6 日目の記事です。
console.log('%cRED', 'color:red') みたいにしてコンソール出力を装飾できます。
background-image を使って画像を表示することもできました。
Console Parrot pic.twitter.com/FXyjgLKlYW
— 高梨ギンペイ (@ginpei_jp) December 6, 2020
ただし Chrome 以外は挙動が怪しい。まあね……。
Chromium DevTools で画像を表示する
Chrome, Edge は想定通り動きました。
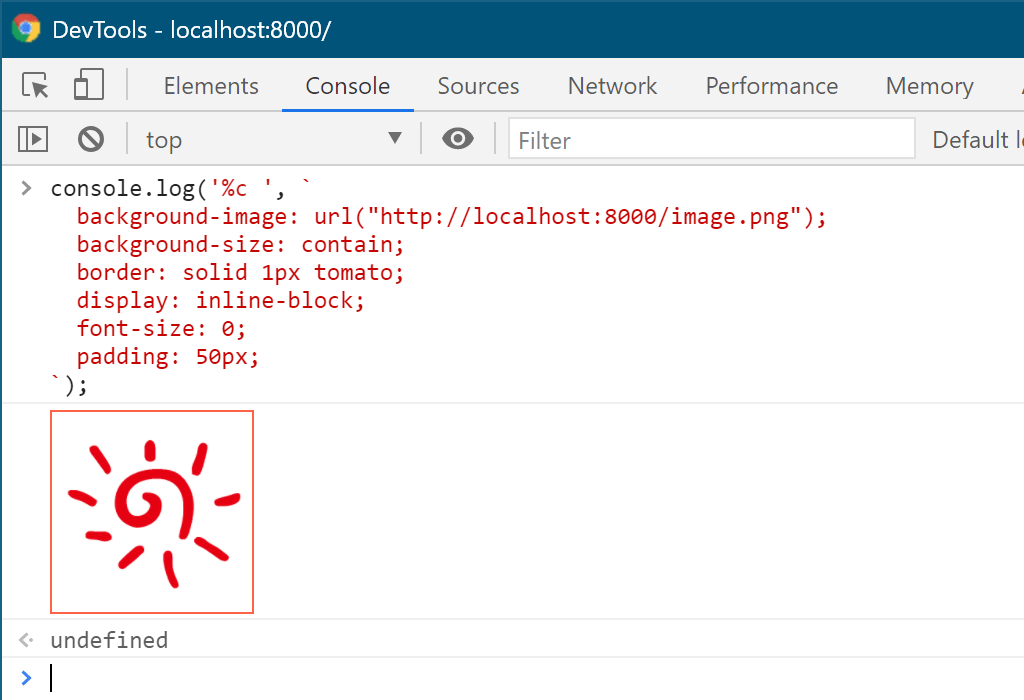
<img> を書けるわけじゃないけど background-image が利用可能です。
console.log('%c ', `
background-image: url("https://ginpei.dev/ginpei-1200.png");
background-size: contain;
border: solid 1px tomato;
font-size: 0;
padding: 50px;
`);
URL はプロトコルも含める
画像の URL は /image.png みたいなに / で始めるのは駄目で、スキーム (https:) やドメイン名も全て含めたものにする必要があります。
どうやら Chrome のコンソールの中の base URL は devtools://localhost/ なので。
何かしらの文字列を与える
'%c' ではなく、空白文字(じゃなくてもいいけど)を伴った '%c ' になります。
制御文字である %c だけをログ出力はできないみたいで、何か適当な内容を加える必要があります。
(出力を見ると %c ごとに新しい <span> を生成しているみたい。スタイル適用する先がないと何も出力されない。)
その上で文字を消す
空白文字でもその分高くなってしまうので、それを抑えるため font-size: 0 が必要です。
padding でサイズを指定
width, height は利用できないけど padding があるのでそこら辺組み合わせて画像が見えるようにします。
縦横いずれも両端に余白が付くので、表示サイズの半分にする必要があります。例えば 100px にしたいなら padding: 50px にして、左 50px と右 50px で合わせて横 100px みたいな。
Chrome 以外では
あんまり良い感じではない。
Safari だと表示が変な感じに
行の高さが伸びないっぽいように見える。
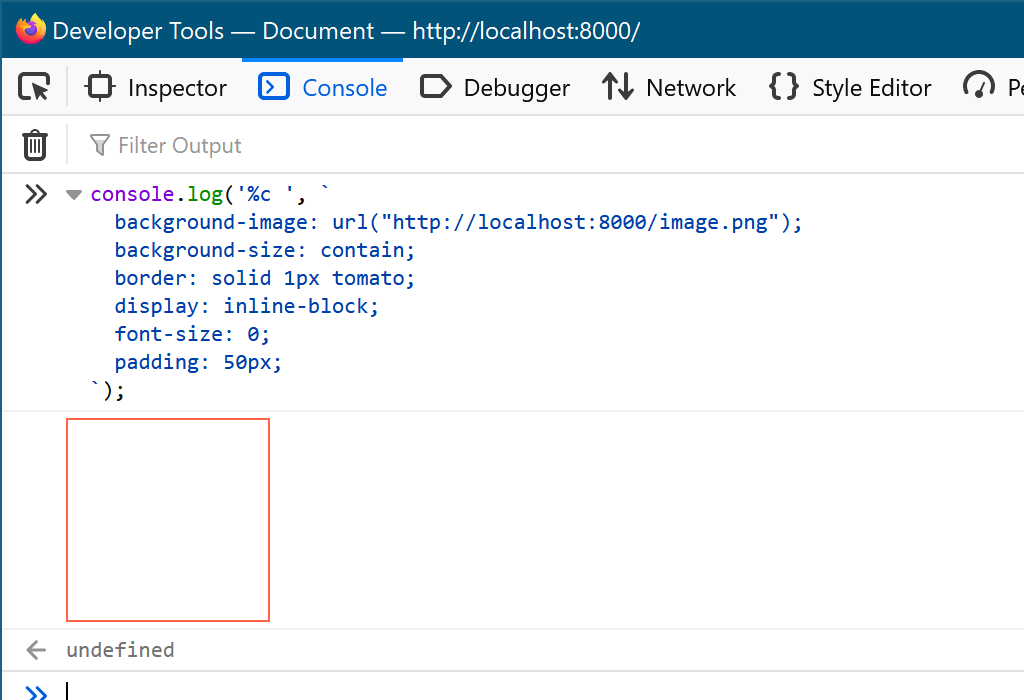
Firefox では画像が出ない
Data URL も駄目だったので url() が利用不可能なのかもしれない。

border は出るが画像が出ない。
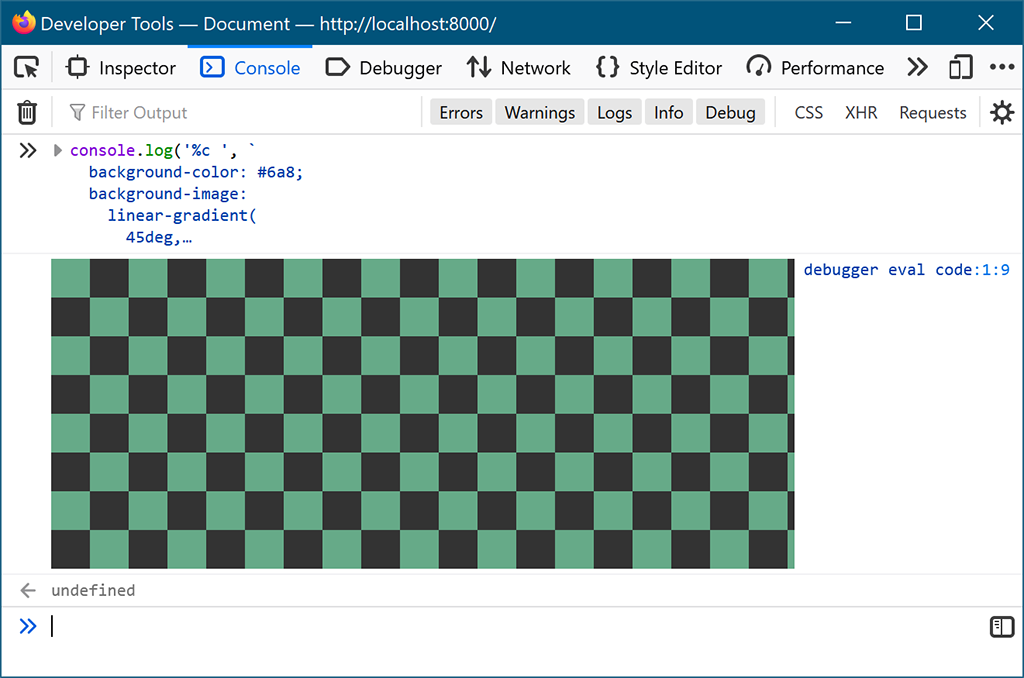
linear-gradient() は使えた。
console.log('%c ', `
background-color: #6a8;
background-image:
linear-gradient(
45deg,
#333 25%,
transparent 25%,
transparent 75%,
#333 75%,
#333
),
linear-gradient(
45deg,
#333 25%,
transparent 25%,
transparent 75%,
#333 75%,
#333
);
background-position: 0 0, calc(50px / 2) calc(50px / 2);
background-size: 50px 50px;
display: block;
font-size: 0;
padding: 100px 0;
`);

linear-gradient() なら利用できた。
応用してコンソール表示を検出できそう
ふと思って Chrome で試してみたところ、画像のリクエストはコンソールを開いた時点で飛ぶっぽい。
'background-image: url("/consoleOpened?userId=${userId}")' みたいにしてリクエストに識別子を含めることで「この利用者はコンソールを開いた」というをサービス側で検出できちゃいそう。そんで対象利用者に対して何かする的な。うーん。Firefox が対応してないのはこのせい?
ちなみに console.log() の実行自体は DevTools を閉じていてもされる。リクエストが飛ぶのはコンソールを開いたときなので、DevTools で他のパネルを開いている間は飛ばない。
おしまい
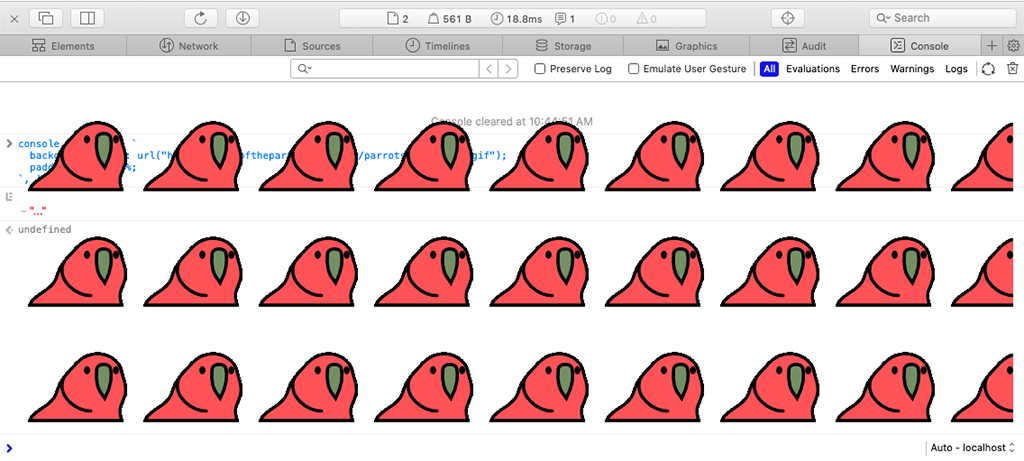
それでは天国へようこそ!
console.log('%c ', `
background-image: url("https://ginpen.com/wp-content/uploads/2020/12/parrot.gif");
padding: 50vh 50%;
`);

参考
- console – Web API | MDN
- adriancooney/console.image: The one thing Chrome Dev Tools didn’t need. – Chrome DevTools 用に画像を表示するもの。Firefox では駄目だった
- devtools-detect • Detect if DevTools is open – DevTools の開閉を検知するもの。ページ表示領域の大きさを監視しているので不完全