iPhone版のサイトを製作する手順ってどうしてますか。いちいちサーバーにアップロードして実機で確認して、問題があれば修正してアップロードして確認して……って面倒ですよね。
そんなときはシミューレーターです。Macでシミューレーターを起動すると、ローカルファイルにアクセス出来ます。またインスペクター(開発者ツール)を使ってPC版の開発のようにデバッグも行えます。
さくっとインストールしてみましょう!
なお公式に配付されているのはMac版のみです。あとMac OSのバージョンが古いと利用できません。
インストール手順
こういう順序です。
- Apple Xcodeをインストールする(無料)
- iOSシミューレーターを探す
- 起動する
Xcodeをインストールする
Apple謹製のiOSシミューレーターは単体では配付されていません。XcodeというApple社製の統合開発環境に含まれています。というわけで、まずはXcodeをインストールしましょう。無料ですが、最近のMac OSでないとインストール出来ません。
App Storeの右上の検索欄に”xcode”と入力してEnterで検索し、出てきたものから選択してインストールします。割とファイルサイズがあるのでネット環境に気をつけてください。
App StoreはLaunchpadや「アプリケーション」から探してみてください。
iOSシミューレーターを探す
見つけにくいですが、Xcodeの中に保存されています。まずはFinderで、アプリケーションの中からXcodeを探してください。
Xcodeを見つけたらメニューから「パッケージの内容を表示」を選択します。FinderでXcode.appの中身が表示されます。
メニューは右クリックか、アクションボタン![]() で表示されます。
で表示されます。
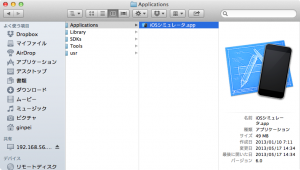
そこから以下の順にディレクトリを開いてください。
- Contents
- Developer
- Platforms
- iPhoneSimulator.platform
- Developer
- Applications
はぁー、やっと見つかりました。
起動する
そのまま「iOSシミューレータ」をダブルクリックなどで起動できます。
とはいえ、やはり毎回この手順で探してくるのは面倒です。エイリアスを作っておきましょう。
エイリアス(ショートカット)の作り方
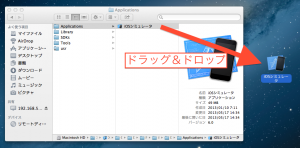
GUIで
アイコンをFinderの任意の場所にドラッグ&ドロップすると、エイリアスが作成されます。(カーソルがエイリアス作成のものになっている事を確認してください。)
通常はこの操作ではファイルの移動になるのですが、場所が特殊なせいか、エイリアス作成になります。
ちなみにエイリアスをアプリケーション(/Application)に設置しておくと、SpotlightやLaunthpad等からも利用出来るようになるので便利です。
CLIで
Finderでぽちぽち探していくのが面倒な場合、こちらの方法でも可能です。
以下のコマンドでをターミナルで実行します。
cd ~/Desktop ln -s /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone\ Simulator.app
入力補完を使っていると末尾に"/"が付いてしまうが、その状態だとリンクが貼れないので注意。
Dockに追加
頻繁に利用する事が確実なら、Dockに登録するだけでも良さそうです。
一度起動してからDockのアイコンを右クリックし、「オプション」→「Dockに追加」にチェックを入れます。
これでアプリを終了しても、Dockには表示されたままになります。
使い方
起動後はぽちぽちする。
トラックパッドだとタップまわりの操作が面倒だったりするんだけれど、まあ仕方ないか。
ウェブを見る
Safariから普通に見えます。
Macのブラウザーからリンクをドラッグ&ドロップして、iOS Safariで簡単に開く事が出来ます。
長い文章をコピペする
通常のペースト(⌘V)だとiOS内のクリップボードから貼り付けられます。
Mac OSのクリップボードの内容をシミューレーターで貼り付けるには、controlを押しながら⌘Vです。
メニューの「編集→テキストをペースト」がこの機能です。
ちなみにコピーは出来ないみたい……。
ピンチイン、ピンチアウト、回転
二本指を広げたり狭めたり回したりする操作は、optionキーを押しながらドラッグする事で実現できます。
これあんまり使い勝手が良くない。
デバイス(iPhone、iPad)の切り替え
メニューの「ハードウェア→デバイス」から。
Retinaのデバイスなんかだと画面が大きすぎて、Macの画面に収まりきらなかったりします。その際画面はMacと同じ方法でスクロール出来ます。
iPad miniは項目にありませんが、解像度は非Retinaの方と同じなので動作確認には問題なさそう。
それにしても、縮小表示が欲しいなあ。
ホームボタン
大きな画面のやつだと、端末の画面外の枠が表示されない場合があるようで……。そんな時はShiftを押しながら⌘Hでホームボタンになります。
メニューの「ハードウェア→ホーム」がこの機能です。
iOSバージョンの切り替え
メニューの「ハードウェア→バージョン」から。
最初は(執筆時点では)「6.1」しかありませんが、後述の方法で追加インストール出来ます。
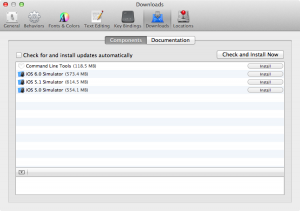
OSバージョンの追加
Xcodeを起動してください。なお初回は利用規約が表示されるので、内容を読んでAgreeしてください。
で、Xcodeを起動したらメニューの「Xcode→Preferences」のDownloadからインストール出来ます。
ファイルサイズは大きいから頑張って。
端末を回転
⌘←、⌘→で回転します。
メニューの「ハードウェア→反時計回りに回転」等がこの機能です。
iOSを日本語化する
iOSを起動してSettingsから「General→International→Language」で「日本語」を選択してDone。
キーボードも一緒に設定されます。
日本語を簡単に入力する
キーボードが「日本語(ローマ字)」(QWERTY配列のやつ)の時は、Macのキーボードから日本語が入力出来ます。「日本語(ローマ字)」(フリックのやつ)だと駄目。
ただし「ー」の入力がうまく検知されないので、そこだけシミューレーター内のソフトウェアキーボードを利用しないといけない。(日本語の長音符ではなくマイナス記号として認識されている感じ。)
ちなみにMacの方の入力モードは考慮されず、常に日本語になります。英数字のときは英語キーボードに。
Safaniのキャッシュを削除
シミューレーターだけじゃなくて実機も一緒ですが。
iOSを起動してSettingsから「Safari」の「Clear Cookies and Data」で。
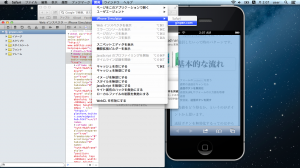
Safariのインスペクター(開発者ツール)を使う(iOS 6以上)
これもシミューレーターだけでなく、実機をUSBで接続している場合と同じです。
まずはiOSのSettingで「Safari→Advanced(詳細)→Web Inspector(Webインスペクタ)」をオンにします。
続いてMacの方のSafariを起動して、メニューから「開発→iPhone Simulator→Safari(なんちゃら.comとか)」でインスペクターを起動できます。
インスペクターからは要素を操作したり、スクリプトのコンソールを利用したり出来ます。
ちなみにメニューに「開発」を表示するには事前にSafariの設定が必要です。
アプリのインストール
シミューレーターにはApp Storeがないので、通常のアプリを入れる事ができないみたいです。(裏技とかあるのかも。)
自分で開発しているものなら、Xcodeからインストール出来ます。本稿では扱いません。
よいウェブ開発を!
これでいちいちサーバーにファイルをアップロードしなくても確認できるようになりましたね。
とっぴんぱらりのぷぅ。