概要
テキストの入力値変更を監視します。JavaScriptが提供するchangeイベントはフォーカスが外れたタイミングで発火しますが、jQuery.gpObserveTextを使うとリアルタイムでtextchangeイベントが発火するようになります。
ダウンロード
基本的な使い方
テキストエリアに対して.gpObserveText()を実行すると監視を開始します。その後textchangeイベントを拾ってください。
$(elem)
.gpObserveText()
.bind("textchange", listener);
デモ
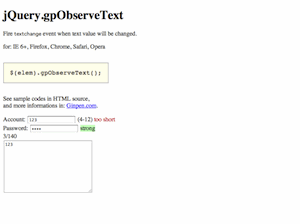
デモ1 : 基本的なもの
- テキストエリアに入力中の文字数を表示します。
- 値はリアルタイムで更新されます。
リファレンス
.gpObserveText([listener])
監視を開始する。
listener… {Function} イベントリスナー(別項参照)。別途.bind()しても同様。
.gpObserveText("destroy")
監視を終了する。リスナーは破棄されない。
"destroy"… {String} コマンド。
.gpObserveText("set", param)
textchangeを発火させずに値を変更する。
"set"… {String} コマンド。param… {String} 設定する値。
listener(event, lastValue)
textchangeイベント発火時に呼ばれるリスナー。 .bind()等で登録する。
event… {jQuery.Event} カスタムイベント。lastValue… {String} 変更前の入力値。なお現在の入力値は$(this).val()で得る。
jQuery.fn.gpObserveText.settings
共通の設定。
interval… {Number} 監視の間隔。単位はミリ秒。初期値=100。
その他
textchangeイベント
jQueryのカスタムイベントです。
setTimeout()を用いて入力値を監視し、変更があった際に発火します。changeイベントと異なりリアルタイムで発火します。
JavaScriptから値を変更した際にも発火します。発火させずに値を変更する場合は、 .gpObserveText("set", value)を使用して下さい。
ライセンス
- MIT License
- 無償で利用できます。商用利用も可能です。
- 転載や改造、再配布が可能です。
- コード内に記載の著作権表示は変更できません。
- どのような問題が発生しても、一切の保証はありません。
利用時に連絡は不要ですが、もしご連絡頂ければ、利用実績として掲載させて頂くかもしれません。
対応ブラウザー
- IE 6以上
- Firefox
- Chrome
- Safari
- Opera
 Demo 1
Demo 1