5 日目の記事です。
console.log() で出力するときに CSS を使って文字の色や大きさなどを変えることができます。
制限が多く表現力は低めです。
%c でスタイル
%c とインライン CSS を使って装飾できます。例えばこう。
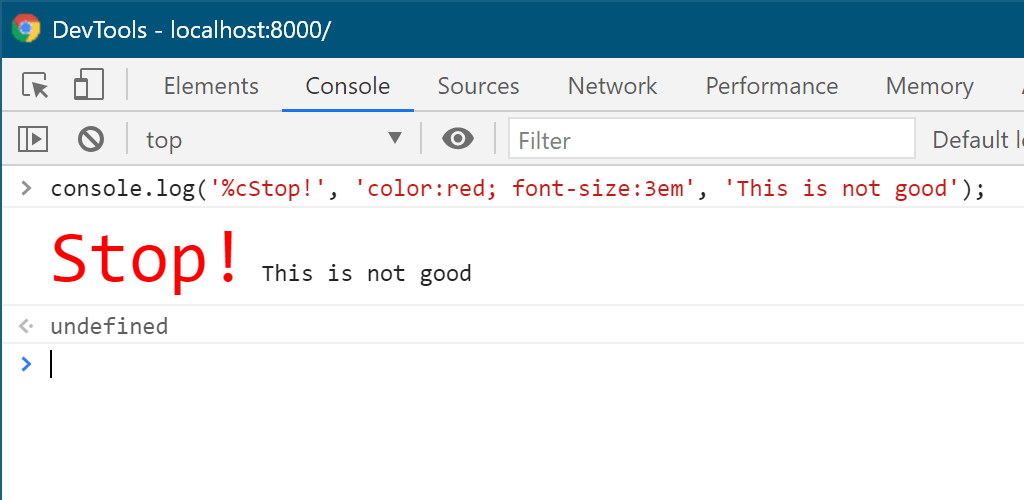
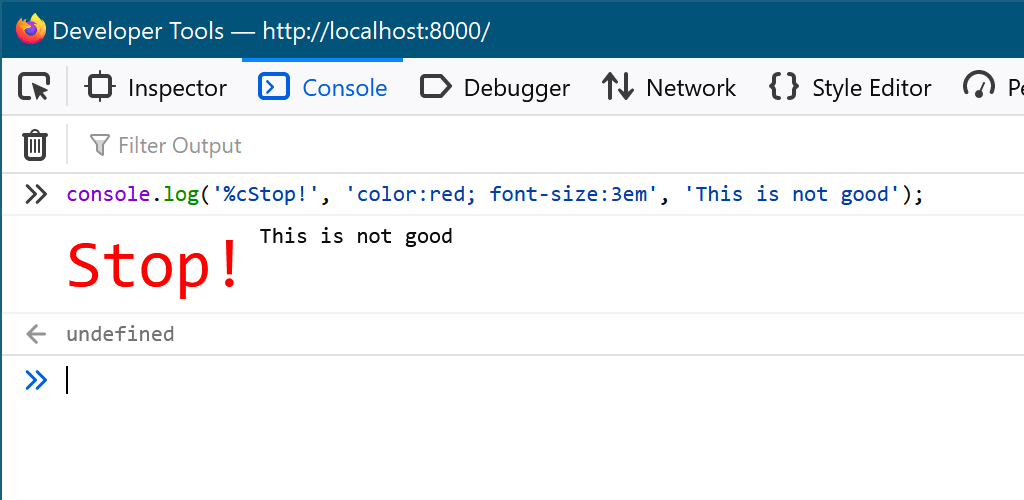
console.log('%cStop!', 'color:red; font-size:3em', 'This is not good');


利用可能な CSS プロパティ
MDN によると(Firefox では)以下が利用可能とのことです。アニメーションはできない。
backgroundborderborder-radiusbox-decoration-breakbox-shadowclear,floatcolorcursordisplayfontline-heightmarginoutlinepaddingtext-*(例:text-transform)white-spaceword-spacing,word-breakwriting-mode- 及び上記のロングハンドプロパティ(例:
background-color,font-size)
例外は諸々あるようで、例えば text-decoration: blink は駄目でした。そんな気はしていた。
細かいこと
%c が使えるのは第 1 引数のみ
先頭でない場合は無視されるようです。
// だめ console.log(999, '%cRED', 'color:red');
複数のスタイル
%c を書くたびに新しいスタイルが始まります。後続のインライン CSS も複数用意します。
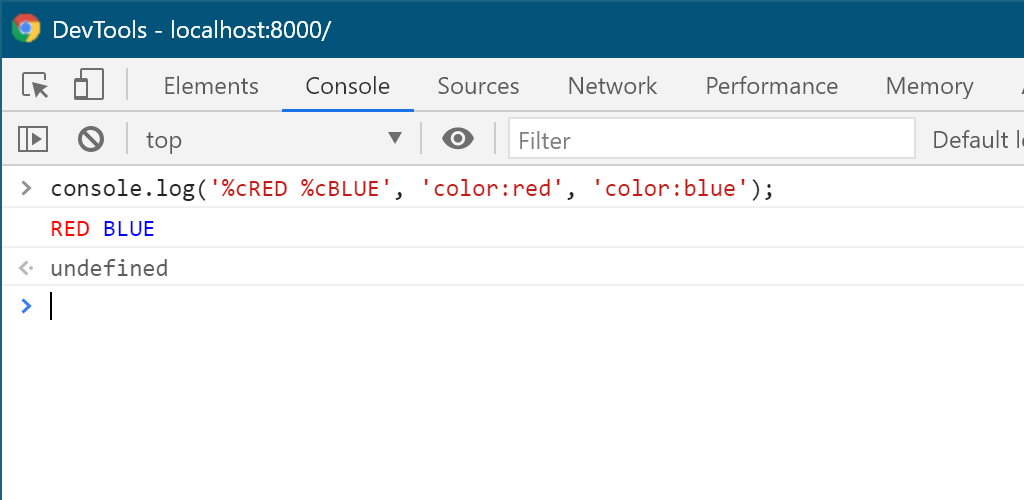
console.log('%cRED %cBLUE', 'color:red', 'color:blue');
書式のクリアー
「元に戻す」的なものはないみたいです。空の CSS を指定してやります。
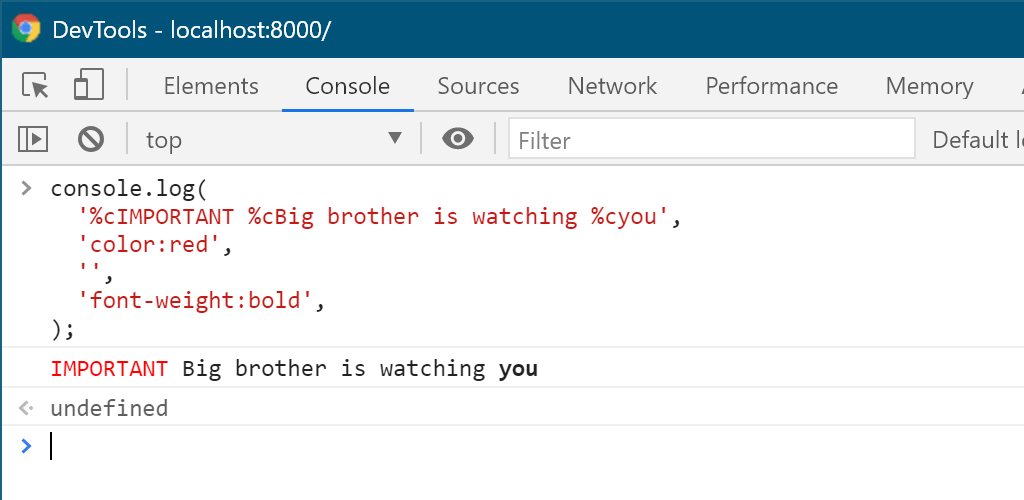
console.log( '%cIMPORTANT %cBig brother is watching %cyou', 'color:red', '', 'font-weight:bold', );

画像表示は難あり
試したところ background-image の挙動がどうにも怪しかった。
- Chrome, Edge – 出る
- Safari – 出るがずれる
- Firefox – 出ない
別記事に分けます。
例
あんまり真面目に使うものではないと思いますよ。
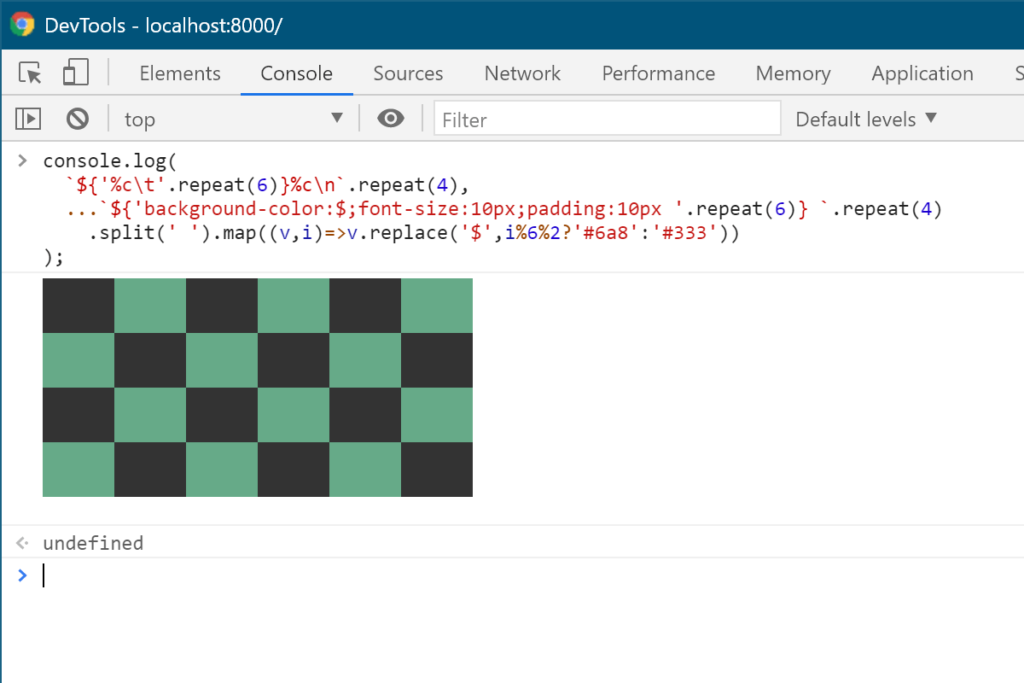
炭治郎の市松模様
console.log(
`${'%c\t'.repeat(6)}%c\n`.repeat(4),
...`${'background-color:$;font-size:10px;padding:10px '.repeat(6)} `.repeat(4)
.split(' ').map((v,i)=>v.replace('$',i%6%2?'#6a8':'#333'))
);

なおFirefox だと不思議な感じになってしまった。
おしまい
あんまり真面目に運用しようと思うと諸々詰まるかと思います。程々にしときましょう。ポートフォリオサイトでどでかく HIRE ME 出すくらいなら。