削除を splice() でやれました。
同じく挿入も splice() を使ってやれます。
const arr = [11, 22, 33]; const index = 1; const value = 99; arr.splice(index, 0, value); console.log(arr); // => [ 11, 99, 22, 33 ]
さらに置換もできます。
const arr = [11, 22, 33]; const index = 1; const value = 99; arr.splice(index, 1, value); console.log(arr); // =>[ 11, 99, 33 ]
第2引数を 0 にするとただ挿入するだけ、 1 だと置き換えます。
仕様
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
昨日書いた通りだけど、
item1, item2, ... を挿入します。
複数可能。
Vue.jsで配列を置き換え
普通に置き換えたい場合は arr[i] = obj すれば十分なんだけど、Vue.jsの data で配列を持っている場合、それは「やってはいけないこと」です。
splice() でなら、それができます。
動かない例
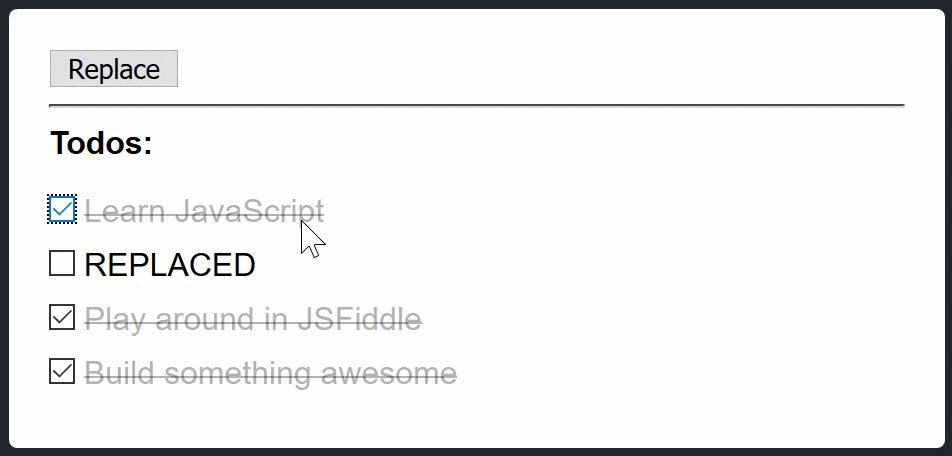
ボタンを押すと配列要素のひとつを別のオブジェクトに置き換えるようにしました。
const index = 1;
const item = { text: "REPLACED", done: false };
this.todos[index] = item;
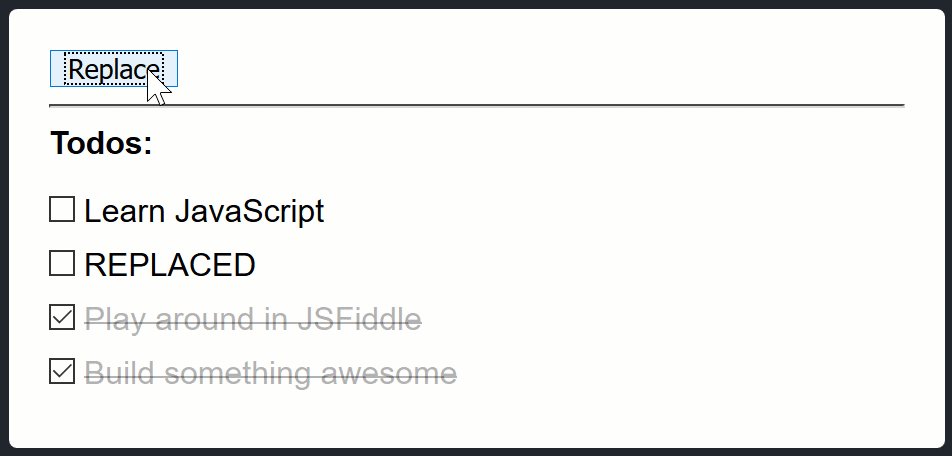
動く例
続いて splice() を使った、動くコード。
const index = 1;
const item = { text: "REPLACED", done: false };
this.todos.splice(index, 1, item);
詳しくはVue.jsの公式文書をご確認くださいまし。
その他の変更
配列の要素全体じゃなくて要素のプロパティを変えるのはセーフ。
あと配列全体を代入しちゃうのもセーフ。
順序を変えるなら sort()
splice() で置き換えても良いけど、よっぽどの量でなければ sort() してできあがる配列全体をプロパティに設定してやるのが簡単で良いでしょう。
例
話をVue.jsからJavaScript全体に戻します。
配列を追加
追加する要素は第3引数だけでなく、第4、第5といくらでも与えられます。
配列をまるごと追加する場合、スプレッド構文 ... で展開してやりましょう。
const arr = [11, 22, 33]; const values = [99, 88]; const index = 1; arr.splice(index, 0, ...values); console.log(arr); // => [ 11, 99, 88, 22, 33 ]
配列をそのまま置くと、その配列自体が全体の配列の要素になっちゃいます。二重配列だ。
検索して置き換え
findIndex() と組み合わせます。
const users = [
{ id: '101', name: 'Alice' },
{ id: '102', name: 'Bob' },
{ id: '103', name: 'Charlie' },
];
const value = { id: '999', name: 'Zack' };
const id = '102';
const index = users.findIndex((v) => v.id === id);
users.splice(index, 1, value);
console.log(users);
// => [ { id: '101', name: 'Alice' },
// { id: '999', name: 'Zack' },
// { id: '103', name: 'Charlie' } ]
その他のメソッド
普通に置き換えるなら [index]
でいいよね。
末尾に追加するなら push()
これはこれでよく使う。
末尾に複数追加するなら concat()
ただし非破壊で、新しい配列を作ります。
const arr = [11, 22, 33]; const values = [99, 88]; const arr2 = arr.concat(values); console.log(arr); // => [ 11, 22, 33 ] console.log(arr2); // => [ 11, 22, 33, 99, 88 ]
values.concat(arr) にすれば先頭に追加したものが出てきます。
先頭に追加するなら unshift()
各要素のプロパティを置き換えるなら forEach()
うーん何というか、繰り返しながら更新するだけ。
const users = [
{ id: '101', name: 'Alice', active: true },
{ id: '102', name: 'Bob', active: true },
{ id: '103', name: 'Charlie', active: true },
];
users.forEach((user) => {
user.active = false;
});