知名度が低いウェブ標準ひとり Advent Calendar 2021 – 03 日目
今日は <fieldset> です。複数のフォームコントロールをグループ化します。外観が独特。
- <fieldset>: フィールドセット要素 – HTML: HyperText Markup Language | MDN
- デモ 1 :https://codepen.io/ginpei/pen/YzxoJZr
- デモ 2 :https://codepen.io/ginpei/pen/rNGVoXz
いわゆる HTML5 よりも前の時代から存在する古株です。
基本的な使い方
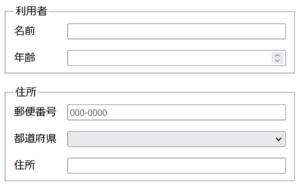
<fieldset> はフォームの項目群をまとめるものです。<legend> と一緒に使って、枠線で括られた見出し付きの領域ができます。
<fieldset> <legend>グループ名</legend> グループの内容 … </fieldset>

見出しが線に乗り、かつ線と重ならずにかき消すスタイルになっています。これを自前で実装するのは大変そう。
昔の Windows でよく見た UI ですね。今でもよく見るか。
使いどころ
特殊な機能として、disabled 属性を与えて配下のフォームコントロールをまとめて不活性化することができます。枠線等を CSS で消して <legend> を与えなければ見た目も変わりません。
枠線
見出しの乗り方が特殊だけど枠線自体は普通に border で制御できます。
セクション
地味な要素ですが 7 つしかない sectioning root のひとつです。
<blockquote><body><details><dialog><fieldset><figure><td>
<legend> 要素
一緒に使う <legend> 要素は該当グループの見出し (caption) を設定します。<fieldset> 要素の最初の子要素としてのみ利用可能な要素です。
<details> に対する <summary> みたいもの。
おしまい
まとめて disabled 設定できるのは割と便利かも。最近デモでスタイル消して使いました。でも近年は React とかだしそんなでもないかなあ。それより <form> にもまとめて disabled 設定できたら嬉しかった。
まさか CodeGrid と被るとは思いませんでした。しかも前後編ある。