概要
keypress、keydown、keyupのイベントを管理できるjQueryプラグインです。大きな特徴はふたつ。
まずひとつ目は、要素単位で設定できること。通常キーボード系のイベントはinput等の入力系要素かdocumentで発生しますが、jQuery.gpKeyは任意の要素で発生したものとして管理する事ができます。
もうひとつは、キーごとの操作をわかりやすく設定できること。例えば”Ctrl+S”を拾う場合は"^s"という文字列と処理内容をセットにして指定します。
キーボード操作のあるウェブアプリでの利用を想定しています。
ダウンロード
基本的な使い方
要素をクリックすると反応するようになり、また要素外をクリックした場合は反応しないようになります。
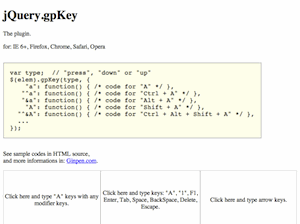
var type; // "press", "down" or "up"
$(elem).gpKey(type, {
"a": function() { /* code for "A" */ },
"^a": function() { /* code for "Ctrl + A" */ },
"&a": function() { /* code for "Alt + A" */ },
"A": function() { /* code for "Shift + A" */ },
"^&A": function() { /* code for "Ctrl + Alt + Shift + A" */ },
...
});
デモ
デモ1 : 基本的なもの
- 領域をクリックすると、操作対象になります。
- 操作対象になっているものは、それぞれ指定のキーを押すと反応します。
- フォーカスが外れた際に表示が戻ります。
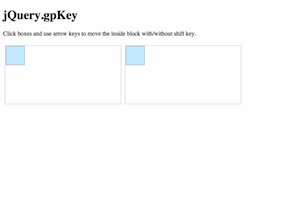
デモ2 : 箱を動かす
- 対象にした枠の中の箱を、矢印キーで移動できます。
- Shiftキーを押しながらだと、一気に移動します。
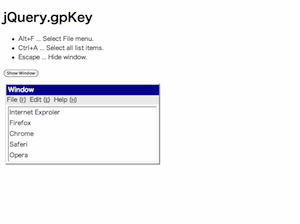
デモ3 : ウィンドウっぽいの
- Altキーと各キーで、メニューっぽいのを選択します。
- 一覧っぽいのをクリックすると項目選択します。Ctrl+クリックで複数選択になります。
- Ctrl+Aで一覧っぽいのの項目を全選択します。
- Escキーでウィンドウっぽいのを非表示にします。
リファレンス
.gpKey(type, commands)
初期化。
type… {String} イベントタイプ。"press"、"down"、"up"のいずれか。commands… {Object} コマンドとハンドラー(実行する関数)の組み合わせ。それぞれ別項参照。
.getKey(type, commands)
コマンドの管理。
上書きで登録する。ハンドラーとしてnullを与えると、コマンドを削除する。
type… {String} イベントタイプ。"press"、"down"、"up"のいずれか。commands… {Object} コマンドとハンドラー(実行する関数)の組み合わせ。それぞれ別項参照。
// 初期化
$(elem).gpKey('down', {
"a": fn1,
"b": fn2
})
// 再設定
$(elem).gpKey('down', {
"a": fn3, // 上書き
"b": null, // 削除
"c": fn4 // 追加
});
.gpKey("trigger", type, command)
登録されているハンドラーを実行する。
type… {String} イベントタイプ。"press"、"down"、"up"のいずれか。command… {String} コマンド。別項参照。
.gpKey("focus")
操作対象にする。
.gpKey("blur")
操作対象でなくす。
jQuery.gpKey.initialize()
初期処理を行う。
2度目以降は何もしない。 .gpKey()実行時には自動的に呼ばれる。
jQuery.gpKey.ctrl()
Ctrlキーが押されていれば、trueを返す。
事前にjQuery.gpKey.initialize()か .gpKey()を実行しておく必要がある。
jQuery.gpKey.alt()
Altキーが押されていれば、trueを返す。
事前にjQuery.gpKey.initialize()か .gpKey()を実行しておく必要がある。
jQuery.gpKey.Shift()
Shiftキーが押されていれば、trueを返す。
事前にjQuery.gpKey.initialize()か .gpKey()を実行しておく必要がある。
コマンド
入力キー
- 英字キー
"a"…"z"
- 数字キー
"0"…"9"- 仕様未確定。(
"zero"…"nine"にするかも。)
- ファンクションキー
"f1"…"f12"
- 矢印キー
"left""up""right""down"
- 操作キー
"backspace""tab""enter""escape""space""delete"
装飾キーの表現
- Ctrlキーが押されている場合、
"^"を加える。- Macのcommandキーも同一視する。
- Altキーが押されている場合、
"&"を加える。 - Shiftキーが押されている場合、コードが大文字になる。
- 例 :
"a"→"A"、"enter"→"ENTER"- 大文字と小文字が混じるのは駄目。
- 数字キーは未対応。どうしよう……?
- 例 :
- CtrlとAltの両方の場合は、Ctrlの記号
"^"が先。
例
| 操作 | コマンド |
|---|---|
| A | "A" |
| Ctrl + A | "^a" |
| Alt + A | "&a" |
| Shift + A | "A" |
| Ctrl + Alt + A | "^&a" |
| Ctrl + Alt + Shift + A | "^&A" |
| 1 | "1" |
| F1 | "f1" |
| Shift + F2 | "F2" |
| Alt + F4 | "&f4" |
| Enter | "enter" |
| (該当なし) | "Enter" |
| Shift + Enter | "ENTER" |
| Ctrl + BackSpace | "^backspace" |
ハンドラー
コマンドに応じて実行される関数。thisはDOMノードオブジェクト。以下の引数を持つ。
[event]… {Event} イベントオブジェクト。.trigger()で実行した場合はundefined。
focus.gpkeyイベント
操作対象になった際に発火する。
blur.gpkeyイベント
操作対象でなくなった際に発火する。
gpkeyクラス
.gpKey()を実行した要素に付加されるクラス。
gpkey-currentクラス
要素が操作対象になった際に付与されるクラス。操作対象でなくなった際には除去される。
その他
ライセンス
- 個人 : MIT License
- 無償で利用できます。
- 転載や改造、再配布が可能です。
- コード内に記載の著作権表示は変更できません。
- どのような問題が発生しても、一切の保証はありません。
- 商用 : 要問い合わせ
個人利用時に連絡は不要ですが、もしご連絡頂ければ、利用実績として掲載させて頂くかもしれません。
対応ブラウザー
- IE 6+
- Firefox
- Chrome
- Safari
- Opera