19 日目の記事です。
背伸びしてる感あって怖い気もするんですが、DevTools でやれることの話です。ARIA の話は出てきません、わかんないので……。
先にまとめ
- Lighthouse で検出 (”Background and foreground colors do not have a sufficient contrast ratio”)
- Elements パネル → Styles の色選択ポップアップで適切なものに
- Rendering パネル → Emulate vision deficiencies で視覚特性エミュレート
- Rendering パネル → Emulate CSS media feature prefers-reduced-motion でアニメーションを減らす OS 設定エミュレート
Lighthouse で問題のある箇所を探す
Lighthouse の Accessibility 節で確認するのが一番簡単です。
- DevTools → Lighthouse パネルを開く
- Accessibility にチェックを入れた状態で Generate report ボタンを押す
- 他はあってもなくても
- Contrast 節以下の該当項目を確認
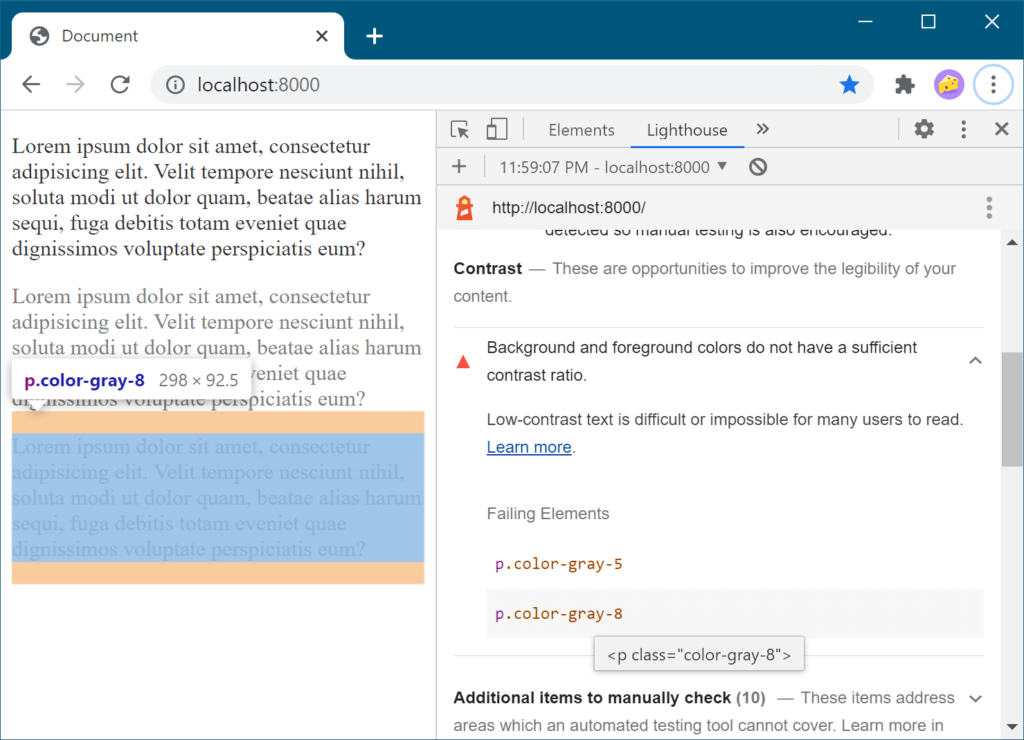
- “Background and foreground colors do not have a sufficient contrast ratio”
- = 背景と前景の色に十分な明度比がない
- 見えない場合はたぶん Passed audits 節に含まれていて、問題なしということ
項目を開くとどの要素で問題かもわかります。クリックすると Elements パネルで開けるので、そのまま調整に入りましょう。

なお画像で文章を表現している場合は、まあ当たり前ではありますが、検出されません。作るときに気を付けないといけないですね。Lighthouse による検出で経験詰んで慣れてくれば画像編集の際にも意識が向いてきそう。
Elements パネルで色を調整
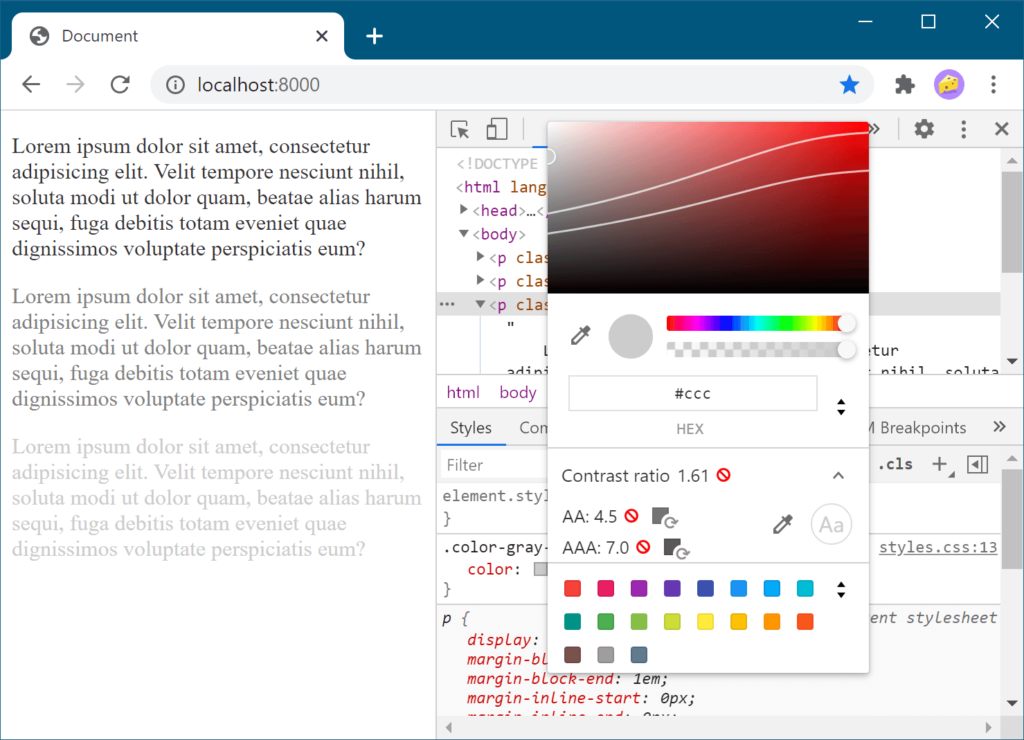
Elements パネルの Styles ペインで、四角い色のプレビューが出るのは見たことがあると思います。実はこれクリックできて、ポップアップで色編集ができます。
さらに color プロパティなど場合、そのポップアップに Contrast ratio という項目が表示され、件の「十分な明度比」の確認ができます。(border-color とかには出ません。)さらにさらに、問題がある場合は問題のない色の提案までしてくれます。べんり~。

Render パネルで視覚特性のエミュレート
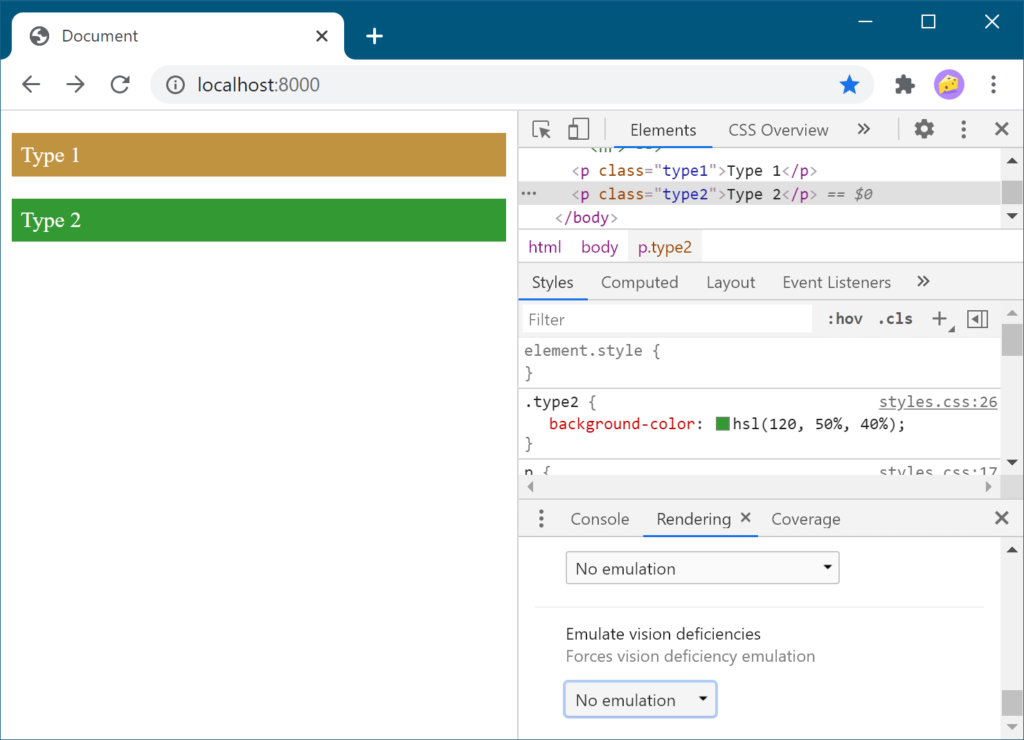
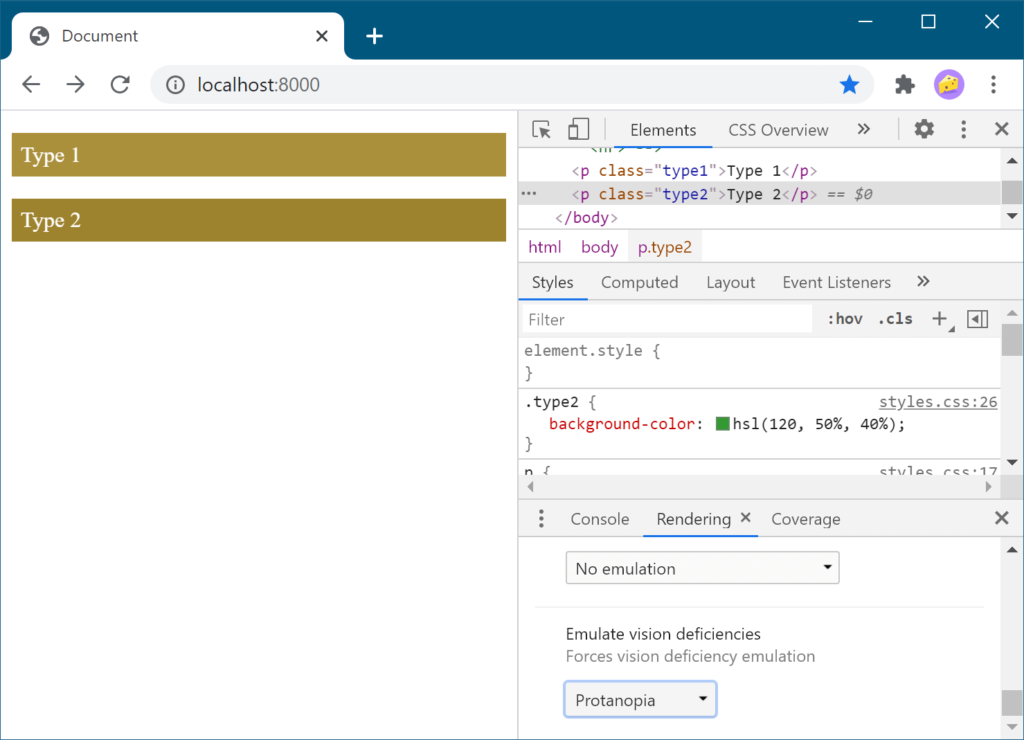
Rendering パネルの一番下に Emulate vision deficiencies という項目があって、ここでぼやけるやつや P 型、D 型といった特性をエミュレートできます。


ちなみにこのエミュレーション、SVG フィルターを使って実装しているらしい。
Render パネルでアニメーションを減らす状態のエミュレート
Twitter みたいにアプリ単位で機能を持っているものもありますが、主要な OS で全体的に設定できるようです。例えば iOS なら「設定 → 一般 → アクセシビリティ → 視覚効果を減らす」とのころ。
MDN のページにデモがあるのですぐ試せます。またどこから設定できるかも掲載されているので、そっちを試してみるのも良いかもしれません。
その他
CSS Overview で確認
Lighthouse で確認する他に、CSS Overview という機能からも確認できるようになりそうです。
現在はこの機能は未完成で、Experiments として提供されています。試したところ Lighthouse で検出されるものより数が減ってたり何も出てこなかったりしました。違う計算方法なのかな?
明度比専用の機能ではないんだけど、まあ興味あれば試してみてください。
おしまい
アクセシビリティ方面は詳しくなく経験も全然ないのでわかんないことが多いですが、Lighthouse が出してくれる情報に沿っていけばある程度(今回の明度比以外も)良い感じにやれるようです。完璧からはほど遠いんだろうけれど、初手としては良いんじゃないですか。知らんけど。
あと最近ます P さん達がウェブアクセシビリティの検証ツールを作っておられるそうなので、そういうのも試すと良いのかも。
ところで「視覚特性」という呼び方は大丈夫ですか?