4 日目の記事です。
デバッグ時に console.log() は大変便利でよく使ってるんですが、DevTools を使うとコードを書き換えることなく同じことをやれます。
毎回スクリプトを書き直し→(ビルド待ち)→画面再読み込みする手間が省けて良いですね。
ログポイントを設置する
手順は簡単。
- DevTools の Scripts パネルを開く
- 目的の JS ファイルを開く (
CTRL+P) - 出力したい位置の行番号を右クリックし “Add logpoint…” を選択
- 出力する内容を記述
- スクリプトを実行(ボタンを押すとか)
編集したい場合も行番号を右クリックからやります。

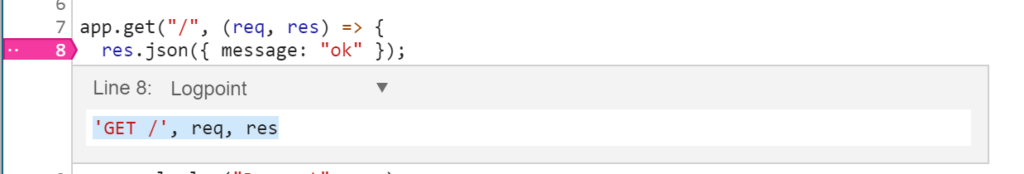
設置すると、Chrome の場合は赤紫の矢印的なものが行番号の上に表示されるようになります。ちなみに同じ Chromium 製の MS Edge はちょっと違っていて、灰色の丸に矢印という UI です。
記述の仕方
カンマ , 区切りで複数の値を与えることができます。
value1, value2.propX, { obj }
console.log() の引数みたいですね。
編集、削除
通常のブレイクポイントと同様です。
行番号をもう一度クリックで削除とか、右クリックから操作とか、右側パネルの Breakpoints からあれこれとかです。
その他
書く位置に注意
例えば戻り値を確認したいとき。
const result = getSomething();
ログポイントをこの const result の行に仕掛けて result の値を出力すると、残念ながら常に undefined になります。この行へ到着した時点でログポイントが実行されるためです。
const result の次の行に書いてください。
console.log() を書くべき位置、みたいに考えると良いかも。
フィルタリング
もし諸事情のためログがぐちゃぐちゃ出てて邪魔なときは、'[ginpei]', value みたいに書いて Console パネルの方では “[ginpei]” でフィルタリングするとすっきり良い感じです。
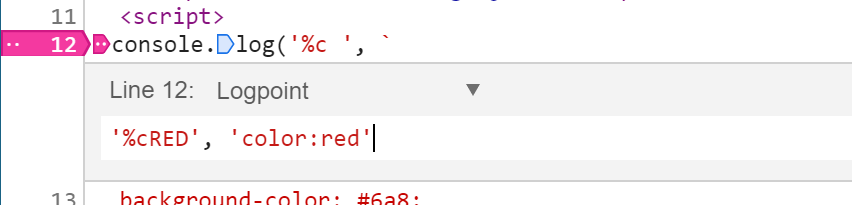
色を変える
console.log() と同様、%c とインライン CSS を用いて色を付けたりできます。%c の使い方は別稿参照。
おしまい
ただやり方を知っていても、慣れないとつい console.log() に走っちゃうことが多かったです、経験上。このやり方の方が画面再読み込みもファイルの再編集も不要で良いんですけどね。
ビルドする系のプロジェクトではマップがちゃんとしてないとうまく使えません。フレームワークに乗っかってる分には問題ないはずですが、古いプロジェクトとか自分で webpack.config.js 書いてるとき?とかは頑張ってください。