JavaScript おれおれ Advent Calendar 2011 – 14日目
JavaScriptでちょっとした事を試したい、と思った時にいちいちHTMLファイル作ったりするのは面倒ですよね。
そんなときに便利なツールを紹介します。
アドレスバー
「ロケーションバー」とか「URL欄」とか言うあれです。
デバッグのしづらいiPhone Safariでも実行できます。
ただし、最近のFirefoxでは動かないみたいです。あとChromeだと先頭のjavascript:が消滅しちゃうので、手で書き直すとか一手間が必要になりました。
次のコードをコピーして入力欄に貼付け、実行(移動、URLを開く)してみてください。
javascript: alert(document.getElementsByTagName('a').length); void 0;
最後のvoid 0はおまじないです。undefinedを返すのですが、これがないと画面遷移してしまう場合がありますので。
コンソール
最近のブラウザーには標準で付いています。(Mac版だからメニューがちょっと違うかも。)
- IE 8 … ツール>開発者ツール>スクリプト
- Chrome … ツール>デベロッパーツール>Console
- Opera … ツール>詳細ツール>Opera Dragonfly>コンソール
FirefoxはアドオンのFirebugを入れる必要があります。
またコンソールを有効にしていると、console.log()というメソッドを利用する事ができます。これもまた便利なんですが、また改めていつの日か。
ウェブサービス
ウェブサービスだとどこでも書けるし、書いたコードは残るので便利です。またURLが与えられるので、ブラウザー間の差を調べたりするのにも使えます。
jQuery等のライブラリーを選択して、読み込んだ状態でコードを書く事ができます。導入が面倒?なLint(変な記述を警告してくれるやつ)も付いてるので、コードの確認も楽です。
書き上げたものをブログなんかに埋め込む事もできます。
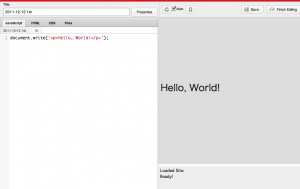
jsdo.it
カヤックが展開する、JavaScript、HTML5、CSSのソースコードを投稿・共有するコミュニティサイト
です。
エディターはオートインデントやシンタックスハイライト等の機能を備えています。また画像等のアップロード機能もあるので、そのあたりもまとめて書き上げる事ができます。
アカウントの作成が必要です。OpenIDとOAuthを利用しており、Googleやtwitter、facebook、Hatena等のアカウントで登録できます。
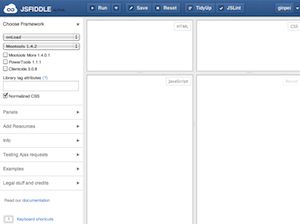
jsfiddle
海外のサービス。
エディターは日本語の入力が不自由ですが、他は良い感じです。
SCSSやCoffeeScriptで書く事も可能です。
アカウントを作成する必要はありません。でも作成しとくと後から一覧で見られるので、 作っておいた方が何かと便利だと思いますよ。
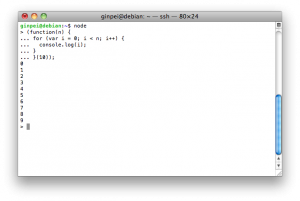
サーバーサイド
最近噂のnode.jsなんか導入してみるのも悪くないと思います。
まあこの場合はグローバルオブジェクトがwindowではないので、色々と戸惑う場面はあるかとは思います。
いろいろあるよね
場面によって使い分けるのが最強です。