気が付けば五月、大型連休も終盤です。は、は、早いものですね……!!
さてさてTwitterの方では何度か言及してきたのですが、三月末に著作が販売となりました。単著ではなく、こうめさんこと大竹孔明さん @Bamboo_C、小川裕之さん @barchin、中江亮さん @brdr_slash (書籍署名掲載順)らとの共著です。

こちら皆さんの執筆報告記事です。(こっちは公開日時順)
- 大竹さん: 共著で「現場のプロが教える HTML + CSS コーディングの最新常識」を執筆しました
- 中江さん: 「現場のプロが教えるHTML+CSSコーディングの最新常識」を共著で執筆しました / Border
- 小川さん: 「現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4 」を執筆しました │ Design Spice
どーんとアフィも貼っておきます。みんな! 買ってくれよな!
内容
HTML/CSSコーディングの話です。JavaScriptはほとんど出てきません。
あくまで現実的に活用している内容なので、びっきびきの最先端な技術というのもそんなに紹介していません。(JavaScriptの未来の話は雑学的に書いた。) そういうのって本として作ってもどうせすぐ廃れたり変わったりするからアレじゃないすか。プロジェクトにも導入しづらいしね。
古すぎず新しすぎず、実際的な程度の内容かなあと思ってます。
こちらで誌面の見本が見られます。サンプルコードと正誤表も。
目次はまるっと転載しときますね。
【目次】
●Introduction 最近のコーディングの潮流
01 現在の現場におけるモダンなワークフロー●CHAPTER1 目的に合わせたコーディングの環境整備
01 Node.jsとRubyの環境を整える
02 バージョン管理システムGitのインストールと使い方
03 検証を楽にしてくれるツール
04 仮想環境を構築する
05 パッケージマネージャーの使い方●CHAPTER2 HTMLコーディング
01 HTML5でのマークアップ
02 短縮記法で高速コーディング
03 フォーム関連の新機能
04 HTML5カスタムデータ属性の有効活用
05 SVGでベクターグラフィックを描画する
06 音声と映像をWebページに埋め込む
07 Canvasで広がる新しい表現の世界
08 セマンティックWebのための構造化マークアップ
09 SNSのシェアボタンを設定する
10 HTML5でのマルチデバイス対応
11 今から始めるWebアクセシビリティ●CHAPTER3 CSSコーディング
01 Sass・LESSなどのCSSプリプロセッサ
02 スタイルガイドを作成する
03 レガシーブラウザへの対応
04 CSSのセレクタを使いこなす
05 CSS3で追加されたプロパティ
06 Webフォントを活用する
07 CSS3のアニメーションを活用する
08 Media Queriesを使ったレスポンシブWebデザイン
09 CSSフレームワークの導入方法と使い方
10 管理しやすく破綻しないCSS設計の手法●CHAPTER4 最適化・検証
01 タスクランナーで定型作業を自動化する
02 表示パフォーマンスを最適化する
03 ブラウザに搭載されている検証ツールを利用する●CHAPTER5 そのほかよく利用される技術・ツール
01 HTMLテンプレートのためのテンプレートエンジン
02 静的サイトジェネレータで高速Web開発
03 効率よくコーディングを進めるエディタ(IDE)紹介
04 作業の手間を軽減する便利ツール
05 最近のJavaScriptの動向を理解するAPPENDIX コマンドライン操作
INDEX
黒い画面
これがねー。ツール関係でちょこちょこと出てきます。
やだよー難しいよー面倒だよーとかお考えの皆様もおられるかとは思いますが、あくまで我々が実際に現場で使っている知識というとこんな感じになりました。書き方は頑張ってわかりやすくなっているはずですが……。
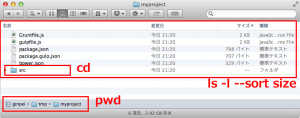
Amazone記載の目次には含まれていないのですが、巻末の方に付録扱いで「黒い画面」について触れてます。そこにこんな画像を載せました。

GUI(普通の画面)とは操作体系が異なるだけで、できる事はそんなに違くないよーこわくないよーって感じの事を言いたいです。
ただしWindowsは……。
ここまで紹介してきたのはLinuxでの操作だ。同じ規格から派生したMacも同じように扱えるだろう。しかしWindowsは体系がまったく異なるので、概念は似ていてもコマンドが大きく異なっている。 開発に便利なコマンドラインツールの多くはLinux向けに開発されている。Windowsの場合は仮想マシンにLinuxをインストールし、その中で環境を構築するとスムーズだ。
(本書より。) いやあ……悲しいけど、これが現実です。別にMicrosoftが悪いというわけでもないんだけども。
仮想マシンについては、LinuxではなくWindowsについてだけれども、本書Chapter 1の04「仮想環境を構築しよう」で触れています。
Linuxのインストールも基本的には同じ手順だし、だいたいGUIでインストールできるので(例えインストール内容にGUIを含めない場合でもね)そこまでは難易度が高くはないと思います、たぶん。
ちなみにLinuxには色々な種類(ディストリビューション)があるんだけど、何でも良いです。ただ有名どころを選んでおくと、利用者が多い=知見が多いなので、困ったときに解決策を得やすいのでおすすめ。Ubuntuってのが人気みたいです。私はFedoraってのを使ってますが特別な理由はありません。
全部実践しなくてもいいからね
本書に限らない私見ですが、世にあふれる種々の指南や知見の全てを受け入れる必要はないと思います。
こういうのって結局「ある程度一般的な前提条件に対する最適解」です。一方で現実の状況は千差万別です。適切な手法を個々の状況に応じて取捨選択する必要があるはずです。
生のHTML, CSSだけで済むプロジェクトであれば黒い画面に手を出す必要もないかもしれません。あるいは大規模なサイトを構築する場合は様々な作業を自動化した方が効率があがるかもしれません。既に決まったCSSの設計方針があり、本書の内容を参考に変更するのはコストがかかりすぎるかもしれません。レガシー対応のため最新の技術は(積極的には)使えないかもしれません。
必要なものだけを選択してください。
ただ、すぐプロジェクトに導入するかは別にして、一通り知っておいた方が良いとは思います。「しない」と「できない」では考え方に差が出ますから。
イベント
とまあそんなわけで発売からひと月半程経ちますが、記念イベントが催される予定です。私以外の三人が、本書に関連して技術のお話などするそうです。
- 書籍『現場のプロが教えるHTML+CSSコーディングの最新常識』発売記念イベント | Peatix
- 19:30〜19:55 HTML+CSSコーディングを取り巻く環境の変化(大竹孔明)
- 19:55〜20:20 Webデザイナーに求められるHTML+CSSスキルセット(中江 亮)
- 20:20〜20:45 実践! 構造化マークアップ(小川裕之)
残念ながら現時点で既に席は埋まっているのですが、当日はオンラインで中継が行われる事になっています。良ければこちらでご覧くださいませませ。
なおギンペイはいません
片道十二時間かかるような遠方へ引っ越してしまったので参加できません……。ナムサン!
おしまい
声をかけてくださった大竹さん、共著者という事で大いに助けて頂いた小川さんと中江さん、もちろん再び大竹さん、幾度も内容についてご指摘くださったMdN担当者さま、企画してくださったまぼろしの方、既に本書をご購入頂いた方々、あるいはこれからお読みくださる皆々様に、御礼申し上げます。
あと本を書くって大変ですね、正直なめてました、本当にごめんなさい。
Kindle版も出ました。
組版は固定です。(画像一緒でわかりづらいね。)