算を省略できます。
ダウンロード
基本的な使い方
.gpInside()を実行すると、画面のサイズや要素の位置を取得し、はみ出していた場合は収まる位置へ移動させます。
$(elem).gpInside();
デモ
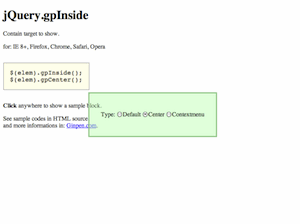
デモ1 : 基本的なもの
- 画面をクリックすると、クリックした右下にブロックが表示されます。
- ブロックがはみ出す場合は座標が調整されます。
- TypeでCenterをすると、画面の中央に表示されます。
- TypeでContextmenuをするとクリックした右下に表示されますが、はみ出す場合は左や上に表示されます。
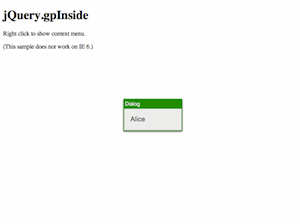
デモ2 :コンテキストメニューとダイアログ
- 右クリック等で表示されるコンテキストメニューを乗っ取り、独自メニューを表示します。メニューをクリックすると、ダイアログが表示されます。
- コンテキストメニューがいい感じの位置に表示されます。
- ダイアログが画面の中央に表示されます。
リファレンス
.gpInside([settings])
settings… {Object} 設定。以下のキーと値を持てる:
.gpCenter([settings])
settings… {Object} 設定。typeが必ず"center"になる意外は.gpInside([settings])のsettingsと同じ。
その他
ライセンス
- MIT License
- 無償で利用できます。商用利用も可能です。
- 転載や改造、再配布が可能です。
- コード内に記載の著作権表示は変更できません。
- どのような問題が発生しても、一切の保証はありません。
利用時に連絡は不要ですが、もしご連絡頂ければ、利用実績として掲載させて頂くかもしれません。
対応ブラウザー
- IE 6以上
- Firefox
- Chrome
- Safari
- Opera
 Demo 1
Demo 1 Demo 2
Demo 2